标签:
.Net Core 1.0终于发布了,Core的一大卖点就是跨平台。这个跨平台不只是跨平台运行,而且可以跨平台开发。今天抽空研究了下在Mac下如何使用VS Code来开发.NET Core程序,并且调试代码。
在mac上打开终端:
~$ brew update
~$ brew install openssl
~$ brew link --force openssl
如果不能使用brew命令,先安装homebrew,玩转Mac必备。
下载.NET Core SDK:https://go.microsoft.com/fwlink/?LinkID=809124
下载完成后双击pkg安装:

一路Next完成后.Net Core就在Mac上安装好了。
打开Mac的终端:
mkdir hwapp
cd hwapp
dotnet new
这几个命令是新建一个叫hwapp的目录然后在该目录下初始化一个项目,类似于用VS新建一个控制台项目。

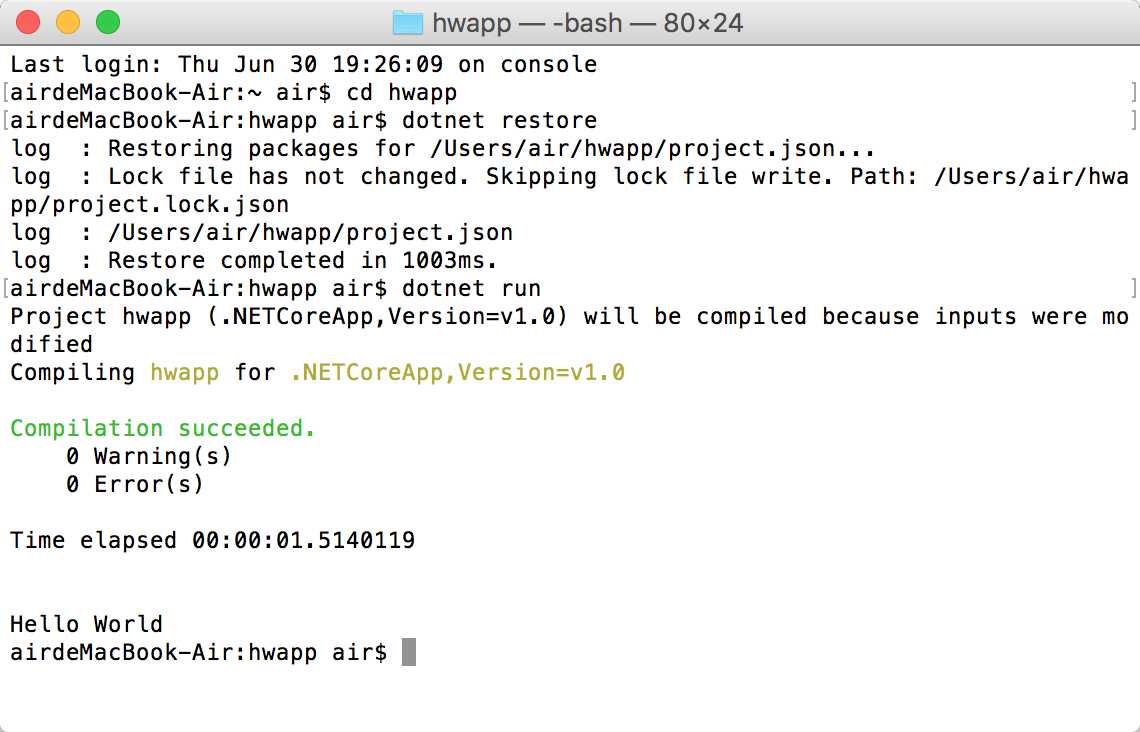
在终端定位到hwapp目录然后执行命令:
dotnet restore
dotnet run
这2个命令是说还原该项目的依赖,并且编译运行,输出Hello World。

Mac上没有宇宙第一IDE VS 那我们怎么写代码呢?