标签:
用UIBezierPath数组对UIView进行镂空处理

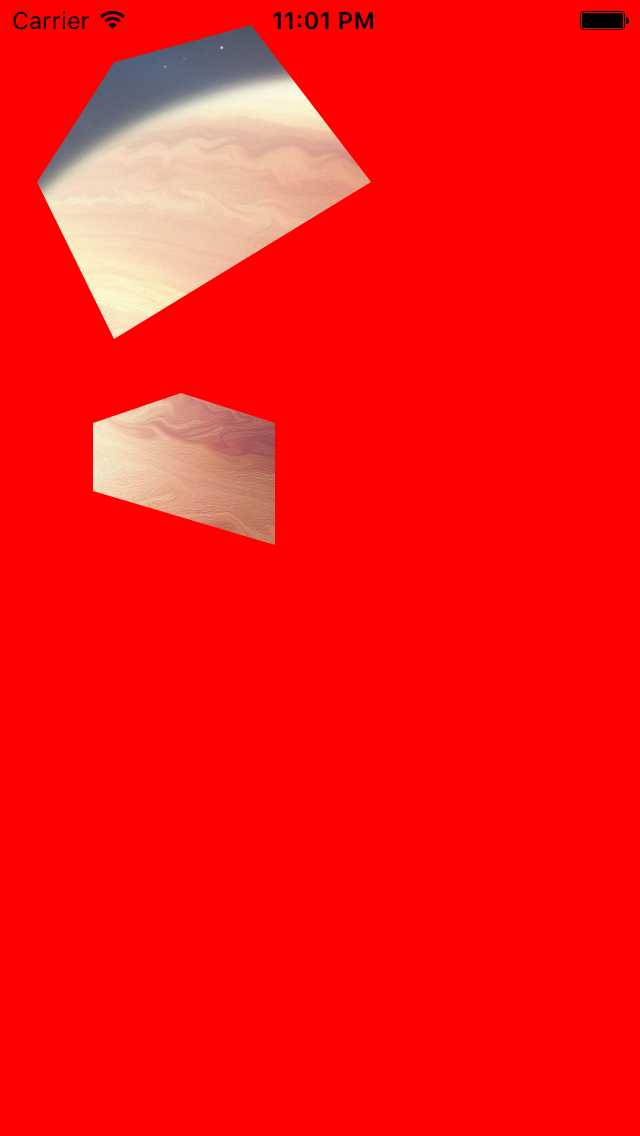
效果



源码
// // CutOutClearView.h // CutOutMaskView // // Created by YouXianMing on 16/7/8. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface CutOutClearView : UIView @property (nonatomic, strong) UIColor *fillColor; @property (nonatomic, strong) NSArray <UIBezierPath *> *paths; @end
// // CutOutClearView.m // CutOutMaskView // // Created by YouXianMing on 16/7/8. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "CutOutClearView.h" @implementation CutOutClearView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.fillColor = [UIColor whiteColor]; self.backgroundColor = [UIColor clearColor]; self.opaque = NO; } return self; } - (void)drawRect:(CGRect)rect { [super drawRect:rect]; [self.fillColor setFill]; UIRectFill(rect); CGContextRef context = UIGraphicsGetCurrentContext(); for (UIBezierPath *path in self.paths) { CGContextAddPath(context, path.CGPath); CGContextSetBlendMode(context, kCGBlendModeClear); CGContextFillPath(context); } } @end
// // ViewController.m // CutOutClearView // // Created by YouXianMing on 16/7/8. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "CutOutClearView.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; imageView.image = [UIImage imageNamed:@"bg.png"]; imageView.contentMode = UIViewContentModeScaleAspectFill; [self.view addSubview:imageView]; NSMutableArray *paths = [NSMutableArray array]; { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: CGPointMake(57.04, 31.19)]; [bezierPath addLineToPoint: CGPointMake(125.55, 12.5)]; [bezierPath addLineToPoint: CGPointMake(185.5, 91)]; [bezierPath addLineToPoint: CGPointMake(57.04, 169.5)]; [bezierPath addLineToPoint: CGPointMake(18.5, 91)]; [bezierPath addLineToPoint: CGPointMake(57.04, 31.19)]; [bezierPath closePath]; [paths addObject:bezierPath]; } { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: CGPointMake(46.5, 245.5)]; [bezierPath addLineToPoint: CGPointMake(137.5, 272.5)]; [bezierPath addLineToPoint: CGPointMake(137.5, 211.5)]; [bezierPath addLineToPoint: CGPointMake(90.5, 196.5)]; [bezierPath addLineToPoint: CGPointMake(46.5, 211.5)]; [bezierPath addLineToPoint: CGPointMake(46.5, 245.5)]; [bezierPath closePath]; [paths addObject:bezierPath]; } CutOutClearView *cutOutView = [[CutOutClearView alloc] initWithFrame:self.view.bounds]; cutOutView.fillColor = [UIColor redColor]; cutOutView.paths = paths; // [self.view addSubview:cutOutView]; imageView.maskView = cutOutView; } @end
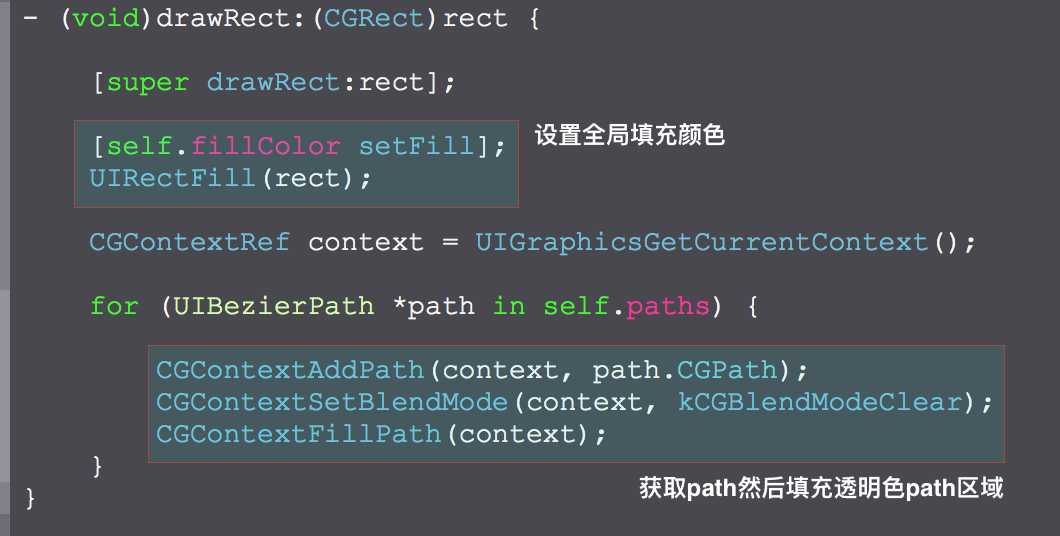
细节

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/5654830.html