标签:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS control DIV display</title> 6 <style type="text/css"> 7 #header 8 { 9 width:200px; 10 height:100px; 11 background-color: red; 12 font-size: 20px; 13 } 14 #footer 15 { 16 width:200px; 17 height:100px; 18 background-color: green; 19 } 20 div 21 { 22 width:400px; 23 height:300px; 24 font-size: 40px; 25 background-color: purple; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="header"> 31 I am Header; 32 </div> 33 <div id="content"> 34 I am Content; 35 </div> 36 <div id="footer"> 37 I am Footer; 38 </div> 39 </body> 40 </html>
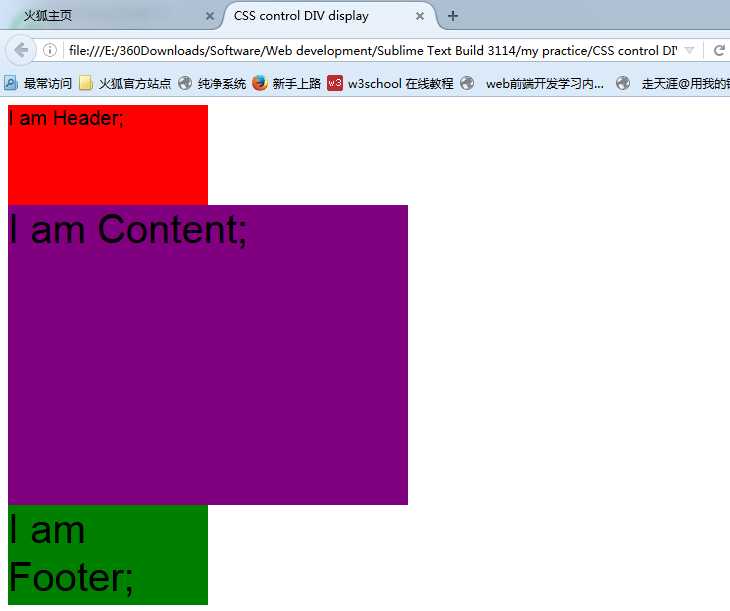
效果如下:

注意点:以id区分div时,css控制时需在id名前面加上“#”;
关于css控制div的优先级问题:控制的范围越是精细,优先级别越高;
控制的范围包括的越广,优先级别越低;
标签:
原文地址:http://www.cnblogs.com/Christeen/p/5648426.html