标签:
看到新浪微博、百度百家等等平台上都带有文章“打赏”功能,觉得很新鲜,于是也想在自己的博客中加入“打赏”功能。
当然,加入打赏功能并非是真的想要让别人打赏。因为只有那些真正能引起共鸣,发人深思,让人受益匪浅的文章才值得打赏,值得点赞。
而我的博客站仅仅是用作记录笔记,当做自己的知识库(如果能不经意间帮助别人那是再好不过了)。
加入打赏功能纯粹是“觉得好玩”,就是这么简单,Just have a fun!(博主喜欢折腾,看见一个酷炫的功能就想去实现它)
先看一下这个打赏的Icon长什么样吧! 去站点试试打赏?=>www.zynblog.com

(小站地址:http://www.zynblog.com)
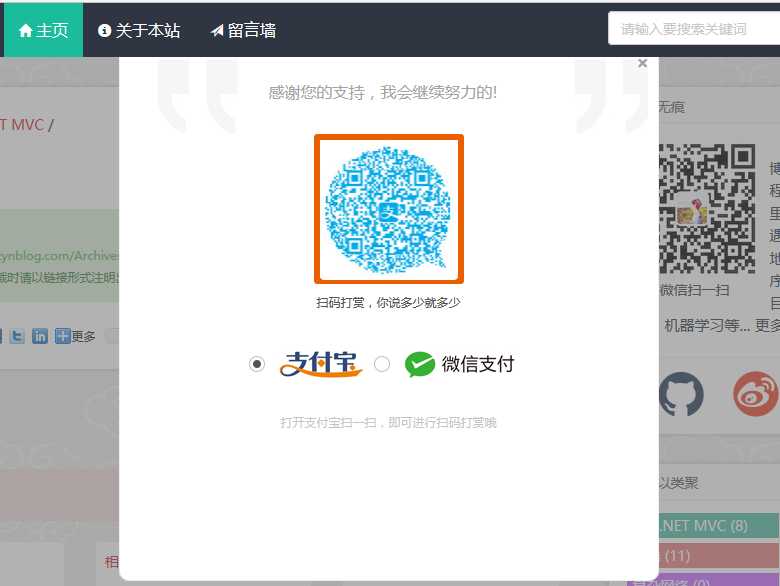
点击“打赏Icon”后会弹出一个二维码界面,各位老板可以选择使用是使用支付宝打赏还是微信打赏:

具体代码如下:(时间仓促,并为将其扩展为插件)
HTML:
<!--打赏按钮--> <div style="margin-bottom:20px;"> <a title="打赏,支持一下" class="dashang" onclick="dashangToggle()" href="javascript:void(0)"> </a> </div>
打赏遮罩层HTML:
<div class="content"> <div class="hide_box"><!--遮罩--></div> <div class="shang_box"> <a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="关闭"> <img src="/Content/dashangimg/close.jpg" alt="取消"> </a> <div class="shang_tit"> <p>感谢您的支持,我会继续努力的!</p> </div> <div class="shang_payimg"> <img src="/Content/dashangimg/alipayimg.jpg" alt="扫码支持" title="扫一扫"> </div> <div class="pay_explain">扫码打赏,你说多少就多少</div> <div class="shang_payselect"> <div class="pay_item checked" data-id="alipay"> <span class="radiobox"></span> <span class="pay_logo"> <img src="/Content/dashangimg/alipay.jpg" alt="支付宝"> </span> </div> <div class="pay_item" data-id="weixinpay"> <span class="radiobox"></span> <span class="pay_logo"> <img src="/Content/dashangimg/wechat.jpg" alt="微信"> </span> </div> </div> <div class="shang_info"> <p>打开<span id="shang_pay_txt">支付宝</span>扫一扫,即可进行扫码打赏哦</p> </div> </div> </div>
主要的JS:
//打赏
jQuery(".pay_item").click(function () {
jQuery(this).addClass(‘checked‘).siblings(‘.pay_item‘).removeClass(‘checked‘);
var dataid = jQuery(this).attr(‘data-id‘);
jQuery(".shang_payimg img").attr("src", "/Content/dashangimg/" + dataid + "img.jpg");
jQuery("#shang_pay_txt").text(dataid == "alipay" ? "支付宝" : "微信");
});
function dashangToggle() {
jQuery(".hide_box").fadeToggle();
jQuery(".shang_box").fadeToggle();
};
顺带提供CSS:

