标签:blog http io 文件 2014 ar cti div
<input type="file" id="myfile" multiple>
这是个很普通的 file 上传组件,multiple 是支持多选,当然 IE6-9 是不支持的,所以先不论他们了。
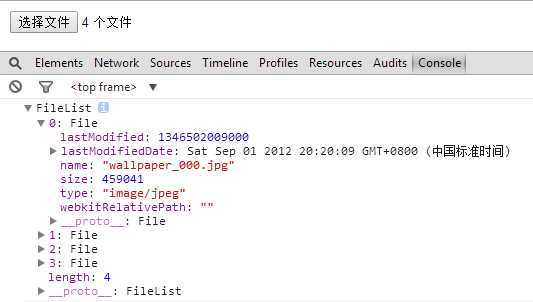
file对象 是一个非常好用的东西,可以获取到文件的 文件名,文件大小,文件类型,最后一次修改日期。
用起来也很简单,来看个小例子:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>file</title>
</head>
<body>
<input type="file" id="myfile" multiple>
<script>
var myfile = document.getElementById("myfile");
myfile.onchange = function () {
console.log(myfile.files);
}
</script>
</body>
</html>
不出意外的话,你可以在控制台看到如下内容:
好了,今天就分享这个小知识点。
小记 HTML5 file对象,布布扣,bubuko.com
标签:blog http io 文件 2014 ar cti div
原文地址:http://www.cnblogs.com/52cik/p/js-html5-file.html