标签:
onMeasure中获取自定义View的mode 和width, height,
// TODO 测量
int mode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
通过MeasureSpec的三个mode类型, 而进行width和height的设置,
如果是EXACTLY 测量的数据就是自定义view的高度, 在不居中 layout_width或layout_height
的取值为一个定值,
如果是AT_MOST : 竟可能的大, 也就是Wrap_content, 自定义View测量的高和宽就是
内容的高度和宽度。
====》 获取了测量值mWidth和mHeight;

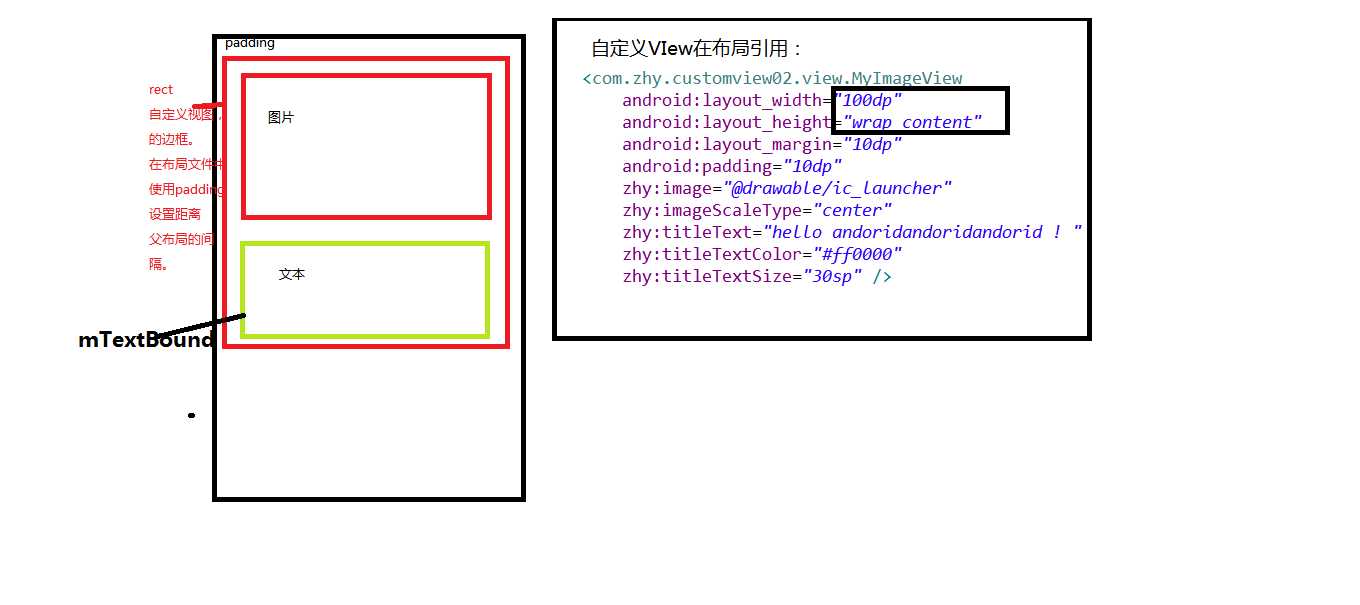
OnDraw()
首先画外边框rect,
之花边框,设置style为stroke =-=> mPaint.setStyle(Paint.Style.STROKE).只是
画一个边框线。
/** * 边框 */ mPaint.setStrokeWidth(4); mPaint.setStyle(Paint.Style.STROKE);//设置绘画的图像样式,是否填充, Stroke 一个边框, Fill填充 mPaint.setColor(Color.CYAN); canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
根据测量的高度和宽度以及自定义布局中设置的padding
android:padding="10dp"
设置边框的四个方位距离父布局的间隔:
rect.left = getPaddingLeft(); rect.right = mWidth - getPaddingRight(); rect.top = getPaddingTop(); rect.bottom = mHeight - getPaddingBottom();
然后开始画文本
设置画笔的样式
并根据文本的宽度与测量的宽度对比, 是否完全显示文本, 还是显示成xxx...
mPaint.setColor(mTextColor); mPaint.setStyle(Style.FILL); /** * 当前设置的宽度小于字体需要的宽度,将字体改为xxx... */ if (mTextBound.width() > mWidth) {//测量的宽度大于文本的宽度, 将高位xxxx...