别急,微软为了.NET Core的跨平台计划已经给我们开发了一款编辑器 VS Code。虽然VS Code没发布多久,但是个人觉得已经超越了Atom,Sublime Text等Mac上以前常用的编辑器。不光可以开发C#,而且调试Nodejs也是非常顺手。
下载:https://code.visualstudio.com/b?utm_expid=101350005-21.ckupCbvGQMiML5eJsxWmxw.1&utm_referrer=https%3A%2F%2Fwww.microsoft.com%2Fnet%2Fcore
装完后用VS Code打开hwapp文件夹:

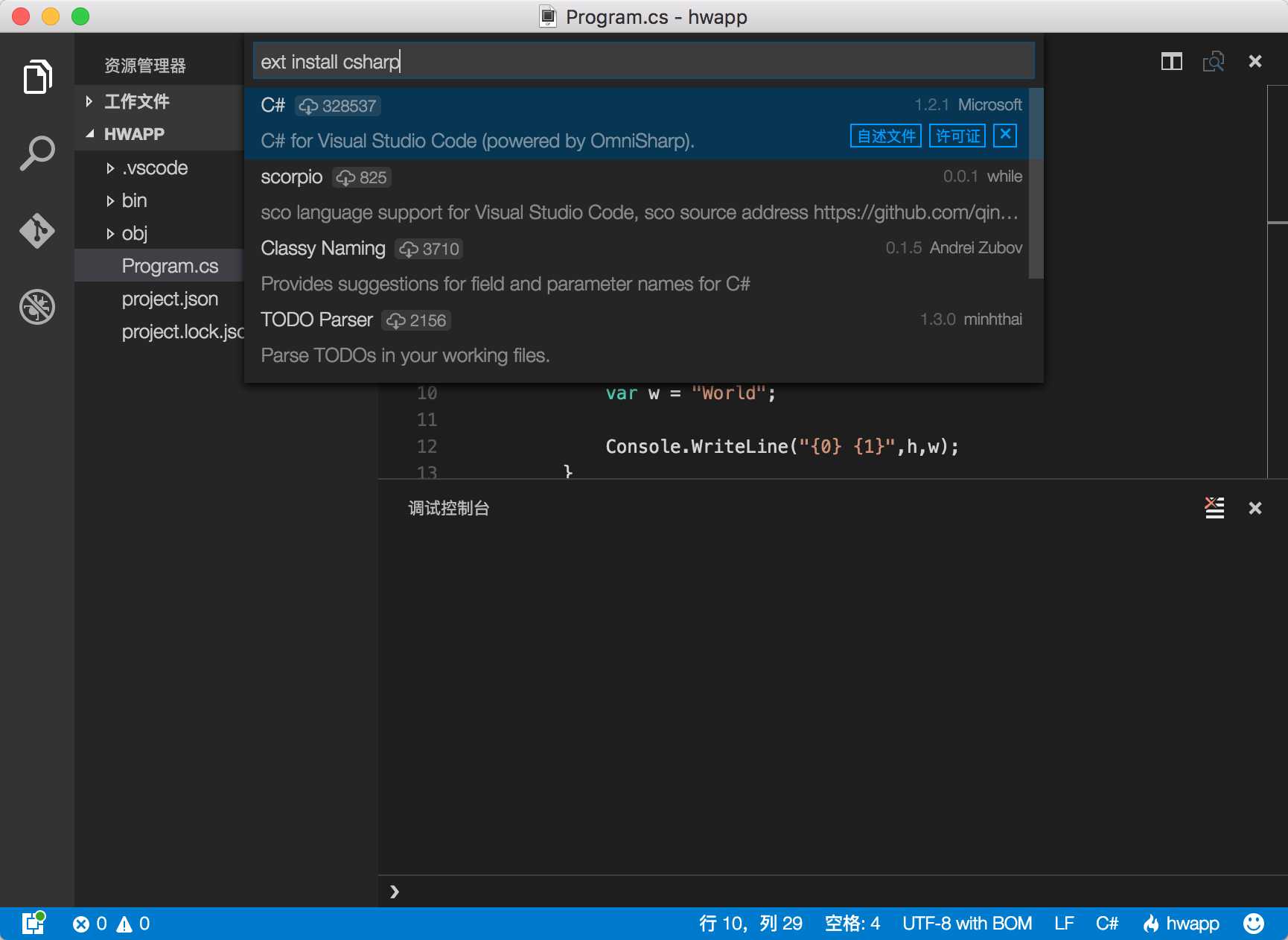
