标签:
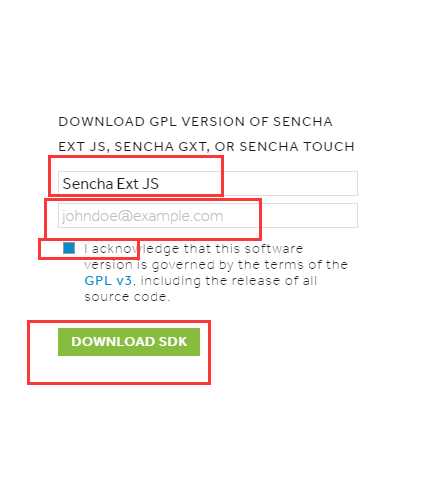
一、EXT的安装

在右方选择EXTJS,在输入邮箱,选中接受,然后下载,通过邮件的方式发送下载链接。
二、EXTJS的类声明方式与实例化操作
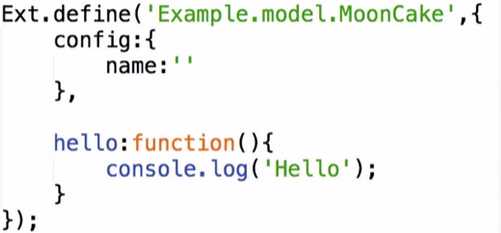
EXTJS声明方法:Ext.define();

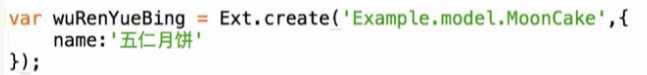
EXTJS实例化方法:Ext.create();

三、组件
组件(component) 是对数据和方法的简单封装。
组件体系:

这种元素间的关系使得组件呈现层级关系。下图 展示了 ExtJS4.x 中组件间层级关系一种实例。

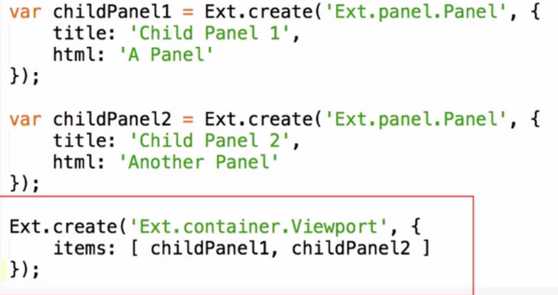
子组件通过容器的items加入到容器中,下面这个例子通过Ext.create方法创建了两个Panel,并把它们当作子组件添加到Viewport中:

