标签:

像安装普通软件一样,安装对应版本的node软件,安装好之后就可以运行npm命令行,比如npm init 、npm install -g bower、npm install -g browser 、npm install -g browser-sync、npm install -g gulp -cli --save --dev 、npm install jquery --save、等等;注意安装路径不要选中文路径,配置文件是package.json
npm:www.npmjs.org Node package Manager
bower:http://bower.io
browser-sync:[官网](https://www.browsersync.io/)
[中文网](http://www.browsersync.cn/)
Glup: [官网](http://gulpjs.com/)
[中文网](http://www.gulpjs.com.cn/)
常用Gulp插件
- [编译 Less:gulp-less](https://www.npmjs.com/package/gulp-less)
- [创建本地服务器:gulp-connect](https://www.npmjs.com/package/gulp-connect)
- [合并文件:gulp-concat](https://www.npmjs.com/package/gulp-concat)
- [最小化 js 文件:gulp-uglify](https://www.npmjs.com/package/gulp-uglify)
- [重命名文件:gulp-rename](https://www.npmjs.com/package/gulp-rename)
- [最小化 css 文件:gulp-minify-css](https://www.npmjs.com/package/gulp-minify-css)
- [压缩html文件 gulp-minify-html](https://www.npmjs.com/package/gulp-minify-html)
- [最小化图像:gulp-imagemin](https://www.npmjs.com/package/gulp-imagemin)
git是一个源代码管理工具,安装git主要是开发中的团队协作,方便版本管理.ng-cordova插件需要使用。
git:下载地址git-scm.com/download/
Java Development Kit,这是做java语言运行开发所依赖的工具,就像js语言运行需要浏览器一样
下载地址:
(http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)






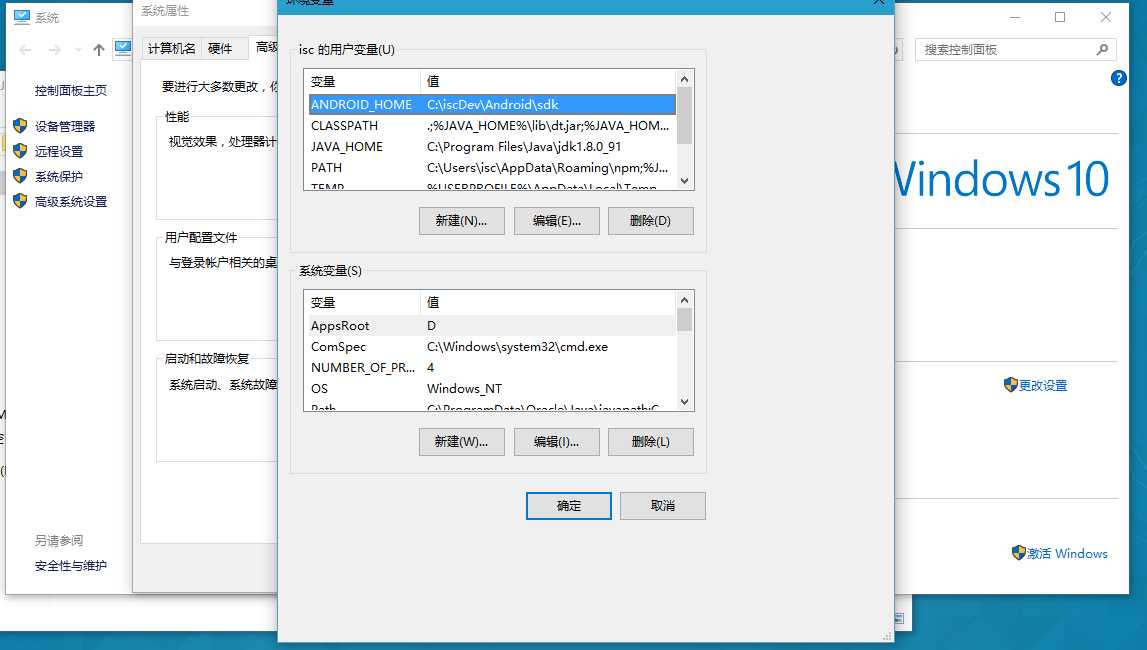
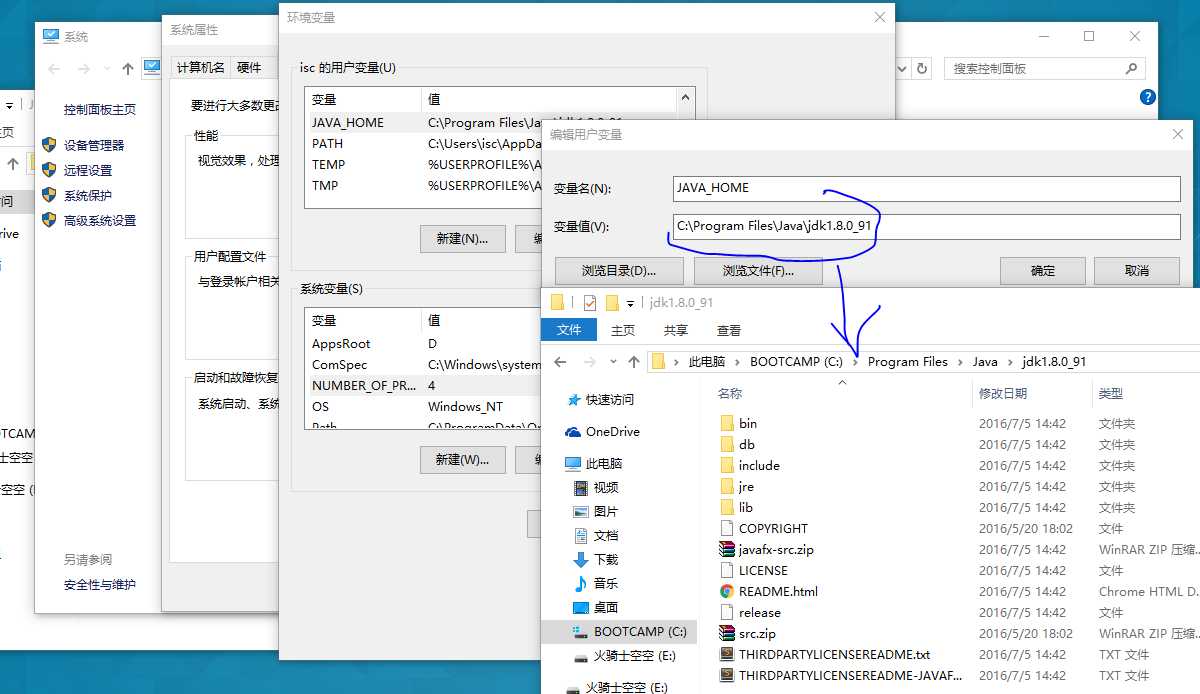
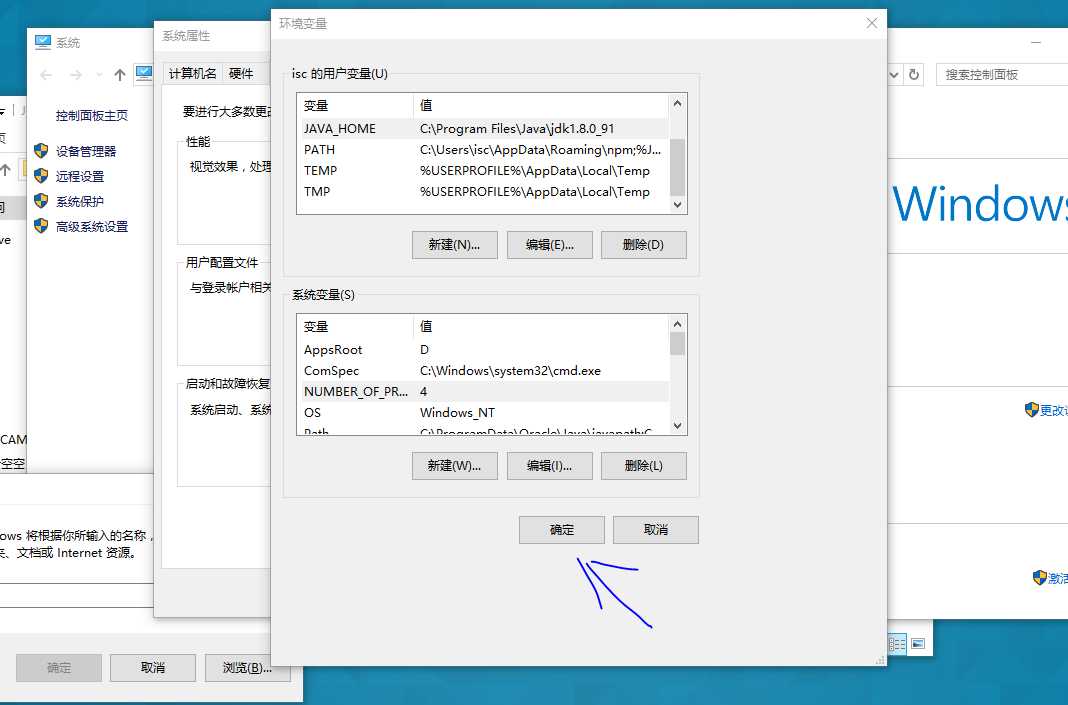
