标签:
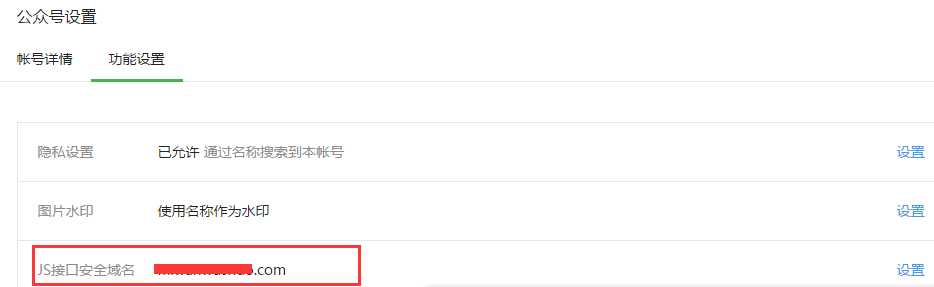
步骤一:首先得开通公众号(目的是 获得appid、AppSecret、设置安全域名)~


【公众号设置】→【功能设置】 设置相应的域名
步骤二:编写帮助类WeixinLuyinHelper中的代码
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url)
{
return RequestUrl(url, "POST");
}
#endregion
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url, string method)
{
// 设置参数
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取相应回应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.UTF8);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
return content;
}
#endregion
#region 获取Json字符串某节点的值
/// <summary>
/// 获取Json字符串某节点的值
/// </summary>
public static string GetJsonValue(string jsonStr, string key)
{
string result = string.Empty;
if (!string.IsNullOrEmpty(jsonStr))
{
key = "\"" + key.Trim(‘"‘) + "\"";
int index = jsonStr.IndexOf(key) + key.Length + 1;
if (index > key.Length + 1)
{
//先截逗号,若是最后一个,截“}”号,取最小值
int end = jsonStr.IndexOf(‘,‘, index);
if (end == -1)
{
end = jsonStr.IndexOf(‘}‘, index);
}
result = jsonStr.Substring(index, end - index);
result = result.Trim(new char[] { ‘"‘, ‘ ‘, ‘\‘‘ }); //过滤引号或空格
}
}
return result;
}
#endregion
#region获取access_token
/// <summary>
/// 获取Token
/// </summary>
public static string GetToken(string appid, string secret)
{
string strJson = RequestUrl(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}", appid, secret));
return GetJsonValue(strJson, "access_token");
}
#endregion
#region 获取jsapi_ticket
/// <summary>
/// 获取Token
/// </summary>
public static string Getjsapi_ticketToken(string access_token)
{
string strJson = RequestUrl(string.Format("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={0}&type=jsapi", access_token));
return GetJsonValue(strJson, "ticket");
}
#endregion
#region 生成签名
public static SignatureModel GetSignature(string jsapi_ticket)
{
var timestamp = GetTimeStamp();
var noncestr = new Random().Next(10000).ToString();
var uri = "http://m.wanwushuo.com/Home/WeixinLuyin";
string oldstr = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + uri;
byte[] cleanBytes = Encoding.UTF8.GetBytes(oldstr);
byte[] hashedBytes = System.Security.Cryptography.SHA1.Create().ComputeHash(cleanBytes);
string newstr= BitConverter.ToString(hashedBytes).Replace("-", "");
SignatureModel SignatureModel = new SignatureModel();
SignatureModel.noncestr=noncestr;
SignatureModel.Signature=newstr;
SignatureModel.timestamp=timestamp;
return SignatureModel;
}
#endregion
步骤三:调用上面方法即可(根据第一步上面获得的appid、AppSecret 获取access_token、jsapi_ticket 生成Signature签名)
string AppID = "999999999";
string AppSecret = "8888888888";
获取access_token
string access_token = WeixinLuyinHelper.GetToken(AppID, AppSecret);//
获取jsapi_ticket
string jsapi_ticket = WeixinLuyinHelper.Getjsapi_ticketToken(access_token);
生成Signature签名
SignatureModel SignatureModel = WeixinLuyinHelper.GetSignature(jsapi_ticket);
应用:接下来就比较简单了 拿到签名Signature 可用于微信分享、语音识别、微信扫一扫、摇一摇等
下面以微信分享为例:
页面
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>WeixinLuyin</title>
</head>
<body>
<div>
</div>
<script src="~/Scripts/jquery.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
//配置config appid signature等刚才已经获得了 传到这边即可
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: "@Model.AppID", // 必填,公众号的唯一标识
timestamp:"@Model.timestamp" , // 必填,生成签名的时间戳
nonceStr: "@Model.noncestr", // 必填,生成签名的随机串
signature: "@Model.Signature",// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2(此处填写了分享的接口)
});
wx.ready(function () {
//在这里调用分享接口
wx.onMenuShareTimeline({
title: ‘‘, // 分享标题
link: ‘‘, // 分享链接
imgUrl: ‘‘, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</body>
</html>
OVER 本文到这里介绍 内容简单 给没接触或刚接触微信公众号开发的鲜肉看看 大神绕行 有问题请留言

【微信公众号开发】获取并保存access_token、jsapi_ticket票据(可用于微信分享、语音识别等等)
标签:
原文地址:http://www.cnblogs.com/xiaoming998/p/5653364.html