标签:
最近写了个Java Web工程demo,使用maven构建;
后端使用spring + spring mvc + mybatis;
前端使用react + reflux + webpack,使用ES6语法;顺带用了下jquery,bootstrap,echarts等插件,写了两个小demo
初版,还需不断完善。
贴几张图:
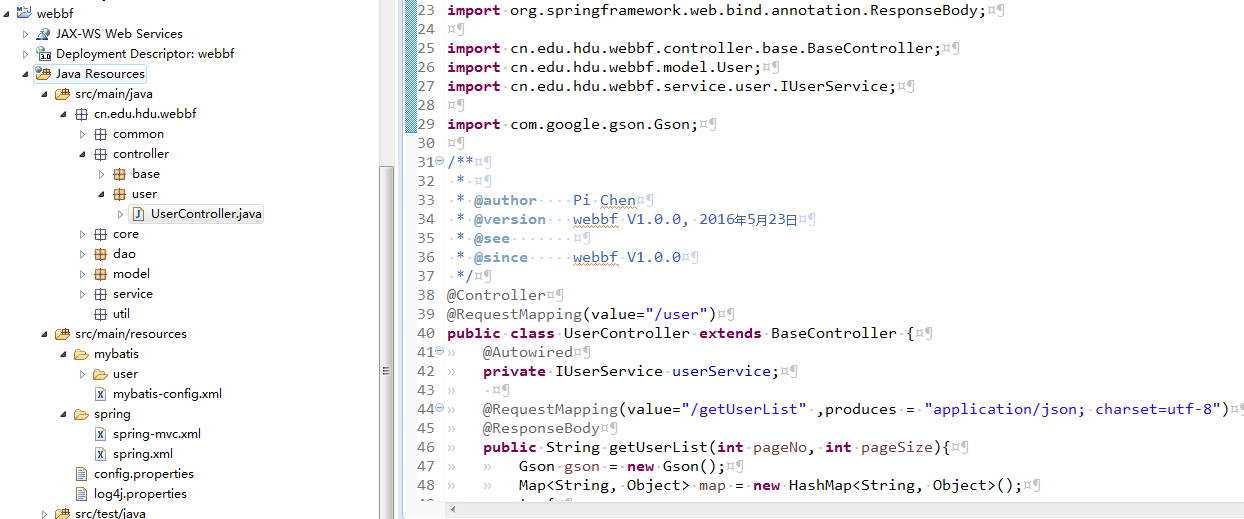
后端,熟悉的人自然熟悉:

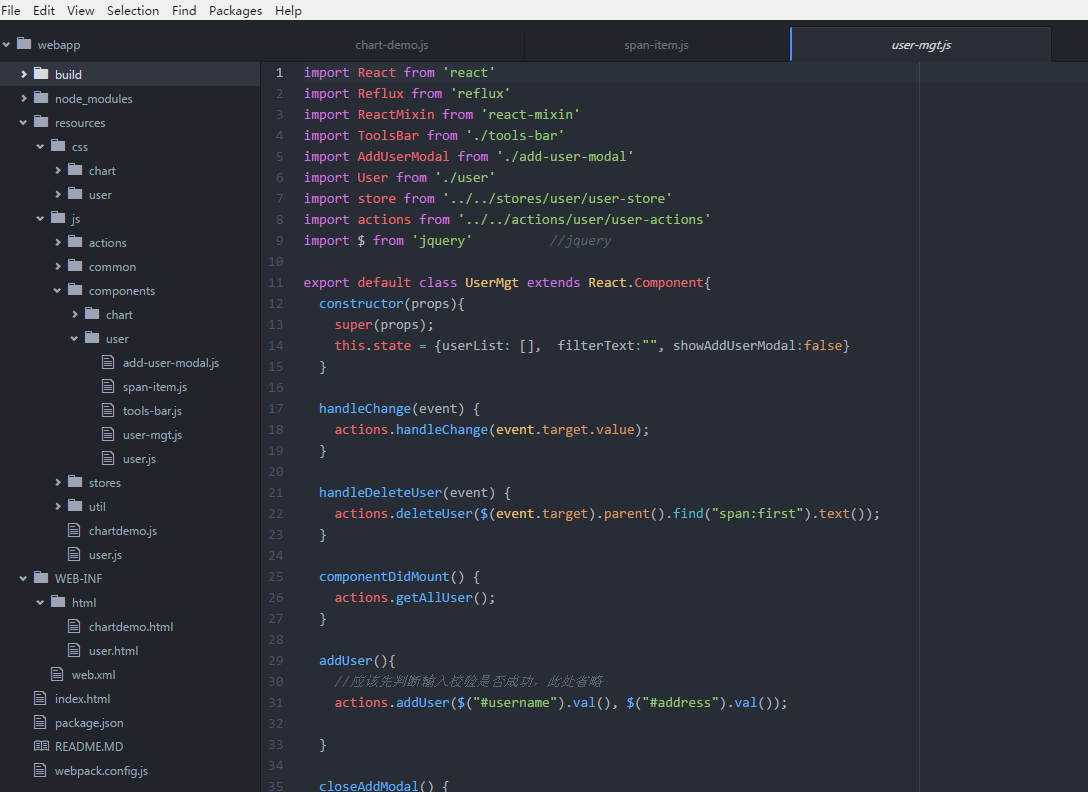
前端,
有没感觉前端的写法越来越像后端了,对于我这种业余前端选手来说,挺喜欢这种目录结构和语法的,哈哈哈:

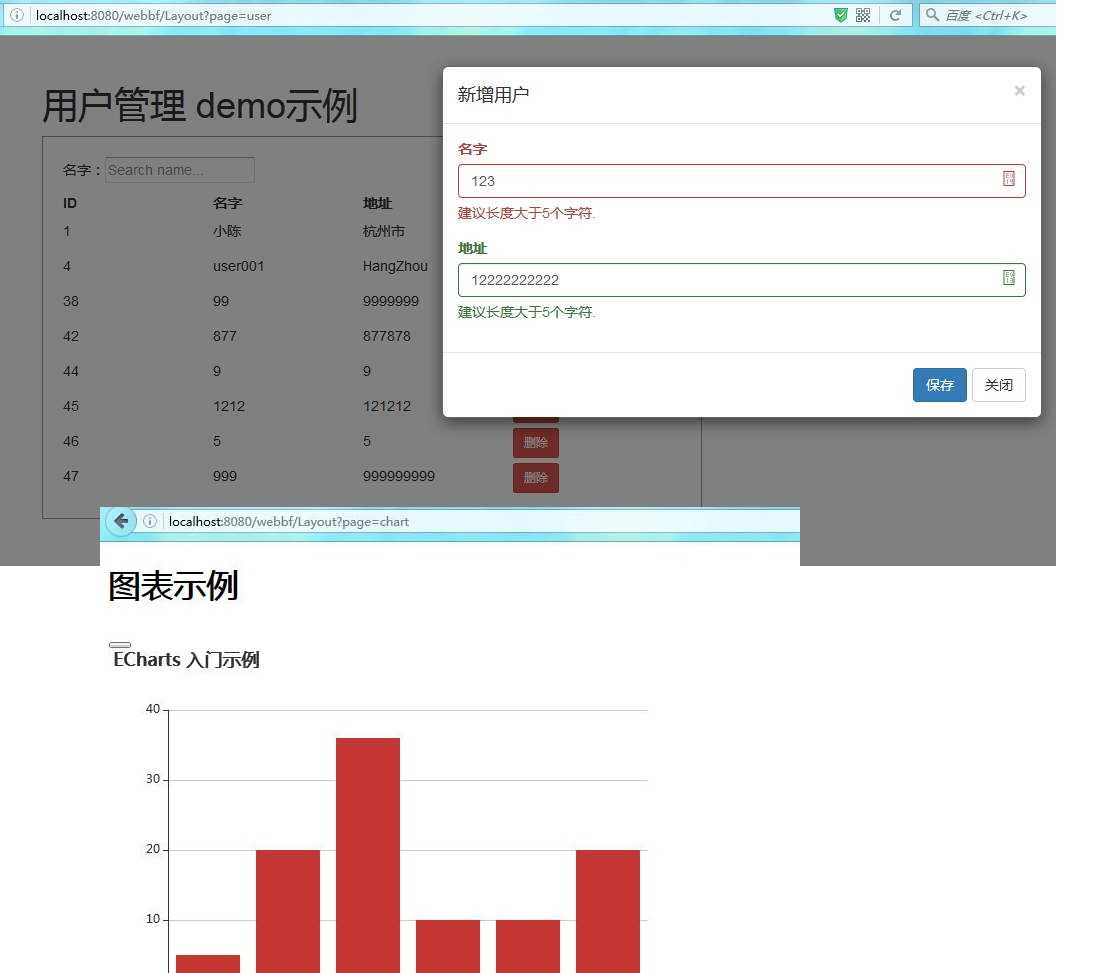
运行效果:

后端就是常见的spring+spring mvc+mabatis了,怎么说呢,主要是写配置文件了,spring的配置、mybatis的配置,spring mvc的配置,web.xml配置,pom.xml配置等等,有兴趣的可以把源码下载下来,挺容易看懂的;
后端的主要功能就是给前端提供请求服务,前端通过ajax向后端发送请求,后端返回json格式的数据给前端,这里也没用spring mcv的视图解析器,当然想用的话,可以自己添加,个人觉得好像也没必要。
后端专门加了个servlet用于处理url请求,很简单就是forward到指定的html页面;在这个servlet里可以添加一些权限控制、过滤相关的东西。
1、先安装nodejs,然后打开cmd,cd到\webapp目录,输入npm install,安装一堆的模块,这里需要安装的模块是参考package.json配置文件的,话说package.json配置文件跟pom.xml的功能挺相似的,都会配置各种依赖,工程信息,工程build等一堆东西;
2、然后输入webpack --display-error-details,使用webpack打包一下(加了个参数,打印相信错误信息),webpack是什么不清楚的,可以百度一下,反正它是可以加载各种模块,即使这些模块是使用JSX语法写的,它也有对应的loader会处理编译它们;
反正每次写完代码后,输入webpack运行一下,然后在html里引入打包好的js即可;
另外,关于react,reflux的说明,感觉要说的太多了,本菜鸟也只是了解各大概,内容都是参考自网络再加上自己的判断,会使用,这里就不详细说了;
简单说下个人理解:
react主要涉及虚拟dom和React.Component组件,每个React组件都有一个state,state变化后会重新调用组件的 render 方法渲染整个组件的 UI,这里不是直接操作dom,而是通过diff算法对虚拟dom进行一次计算,得到需要更新的dom,然后把需要更新的那部分dom写入到真正地dom里。另外组件是可以复用的;
reflux是flux思想的一种实现,别的实现还有redux什么的,
网上偷了张图,大概就是这么个意思:

PS:后端有什么MVC思想,前端也得来个什么类似的吧,当然,flux跟mvc还是有点不一样的
另外,要使用jquery,bootstrap也很方便,安装相应的组件,直接import使用即可;
源码地址:https://github.com/peterchenhdu/webbf
仅供参考~
spring + spring mvc + mybatis + react + reflux + webpack Web工程例子
标签:
原文地址:http://www.cnblogs.com/chenpi/p/5652555.html