打开VS Code,按快捷键:Command+p,在弹出的输入框里输入ext install csharp,在搜索出来的下拉框里选第一个C#,安装之。

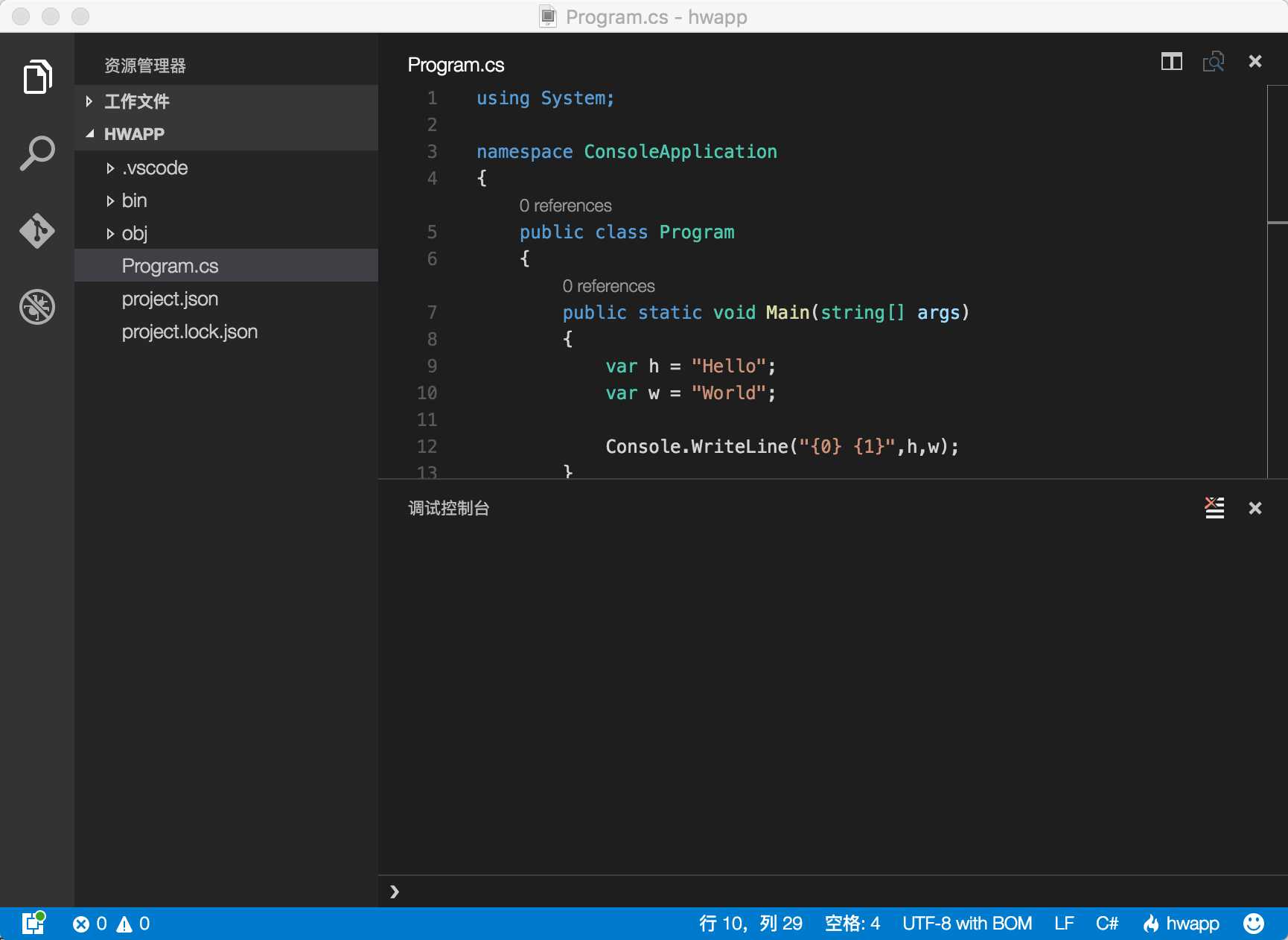
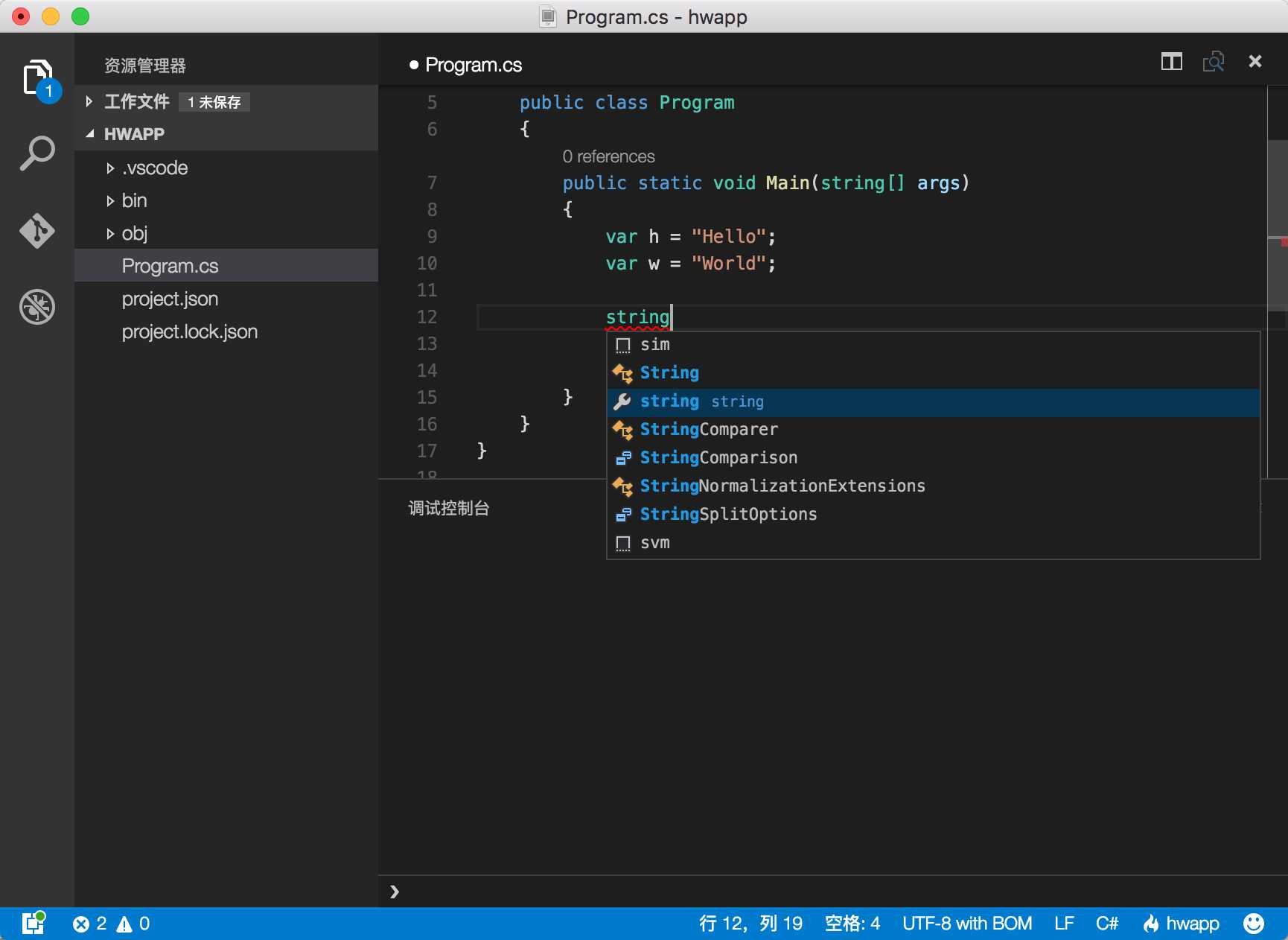
安装完C#的扩展插件后让我们打开Program.cs这个文件编辑一下吧。这个时候已经有C#标准的代码着色,跟智能提示了。

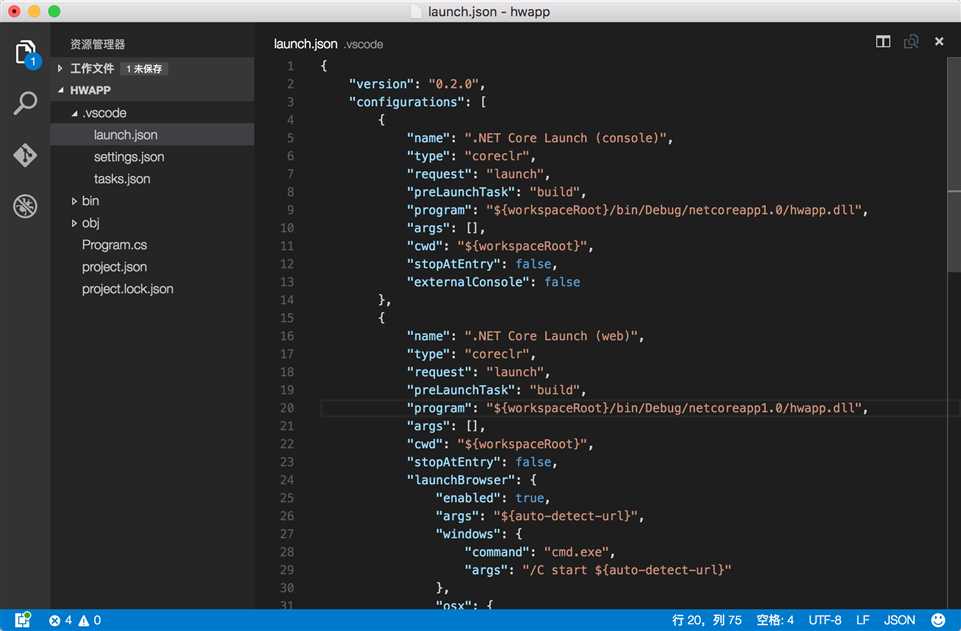
在调试之前能,我们需要配置luanch.json文件。
