标签:
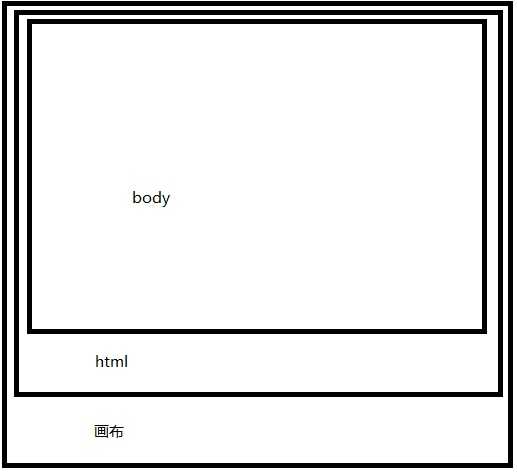
先上一张关系图

最底下的一个是画布,往上一层是html结构,再往上一层是body结构
默认情况下html,body的height都是0,你给这两个元素分别加个边框就能看出来,要特别注意的是加背景颜色是看不出来的,这是由于画布,html和body的逆向继承有关系,给body设置背景颜色会被html,画布继承到,虽然画布,html是根元素
html,body的height设为100%时,其大小就是浏览器视口的大小,缩放浏览器这个值会跟着变
html,body的overflow:hidden具有冻结窗体的功效(不管高度设置的是什么值),设置之后不管多长多宽的页面滚动条一律消失(IE7以下body的overflow:hidden无此能力)
body设为100%的具体高度值受到html的高度影响
标签:
原文地址:http://www.cnblogs.com/diantao/p/5651568.html