标签:
需求展示:

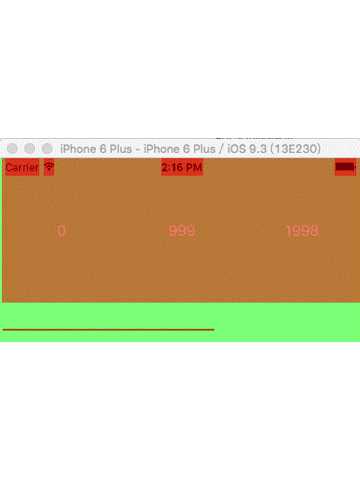
测试效果1
first
uiscrollView 宽度 为屏幕宽度 滚动步长 为 scroll 宽度的1/3
分析: 这个是最普通版 无法使每一次滚动的结果子视图居中展示, WA
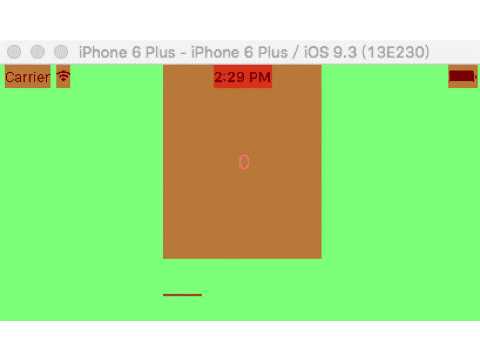
second
测试效果2
uiscrollView 宽度 为 屏幕的 1/3 滚动步长 为 scroll 的宽度
分析:我优先想到居中 但是这样子 又无法像需求的那样 展示 两边即将过渡的子视图,WA
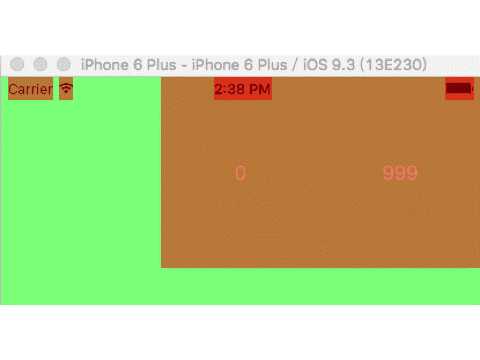
third
测试效果3
uiscrollView 宽度 为 屏幕的 1/3 滚动步长 为 scroll 的宽度 ,以上的基础上 加一个 3d 效果
分析:每一个子视图 都有机会 展示在视图中间,AC
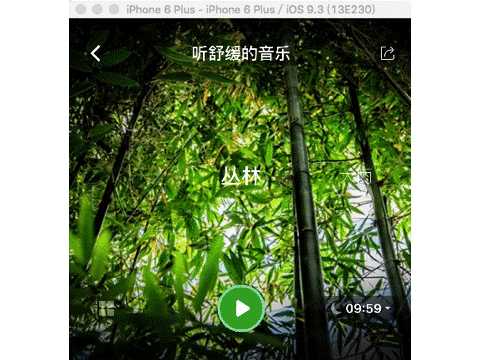
最终效果展示:
这个3d效果 最终可以展示两边的子视图 并且 可以触发滚动手势 是在网上找的
叫 JT3DScrollView, 可以直接用这个文件 也可以 通过 Pod 的方式 使用
这里并没有 运用到特殊展示效果只是默认的, 所以只是正常展示了, 字体变化 是我动态逻辑 处理的
很有意思的一次学习
因为 找规律 找了无数次 才 展示成这样的 太恶劣的效果 十分辣眼睛 就不展示了 哈哈
iOS UIScrollView 滚动到当前展示的视图居中展示
标签:
原文地址:http://www.cnblogs.com/someonelikeyou/p/5655656.html