标签:
webpack: npm webpack -g //全局安装webpack
npm init //创建项目
npm install webpack --save-dev //安装webpack依赖
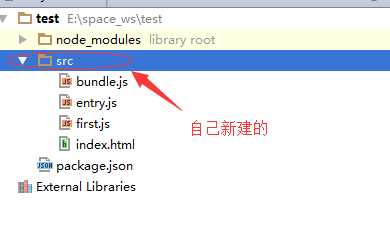
完成后如图

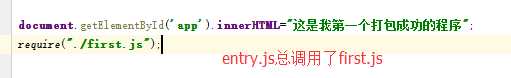
entry.js的内容:

first.js的内容:

打包的过程:webpack src\entry.js src\bundle.js
打包正常完成后在浏览器中访问index.html ,查看源代码,既看到结果。
标签:
原文地址:http://www.cnblogs.com/dagedan/p/5651090.html