luanch.json是用来描述Debugger的配置的文件。
我们主要是需要修改program属性的设置,其实就是当前可执行文件的Path,注意在Mac下没有exe,编译后是dll。

“${workspaceRoot}/bin/Debug/netcoreapp1.0/hwapp.dll”
配置好后我们就可以开始正式调试程序了。
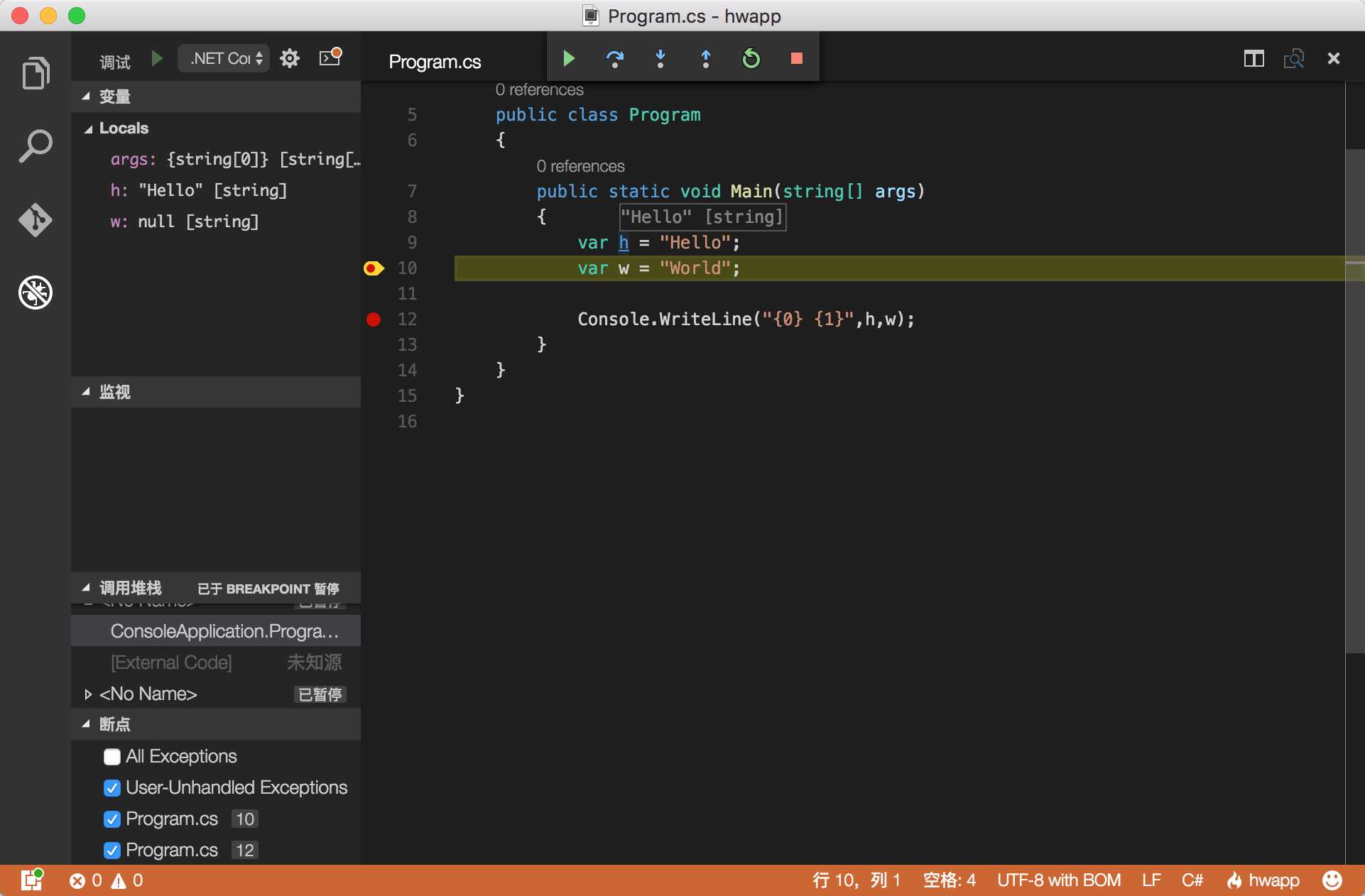
VS Code的左侧边栏有一只虫子样的图标,点击后切换到调试模式,VS Code中下断点跟VS里一样,在代码行的最左边点击一下,出现一个红点,表示下断点成功。
在绿色箭头旁边的下拉框选择.NET Core Launch (Console)控制台调试模式。点击绿色的箭头就可以开始调试啦,如果有断点的话代码就会停止在断点位置。

使用方式跟VS基本一致,F5执行,F10单步跳过,F11单步调试,鼠标悬停在变量上可以查看值,监控变量等等。
好啦,使用VS Code来调试.NET Core代码介绍的差不多了,大家可以在Mac上愉快的开发.NET程序啦。
Mac上使用Visual Studio Code开发/调试.NET Core代码
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5654758.html