标签:
这段是html中的代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css头部引用和外部引用哪一个优先级高</title> 6 <link rel="stylesheet" href="测试.css"> 7 <style type="text/css"> 8 .one{ 9 color: red; 10 font-size: 30px; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <p class="one">用头部引入和外部引入同时对这一句话进行了颜色和字号设置</p> 17 <p class="two">只用外部引入对这句话进行颜色和字号设置</p> 18 </div> 19 </body> 20 </html>
这是css中的代码
1 .one,.two{ 2 color: blue; 3 font-size: 50px; 4 }
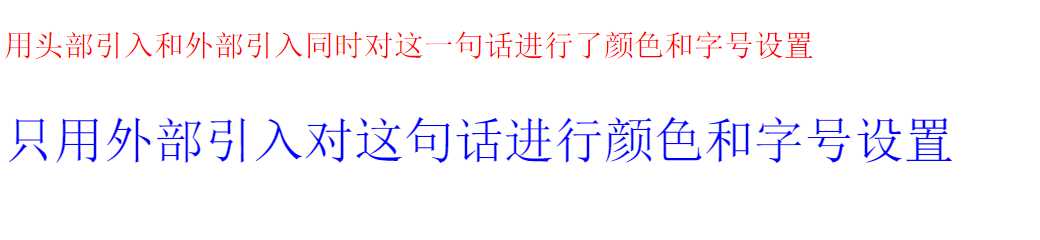
在网页中的显示出来是这样的

经过自己的实验发现头部引入的优先级高于外部引入,头一次写博客写的不好大家多提提建议。
css中同时用头部引入和外部引入对同一个标签进行样式设置,哪一个优先级高。
标签:
原文地址:http://www.cnblogs.com/hushenao/p/5655855.html