四、XTypes and Lazy Instantiation xtype和延迟加载
每个组件都有一个代称叫做xtype,例如Ext.panel.Panel的xtype是panel。所有组件的xtype在API Docs for Component 中有列出。上面那个例子说明了如何添加已经初始化的组件到一个容器中。在大的应用中,这种方式是不可行的,因为这种方法需要每个组件都是初始化过的,但是大的应用中,由于使用的方式有些组件可能根本没有被用到(比如有100个页面的应用,一个用户登录进来只操作了两个页面,这时把其他98个页面的组件全部初始化是不合理的),例如一个用到TabPanel的应用,TabPanel的每个tab只当用户点击它的时候再渲染即可。这就是引入xtype机制的原因,有了xtype可以让一个容器的子组件事先定义好,到真正需要的时候再初始化。
下面的示例代码通过TabPanel展示了延迟加载和延迟渲染,每个tab都有个响应函数监听tab的渲染render事件,渲染的时候会弹出一个对话框告知当前tab已经渲染
Ext.create(‘Ext.tab.Panel‘, { renderTo: Ext.getBody(), height: 100, width: 200, items: [ { // Explicitly define the xtype of this Component configuration. // This tells the Container (the tab panel in this case) // to instantiate a Ext.panel.Panel when it deems necessary xtype: ‘panel‘, title: ‘Tab One‘, html: ‘The first tab‘, listeners: { render: function() { Ext.MessageBox.alert(‘Rendered One‘, ‘Tab One was rendered.‘); } } }, { // this component configuration does not have an xtype since ‘panel‘ is the default // xtype for all Component configurations in a Container title: ‘Tab Two‘, html: ‘The second tab‘, listeners: { render: function() { Ext.MessageBox.alert(‘Rendered One‘, ‘Tab Two was rendered.‘); } } } ] });
运行一下代码,第一个tab的渲染对话框马上就弹出了,因为默认激活第一个tab,所以它的父容器TabPanel立即初始化和渲染了它
不点击第二个tab,它的对话跨就一直不会弹出,这说明tab不会被渲染直到被用到,tab的render事件不会触发直到tab被激活
五、Showing and Hiding 显示和隐藏
所有组件都有内置的show和hide方法。默认的css样式应用的是display: none,可以通过hideMode改变
var panel = Ext.create(‘Ext.panel.Panel‘, { renderTo: Ext.getBody(), title: ‘Test‘, html: ‘Test Panel‘, hideMode: ‘visibility‘ // use the CSS visibility property to show and hide this component }); panel.hide(); // hide the component panel.show(); // show the component
六、Floating Components 浮动组件
浮动组件定位于文档流之外,使用的是CSS的绝对定位属性,不受父容器的布局控制。有些组件,例如Window,默认就是浮动的,任何组件都可以通过floating属性配置成浮动的。
var panel = Ext.create(‘Ext.panel.Panel‘, { width: 200, height: 100, floating: true, // make this panel an absolutely-positioned floating component title: ‘Test‘, html: ‘Test Panel‘ });
上面的代码实例化了一个Panel对象,但是并没有渲染它。通常一个组件要么有renderTo属性配置渲染到什么位置,要么就作为容器的一个子组件由容器负责渲染,但是这个例子的浮动组件即不需要renderTo也不需要作为子组件。浮动组件第一次调用show方法时,会被自动渲染到DOM的document.body中:
panel.show(); // render and show the floating panel
有几个属性是使用浮动组件时值得注意的:
draggable – 让浮动组件可以拖拽shadow – 定制浮动组件的阴影效果alignTo() – 让浮动组件对齐到一个特定元素center() – 让浮动组件相对于容器居中七、Creating Custom Components 自定义组件
Composition or Extension 组合还是继承
当创建一个新的UI类时,必须决定这个类是引用其他组件的实例还是扩展这个组件。
推荐扩展最接近的组件添加自己需要的功能,这是因为使用继承的方式可以自动获得组件原有的自动生命周期管理能力,包括按须渲染、布局管理器提供的尺寸位置管理、从容器中删除的自动析构等。
扩展一个原有组件会让扩展出的组件隶属于组件层级中,这样比一个外部类引用并掌管ExtJS组件的实例要容易的多。
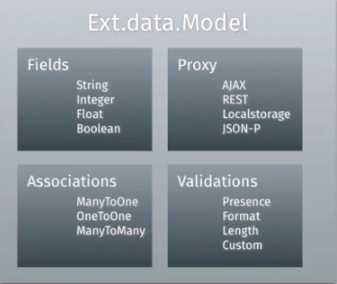
八、Model模型

Ext.define(‘MyApp.model.Base‘,{ extend:‘Ext.data.Model‘, //继承自Model
fields:[{ 字段和属性 name:‘id‘, type:‘int‘ }],
schema:{ 类似于一个大的模型集合 namespace:‘MyApp.model‘, 实体类名 proxy:{ type:‘ajax‘, url:‘{entityName}.json‘, reader:{ 代表请求接口后的读取方式 type:‘json‘. rootproperty:‘{entityName:lowercase}‘ } } } });
<ext JS> EXTJS的安装、sencha Cmd的安装、EXTJS数据包等
标签:
原文地址:http://www.cnblogs.com/Shmaur/p/5651986.html