1 .hide_box { 2 z-index: 999; 3 filter: alpha(opacity=50); 4 background: #666; 5 opacity: 0.5; 6 -moz-opacity: 0.5; 7 left: 0; 8 top: 0; 9 height: 99%; 10 width: 100%; 11 position: fixed; 12 display: none; 13 } 14 15 .shang_box { 16 width: 540px; 17 height: 540px; 18 padding: 10px; 19 background-color: #fff; 20 border-radius: 10px; 21 position: fixed; 22 z-index: 1000; 23 left: 50%; 24 top: 50%; 25 margin-left: -280px; 26 margin-top: -280px; 27 border: 1px dotted #dedede; 28 display: none; 29 } 30 31 .shang_box img { 32 border: none; 33 border-width: 0; 34 } 35 36 .dashang { 37 display: block; 38 margin: 5px auto; 39 text-align: center; 40 transition: all 0.3s; 41 width:50px; 42 height:50px; 43 background: url(../dashangimg/dashang.png) no-repeat scroll 0% 0% transparent; 44 } 45 46 .dashang:hover { 47 background: url(../dashangimg/dashanghover.png) no-repeat scroll 0% 0% transparent; 48 } 49 50 .shang_close { 51 float: right; 52 display: inline-block; 53 } 54 55 .shang_logo { 56 display: block; 57 text-align: center; 58 margin: 20px auto; 59 } 60 61 .shang_tit { 62 width: 100%; 63 height: 75px; 64 text-align: center; 65 line-height: 66px; 66 color: #a3a3a3; 67 font-size: 16px; 68 background: url(‘../dashangimg/cy-reward-title-bg.jpg‘); 69 font-family: ‘Microsoft YaHei‘; 70 margin-top: 7px; 71 margin-right: 2px; 72 } 73 74 .shang_tit p { 75 color: #a3a3a3; 76 text-align: center; 77 font-size: 16px; 78 } 79 80 .shang_payimg { 81 width: 150px; 82 height: 150px; 83 border: 6px solid #EA5F00; 84 margin: 0 auto; 85 border-radius: 3px; 86 } 87 88 .shang_payimg img { 89 display: block; 90 text-align: center; 91 width: 140px; 92 height: 140px; 93 } 94 95 .pay_explain { 96 text-align: center; 97 margin: 10px auto; 98 font-size: 12px; 99 color: #545454; 100 } 101 102 .radiobox { 103 width: 16px; 104 height: 16px; 105 background: url(‘../dashangimg/radio2.jpg‘); 106 display: block; 107 float: left; 108 margin-top: 5px; 109 margin-right: 14px; 110 } 111 112 .checked .radiobox { 113 background: url(‘../dashangimg/radio1.jpg‘); 114 } 115 116 .shang_payselect { 117 text-align: center; 118 margin: 0 auto; 119 margin-top: 40px; 120 cursor: pointer; 121 height: 60px; 122 width: 280px; 123 } 124 125 .shang_payselect .pay_item { 126 display: inline-block; 127 margin-right: 10px; 128 float: left; 129 } 130 131 .shang_info { 132 clear: both; 133 } 134 135 .shang_info p, .shang_info a { 136 color: #C3C3C3; 137 text-align: center; 138 font-size: 12px; 139 text-decoration: none; 140 line-height: 2em; 141 }
最后再提供几个打赏图标吧,喜欢的话就收藏起来吧:






ASP.NET MVC+Bootstrap个人博客之文章打赏(六)
标签:
原文地址:http://www.cnblogs.com/haust/p/5648158.html