标签:
需要指出的一定要保持编码的一致,否则会导致要么html乱码,或者主题乱码。如果有多个图片,可以采用多个Attach,html调用的图片名称为Attach中定义的。
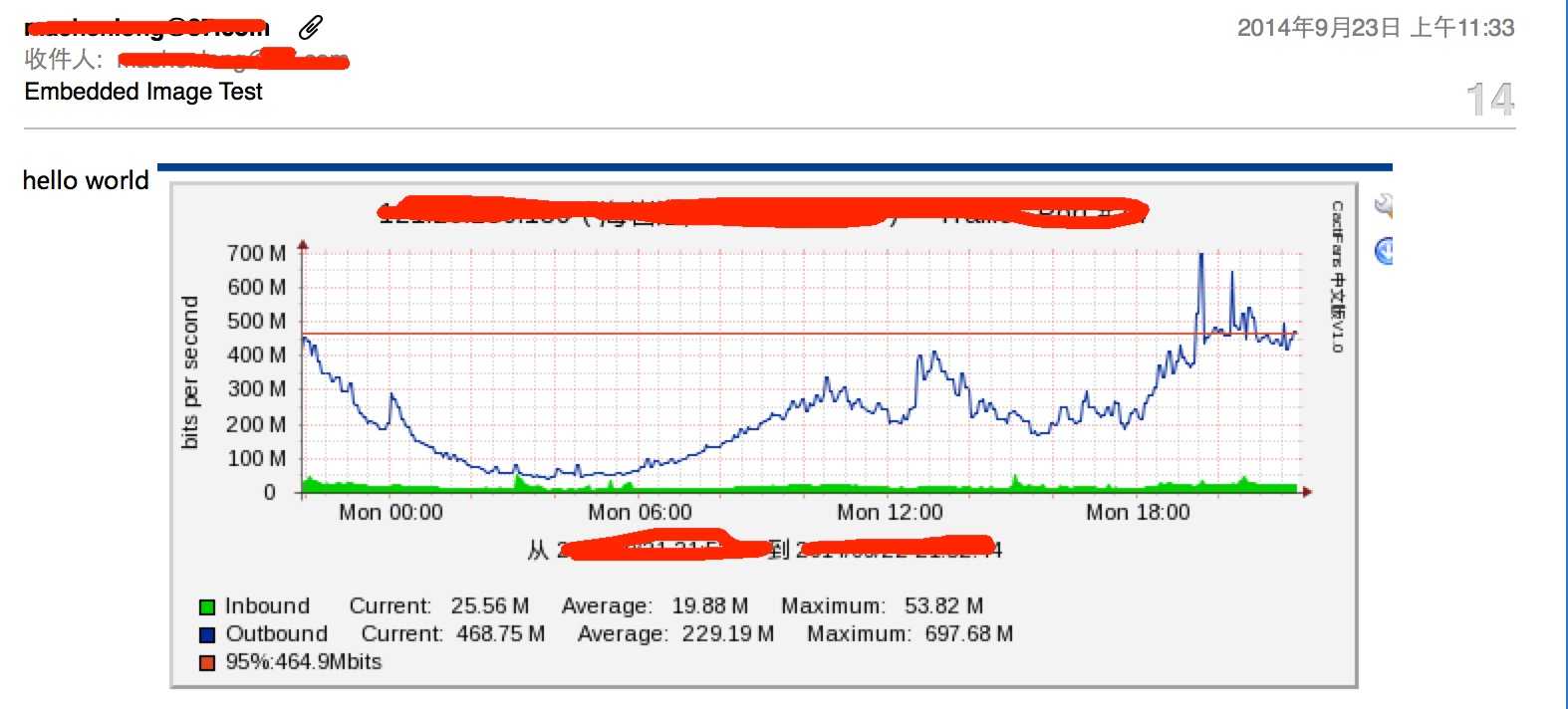
效果图:

#!/usr/bin/perl use strict; use warnings; use Config::Tiny; use FindBin; use Mail::Sender; my $configFile = "$FindBin::Bin/config.ini"; my $configNew = Config::Tiny->new; my $configRead = $configNew->read($configFile); my $configMail = $configRead->{‘mailInfo‘}; eval { ( new Mail::Sender )->OpenMultipart( { from => "$configMail->{‘from‘}", to => "$configMail->{‘to‘}", smtp => "$configMail->{‘smtp‘}", auth => ‘LOGIN‘, TLS_allowed => ‘0‘, authid => "$configMail->{‘user‘}", authpwd => "$configMail->{‘passwd‘}", subject => "$configMail->{‘title‘}", boundary => ‘boundary-test-1‘, multipart => ‘related‘, encoding => "7bit", } )->Part( { ctype => ‘multipart/alternative‘ } )->Part( { ctype => ‘text/html;charset=utf-8‘, disposition => ‘NONE‘, msg => <<‘*END*‘} ) <html> <head> <title>xxxxx</title> <style> h1 {font-size:20px; color: green} </style> </head> <center> <h1> ###图片一###</h1> <img src="cid:img1"> </center> </html> *END* ->EndPart("multipart/alternative")->Attach( { description => ‘c\‘s png‘, ctype => ‘image/png‘, encoding => ‘base64‘, disposition => "inline; filename=\”test.png\";\r\nContent-ID: <img1>", file => ‘./test.png‘ } )->Close(); } or print "Error sending mail: $Mail::Sender::Error\n”;
config.ini
[mailInfo] to = to@163.com from = from@163.com smtp = smtp.163.com user = user@163.com passwd = pass title = 标题
标签:
原文地址:http://www.cnblogs.com/mcshell/p/5655817.html