//这种情况,一般是 layout_width是一个定值 TextPaint paint = new TextPaint(mPaint); String msg = TextUtils.ellipsize(mTitle, paint, (float) mWidth - getPaddingLeft() - getPaddingRight(), TextUtils.TruncateAt.END).toString(); canvas.drawText(msg, getPaddingLeft(), mHeight - getPaddingBottom(), mPaint); } else { //正常情况,将字体居中 canvas.drawText(mTitle, mWidth / 2 - mTextBound.width() * 1.0f / 2, mHeight - getPaddingBottom(), mPaint); }
最重要的是
//取消使用掉的部分, 也就是文本部分, 剩下的显示图片
rect.bottom -= mTextBound.height();
package com.zhy.customview02.view; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.graphics.Rect; import android.text.TextPaint; import android.text.TextUtils; import android.util.AttributeSet; import android.util.TypedValue; import android.view.View; import com.zhy.customview02.R; public class MyImageView extends View { /** * 控件的宽 */ private int mWidth; /** * 控件的高 */ private int mHeight; /** * 控件中的图片 */ private Bitmap mImage; /** * 图片的缩放模式 */ private int mImageScale; private static final int IMAGE_SCALE_FITXY = 0; private static final int IMAGE_SCALE_CENTER = 1; /** * 图片的介绍 */ private String mTitle; /** * 字体的颜色 */ private int mTextColor; /** * 字体的大小 */ private int mTextSize; private Paint mPaint; /** * 对文本的约束 */ private Rect mTextBound; /** * 控制整体布局 */ private Rect rect; public MyImageView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); TypedArray taArray = context.obtainStyledAttributes (attrs, R.styleable.CustomImageView, defStyleAttr, 0); initView(taArray); } public MyImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyImageView(Context context) { this(context, null); } /** * 初始化样式属性 */ public void initView(TypedArray taArray) { int n = taArray.getIndexCount(); for (int i = 0; i < n; i++) { //获取样式中的属性值 int attr = taArray.getIndex(i); switch (attr) { case R.styleable.CustomImageView_image: mImage = BitmapFactory.decodeResource(getResources(), taArray.getResourceId(attr, 0)); break; case R.styleable.CustomImageView_imageScaleType: mImageScale = taArray.getInt(attr, 0); break; case R.styleable.CustomImageView_titleText: mTitle = taArray.getString(attr); break; case R.styleable.CustomImageView_titleTextColor: mTextColor = taArray.getColor(attr, Color.BLACK); break; case R.styleable.CustomImageView_titleTextSize: mTextSize = taArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics())); break; } } taArray.recycle(); //对布局和获取的初始化 mPaint = new Paint(); rect = new Rect(); mTextBound = new Rect(); mPaint.setTextSize(mTextSize); mPaint.setColor(Color.BLUE); //计算文本描绘的区域 mPaint.getTextBounds(mTitle, 0, mTitle.length(), mTextBound); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // TODO 测量 int mode = MeasureSpec.getMode(widthMeasureSpec); int width = MeasureSpec.getSize(widthMeasureSpec); if(mode == MeasureSpec.EXACTLY){ mWidth = width; }else{ //文本的宽度 int textWidth = getPaddingLeft() + getPaddingRight() +mTextBound.width(); //图片的宽度 int imageWidth = getPaddingLeft() + getPaddingRight() + mImage.getWidth(); if(mode == MeasureSpec.AT_MOST){ int desire = Math.max(textWidth, imageWidth); mWidth = Math.min(desire, width); } } // TODO 测量 int heightMode = MeasureSpec.getMode(widthMeasureSpec); int heightsize = MeasureSpec.getSize(widthMeasureSpec); if(heightMode == MeasureSpec.EXACTLY){ mHeight = heightsize; }else{ //文本的宽度 int textHeight= getPaddingLeft() + getPaddingRight() +mTextBound.width(); //图片的宽度 int imageHeight = getPaddingLeft() + getPaddingRight() + mImage.getWidth(); if(mode == MeasureSpec.AT_MOST){ int desire = Math.max(textHeight, imageHeight); mHeight = Math.min(desire, heightsize); } } setMeasuredDimension(mWidth, mHeight); } @Override protected void onDraw(Canvas canvas) { // super.onDraw(canvas); /** * 边框 */ mPaint.setStrokeWidth(4); mPaint.setStyle(Paint.Style.STROKE);//设置绘画的图像样式,是否填充, Stroke 一个边框, Fill填充 mPaint.setColor(Color.CYAN); canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint); rect.left = getPaddingLeft(); rect.right = mWidth - getPaddingRight(); rect.top = getPaddingTop(); rect.bottom = mHeight - getPaddingBottom(); mPaint.setColor(mTextColor); mPaint.setStyle(Style.FILL); /** * 设置文字, 当设置宽度小于字体需要的宽度, 将字体改为xxx.... */ if(mTextBound.width() > mWidth) { TextPaint paint = new TextPaint(mPaint); String msg = TextUtils.ellipsize(mTitle, paint, (float)mWidth - getPaddingLeft()- getPaddingRight(), TextUtils.TruncateAt.END).toString(); canvas.drawText(msg, getPaddingLeft(), mHeight - getPaddingBottom(), mPaint); }else {//正常情况, 字体居中 canvas.drawText(mTitle, mWidth/2 - mTextBound.width()*1.0f/2, mHeight - getPaddingBottom(), mPaint); } //取消使用掉的部分 rect.bottom -= mTextBound.height(); if(mImageScale == IMAGE_SCALE_FITXY) { canvas.drawBitmap(mImage, null, rect, mPaint); }else{//居中 //计算居中的矩形范围 rect.left = mWidth / 2 - mImage.getWidth() / 2; rect.right = mWidth / 2 + mImage.getWidth() / 2; rect.top = (mHeight - mTextBound.height()) / 2 - mImage.getHeight() / 2; rect.bottom = (mHeight - mTextBound.height()) / 2 + mImage.getHeight() / 2; canvas.drawBitmap(mImage, null, rect, mPaint); } /* //取消使用掉的快 rect.bottom -= mTextBound.height(); if (mImageScale == IMAGE_SCALE_FITXY){ canvas.drawBitmap(mImage, null, rect, mPaint); } else{ //计算居中的矩形范围 rect.left = mWidth / 2 - mImage.getWidth() / 2; rect.right = mWidth / 2 + mImage.getWidth() / 2; rect.top = (mHeight - mTextBound.height()) / 2 - mImage.getHeight() / 2; rect.bottom = (mHeight - mTextBound.height()) / 2 + mImage.getHeight() / 2; canvas.drawBitmap(mImage, null, rect, mPaint); } */ } }
标签:
原文地址:http://www.cnblogs.com/chengbao/p/5656222.html