环境变量配置:
JAVA_HOME,变量值配置为:jdk安装路径(c:/xxx/jdk1.8.0.25)
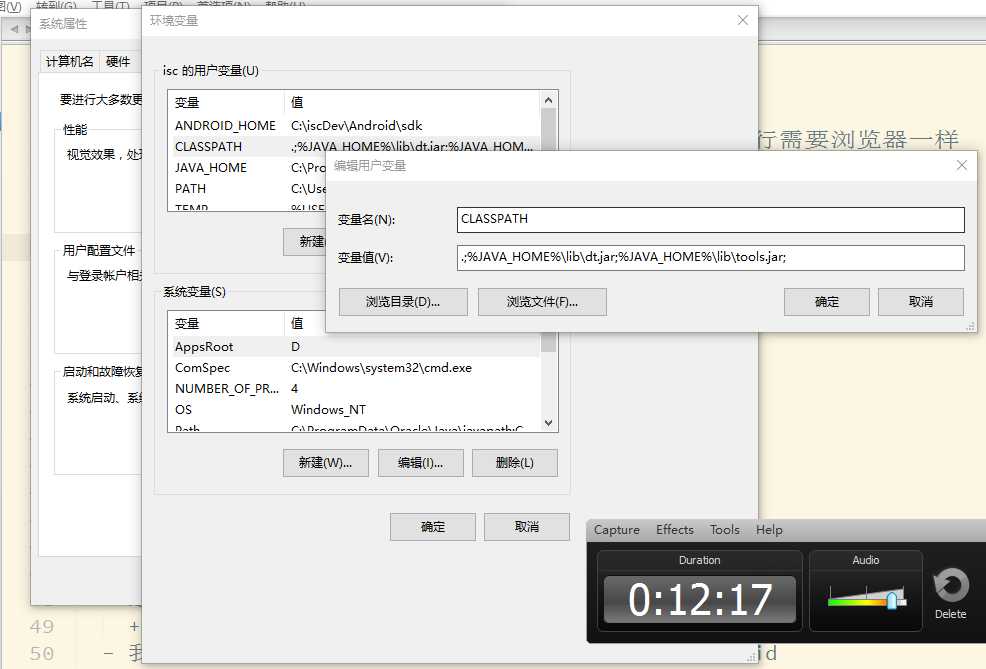
CLASSPATH,变量值配置为:
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
*注意最前面有个点*
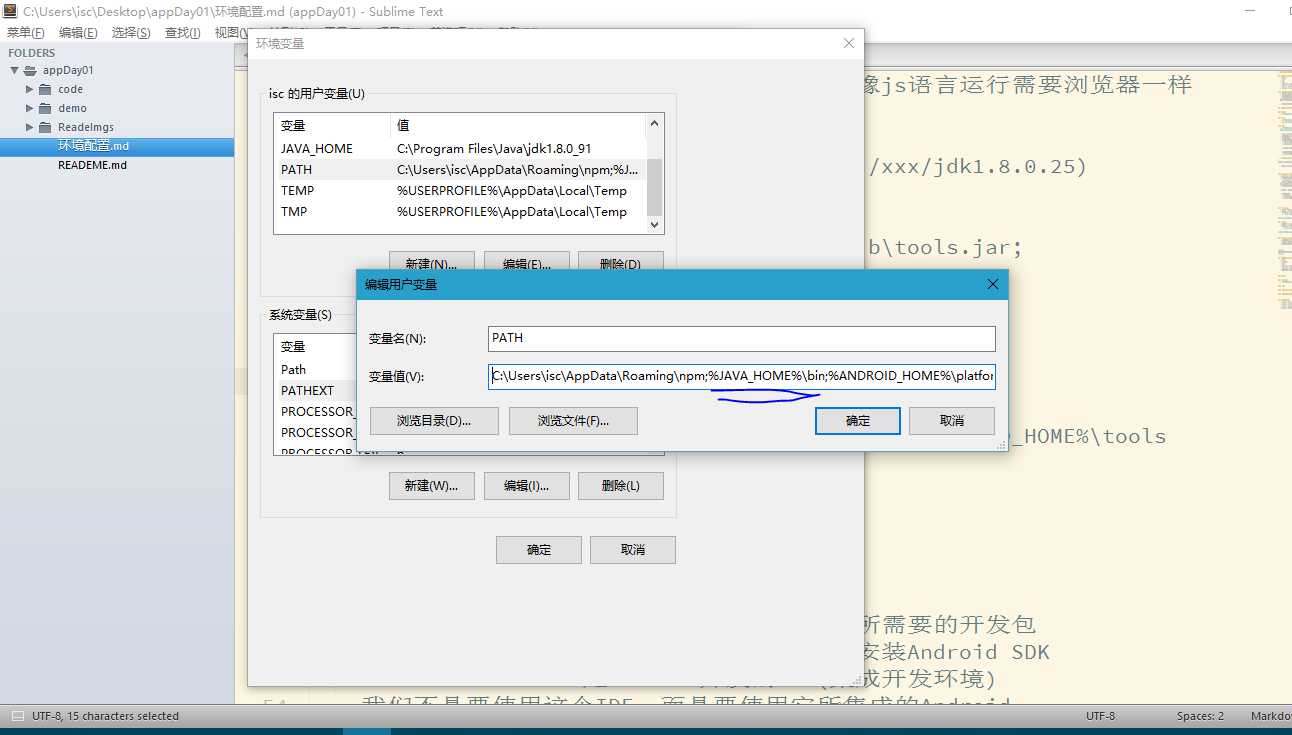
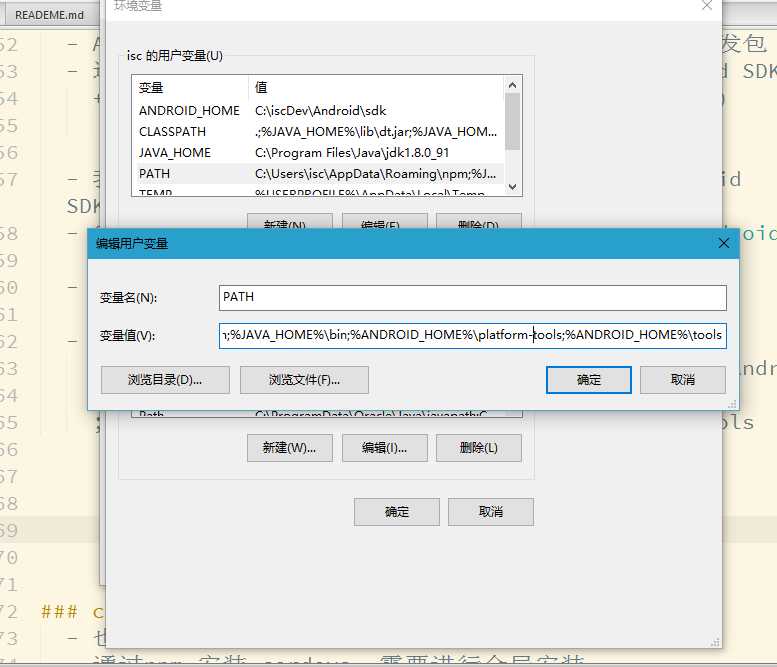
+ PATH,变量值追加: %JAVA_HOME%\bin;
> C:\Users\isc\AppData\Roaming\npm;%JAVA_HOME%\bin;
%JAVA_HOME%\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
- 输入javac较验
- 或输入java -version







