标签:
1. z-index 的属性用法:
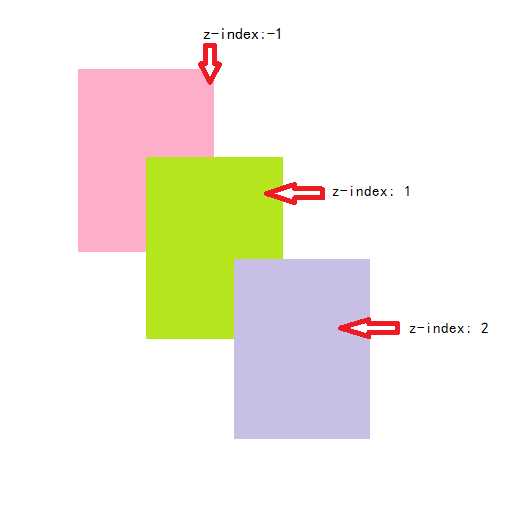
z-index属性是用来设置元素的堆叠顺序,z-index的属性值可为负数、0 或 正数,属性值越大,元素越接近用户,越显示于前面,如下图所示:
新手使用CSS中的这个属性时,经常会忘记在前面要先声明定位元素,即z-index属性只适用于绝对定位容器,例如代码:position: absolute; z-index: 1;
2. role :
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明。通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性、可用性和可交互性。
role的作用是描述一个非标准的tag的实际作用。比如用div做checkbox,那么设置div 的 role=“checkbox”,辅助工具就可以认出这实际上是个checkbox
比如:
<div role="checkbox" aria-checked="checked"></div>
辅助工具就会知道,这个div实际上是个checkbox的角色,为选中状态,role 更多的是起到注明作用,删掉也没有问题,只是为了可读性,这是一种良好的编程习惯,要坚持。
3. data-toggle:
bootstrap框架中data-toggle="tab"属性会取消a标签默认行为
标签: data-toggle tab bootstrap 取消默认行为
这几天做公司项目用了bootstrap框架,在用导航组件的过程中,我发现在a标签里面添加data-toggle="tab"属性之后,这个a标签会失去默认行为,点击a标签的时候不会跳转,即使有href属性,但是它不管用.So,如果想要实现它导航栏的效果,又要能够让链接有效,只能去掉data-toggle="tab"属性.但是动态切换导航按钮的active属性就实现不了,但是实现了跳转,active属性还有什么用呢?就算有也看不到。
原文:http://www.cnblogs.com/wdlhao/p/4504685.html
4. aria-haspopup :
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。
Windows 8 中的 Internet Explorer 10 引入了 aria-haspopup 文档对象模型 (DOM) 属性的新用法:在支持触摸的设备上模拟悬停。
注意 此行为不适用于 Windows 7 中的 Internet Explorer 10。
此外,Internet Explorer 10 向现有 aria-haspopup 属性添加新的行为,以模拟具有隐藏交互式内容的页面元素上的悬停。
在一个页面元素上(例如菜单),将元素的 aria-haspopup 属性设置为 "true"。当支持触摸的设备上的 Internet Explorer 10 用户第一次点击页面元素时,用户的体验与将光标悬停在该元素上的用户的体验相同。在用户点击页面上的其他位置、再次点击该元素或导航到其他页面前,该元素保留其悬停状态。此外,onclick 事件的默认操作(例如链接的导航)不在第一次点击页面元素时执行。
启用 aria-haspopup 属性不更改针对使用鼠标和键盘的访问者的网页行为。
标签:
原文地址:http://www.cnblogs.com/xfx0725/p/5647595.html