标签:
filter默认值是none,他不具备继承性,其中filter-function具有一下属性:
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”。
.grayscale{
-webkit-filter: grayscale();
}
默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:


二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{
-webkit-filter:sepia(1);
}
默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:


三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{
-webkit-filter:saturate(0.5);
}


如果我们将其值变大到300%
.saturate{
-webkit-filter:saturate(3);
}
具体效果如下:

四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{
-webkit-filter:hue-rotate(40deg);
}
默认值:0deg


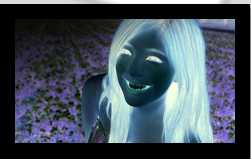
五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{
-webkit-filter:invert(1);
}


六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{
-webkit-filter:opacity(0.2);
}
默认值:100%


七、brightness亮度
改变图片的亮度
.brightness{
-webkit-filter:brightness(0.5);
}
如果它的值为1以下,就是逐渐变暗的,为1以上是逐渐变亮
默认值:100%


八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{
-webkit-filter:contrast(2);
}
默认值:100%

九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{
-webkit-filter:blur(3px);
}
默认值:0

十、drop-shadow阴影
这个跟box-shadow的效果一样,只是把这个阴影效果图片了。
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px gray);
}

上面就是我为大家总结的filter属性的十种效果,希望能给大家带来一些帮助。
标签:
原文地址:http://www.cnblogs.com/ss8023/p/5652700.html