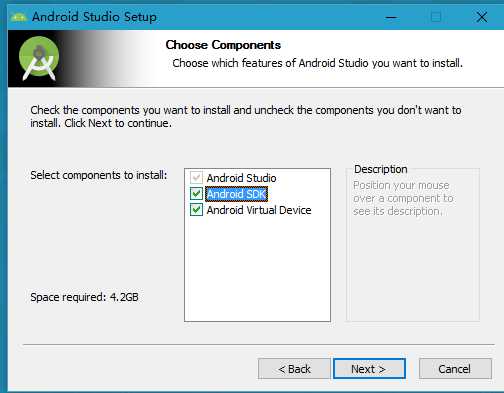
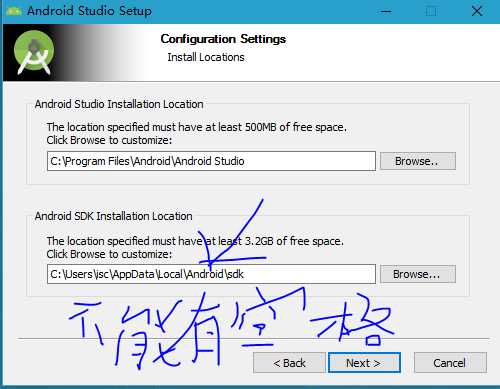
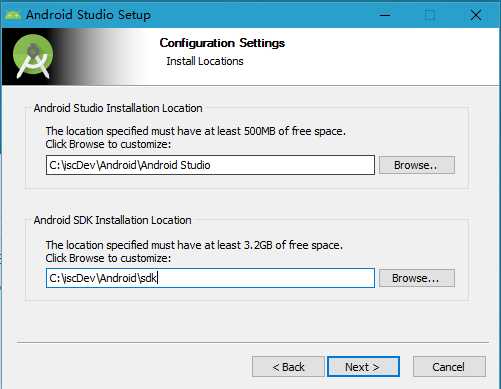
Android SDK是Android平台上进行软件开发所需要的开发包,这里我们通过安装Android Studio的方式来安装Android SDK,Android Studio 是Android开发的IDE(集成开发环境)至少是2.0 或者更高版本,我们不是要使用这个IDE,而是要使用它所集成的Android SDK,如果手动下载安装SDK很麻烦。安卓官网被墙[android sdk 中文网站](http://www.androiddevtools.cn/)注意:安装路径不要有中文也不要用空格。










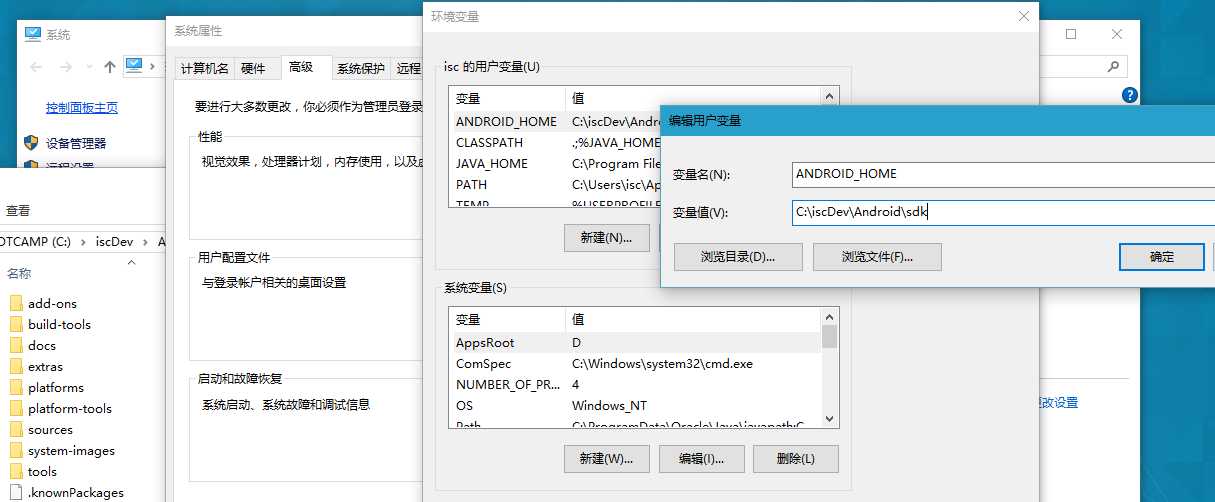
- 环境变量:
