标签:
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem est libero fugit placeat distinctio deserunt ipsam eveniet, odit officiis laudantium, quos, corporis saepe earum id quia unde impedit atque quod. </div> </body> </html>
CSS:
div { width:400px; overflow:hidden; text-overflow: ellipsis; word-break: break-all;/*一个单词为了换行好看,允许被拆开*/ -webkit-box-orient:vertical; -webkit-line-clamp:3; display: -webkit-box; /*必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。*/ }
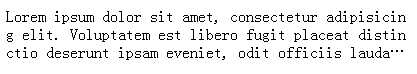
结果:

标签:
原文地址:http://www.cnblogs.com/lqcdsns/p/5654838.html