标签:
官网地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
有两种方案,直接安卓android SDK或者Android Studio。Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。本人使用的第二种。
第一种方案,直接安卓android SDK
下载安装Android SDK
直接下载SDK Tools,然后通过SDKManager安装react-native运行所需要的环境,注意选择x64还是x86。
官网下载地址: https://developer.android.com/sdk/installing/index.html
国内下载地址: http://androiddevtools.cn/
配置Android环境
这个跟配置JDK环境变量基本一样,看度娘: http://jingyan.baidu.com/article/f71d603757965b1ab641d12a.html, 记得把SDK目录和platform-tools目录添加到环境变量中。platform-tools加入环境变量是因为它内置了adb命令,方便我们查看设备。
设置SDK
根据官网提示,打开Android SDK Manager,我们需要安装以下项目的最新版本:
第二种方案 Android Studio
具体安装操作情况react native中文文档 http://reactnative.cn/docs/0.27/getting-started.html#content
本人用的第二种方式,安卓好了android Studio并配置好环境变量
npm install -g react-native-cli
cd HelloWorld
react-native init HelloWorld
这个命令会初始化一个工程、下载React Native的所有源代码和依赖包,最后在HelloWorld/iOS/HelloWorld.xcodeproj和HelloWorld/android/app下分别创建一个新的XCode工程和一个gradle工程。
如果你网络不怎么样,这里会耗时相当相当久,甚至经常因为网络的原因下载项目失败!所以 react-native中文官网 推荐你使用淘宝镜像:
$ npm config set registry https://registry.npm.taobao.org
android手机需打开开发者模式,打开开发者选项,和usb调试选项

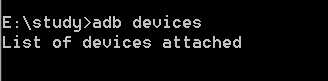
如果正确配置了Android SDK环境变量,我们在cmd命令控制行中运行 adb devices 应该可以看到下面界面:

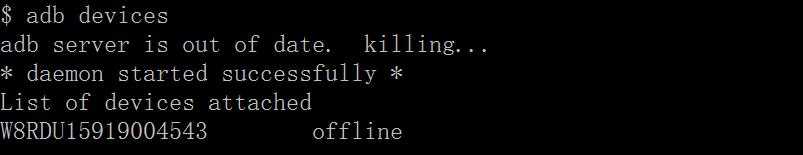
我们看到列表为空,是因为我们还未连接任何设备。我通过USB接入手机,再运行看看:

cd HelloWorld react-native run-android
注:安卓手机和电脑要在同一个网络
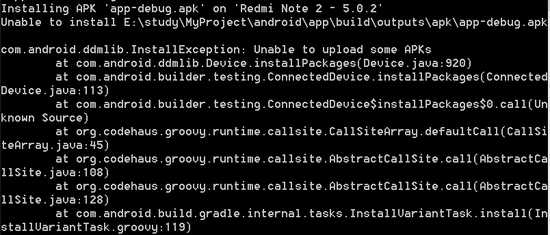
运行的时候,事情远没这么顺利,再看一个奇怪的报错:

解决办法: 将android/build.gradle文件中的 classpath ‘com.android.tools.build:gradle:1.3.1‘ 改为 classpath ‘com.android.tools.build:gradle:1.2.3‘
出现了空白和不能连接开发服务器,有位仁兄跟我遇到的问题一致
参考文章 http://www.cnblogs.com/unofficial/p/4843734.html
windows搭建react natiive android环境及真机运行遇到的坑
标签:
原文地址:http://www.cnblogs.com/sanbao/p/5655644.html