标签:
版本:DELPHI XE8
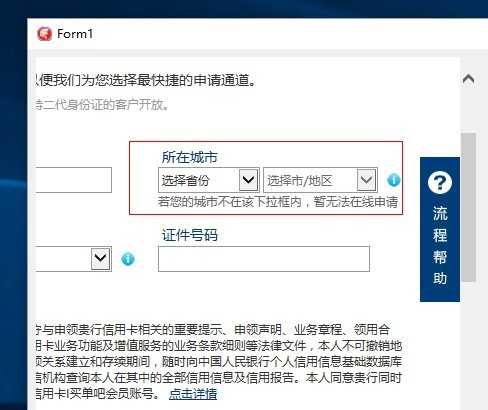
操作交通银行信用卡申请表单(2016-03-23),网址如下:
https://creditcardapp.bankcomm.com/applynew/front/apply/new/identity.html
本次操作的难点是“省份”与“城市”这两个<select>标签,当选择了“省份”时,“城市”会自动变更。
但,用普通的方法去改变“省份”的值,不能触发“城市”自动更新事件。

经过尝试,发现用JQUERY脚本可以达到效果。代码如下:
var
BDoc: IHTMLDocument2; //需要 USES MSHTML
sJs1: string;
sJs2: string;
begin
BDoc := WebBrowser1.Document as IHTMLDocument2;
sJs1 := ‘$("#mrm_ddlProvince").find("option").eq(14).attr("selected","selected");‘;
sJs1 := sJs1 + ‘$("#mrm_ddlProvince").find("option").eq(14).change();‘;
sJs2 := ‘$("#mrm_ddlCity").find("option").eq(3).attr("selected","selected");‘;
sJs2 := sJs2 + ‘$("#mrm_ddlCity").find("option").eq(3).change();‘;
BDoc.parentWindow.execScript(sJs1, ‘JavaScript‘);
BDoc.parentWindow.execScript(sJs2, ‘JavaScript‘);
end;
另外,再介绍一种操作网页元素的方法。
var BDoc: IHTMLDocument2; e: OleVariant; s: string; begin BDoc := WebBrowser1.Document as IHTMLDocument2; e := BDoc.all.item(‘元素的ID‘, 0); // 假设此元素是一个 </A>标签 s := e.href; //这个是强制取 href 这个属性的值,也可以是一个函数,当然你也可以胡乱写一个,编译时是不会出错的。 // 当 IHTMLELEMENT 没有定义这些元素时,就可以用此“万能”方法。 ShowMessage(s); e.href:=‘www.xxx.com‘; //你也可以给 href 赋值 end;
TWebBrowser 与 IE 同为一源,如果不追求集成效果,也可以直接去操作IE,只需要事先获取到IE页面的 IHTMLDocumnet2 接口就可以了。
http://www.cnblogs.com/lackey/p/5310212.html
delphi 操作 TWebBrowser 实现自动填表(JQuery脚本与 OleVariant 方法)
标签:
原文地址:http://www.cnblogs.com/findumars/p/5648527.html