+ ANDROID_HOME:变量值配置为sdk安装路径(C:\iscDev\Android\sdk)
+ PATH:变量值追加: ;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools


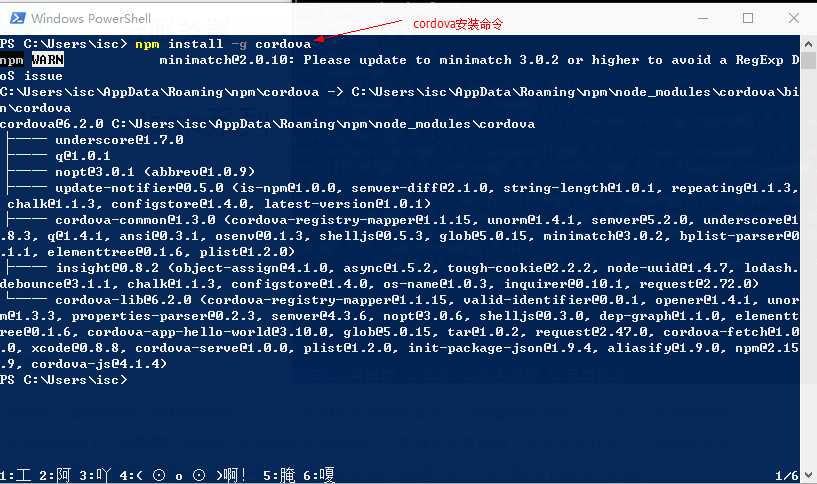
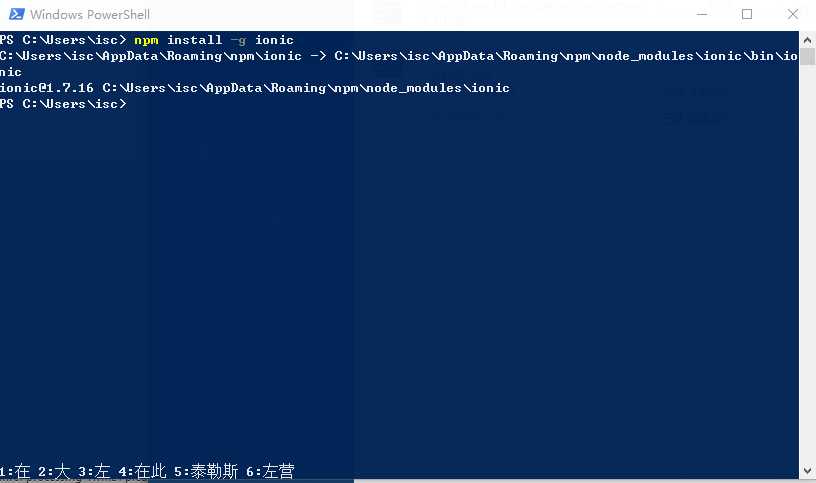
此时还要安装cordova和ionic npm install -g cordova ionic


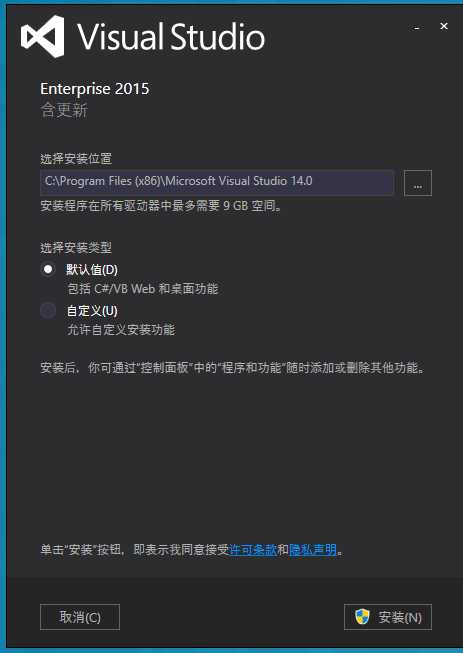
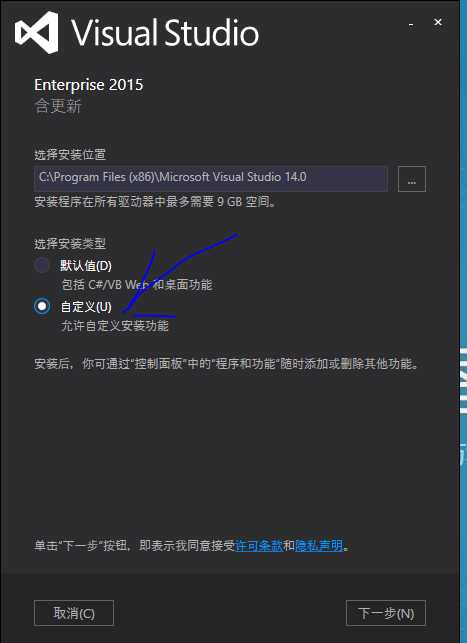
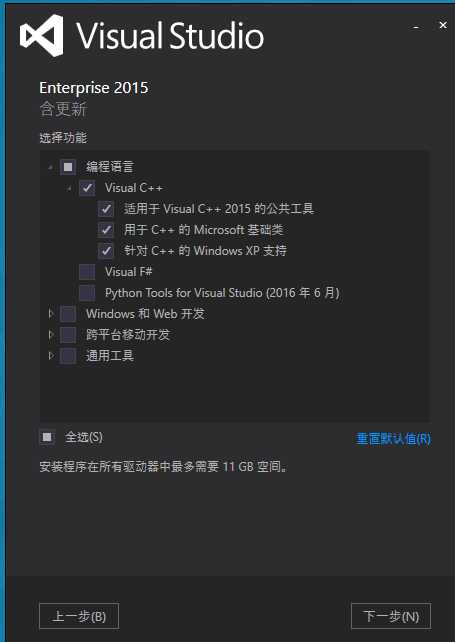
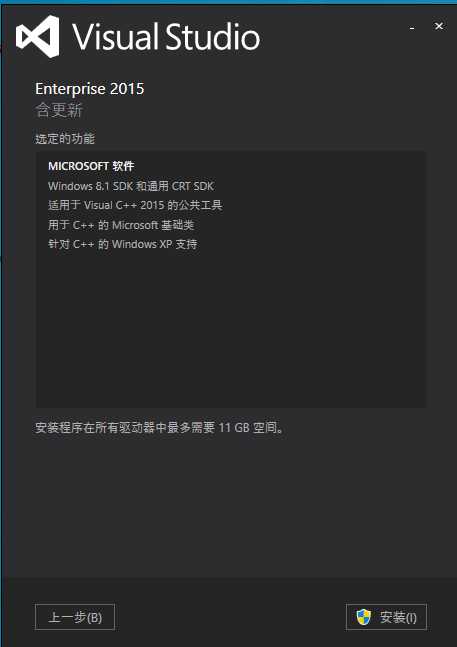
