标签:
webpack 仅仅是把几个js文件打包到一起吗?
以下是loader的特性貌似很复杂的样子:
1、loader可以把资源转化为任意格式,并传递给下一个loader,最终转化结果是一个javascript。
2、loader可同步执行也异步执行。
3、loader运行在node.js环境中,所以可以做任何可能的事情。(不可能的事情如何去做,这话不好理解)
4、locader可以通过文件扩展名(或者正则表达式)绑定给不同类型的文件。
5、loader可以通过npm发布和安装。
6、除了通过package.json的main指定,通常的模块也可以导出一个laoder来使用。
7、loader可以访问配置。
8、插件可以让loader 拥有更多特性。
9、loader可以分发出附加的任意文件。
10、loader可以接收参数。
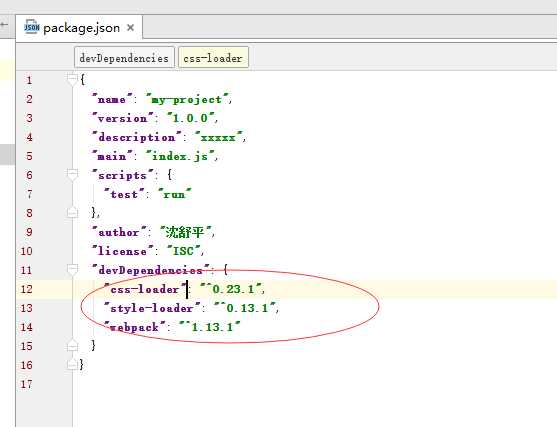
npm install css-loader style-loader --save-dev //安装读取css的css-loader,再用style-loader把他插入到页面中。
搞完之后,package.json发生了变化:

添加一个css文件 然后在entry.js中 require("!style!css!./style.css"),就增加了对css的引用。
打包后,看看index.html有没有受到信的css样式文件的影响。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
require("!style!css!./style.css") 其中的两个感叹号看起来很奇怪。
标签:
原文地址:http://www.cnblogs.com/dagedan/p/5651188.html