主要是为了使用该工具所提供的C++环境,这个是最难装的,虽然这个强大的工具我们只是用它的c++环境,目测安装大小10G+。






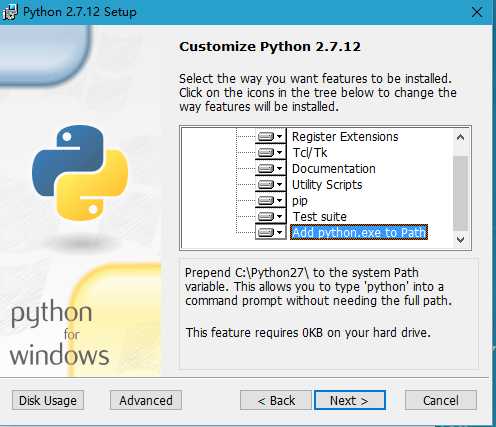
以上是ionic开发必备的环境,如果要进行React Native开发还需搭建python环境







安装完以上环境就可以进行移动App开发了,
Ionic开发:
- ionic start myApp tabs
+ 初始化一个项目,tabs可以不写,也可以是/black/sidemenu
- ionic platform add android
+ 添加一个andorid平台,其实是下载android源码
+ 添加一个ios平台 `ionic platform add ios`
- ionic build android
+ 将项目代码编译成 android 安装包
- build 时容易失败多尝试几次
标签:
原文地址:http://www.cnblogs.com/hu-qi/p/5652073.html