标签:








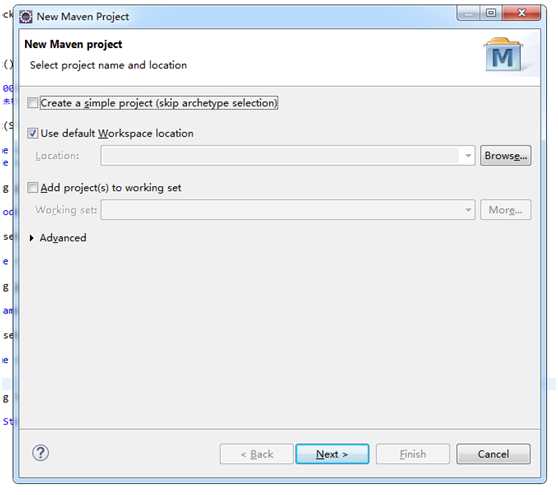
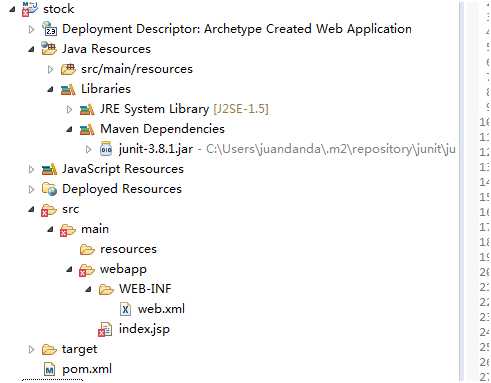
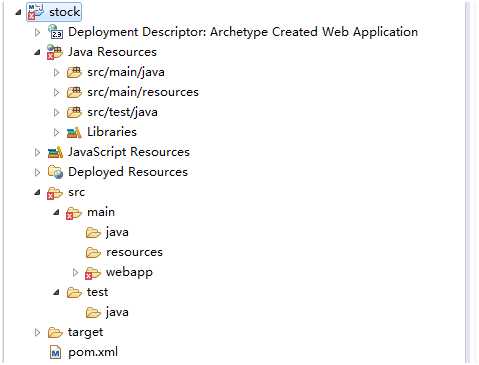
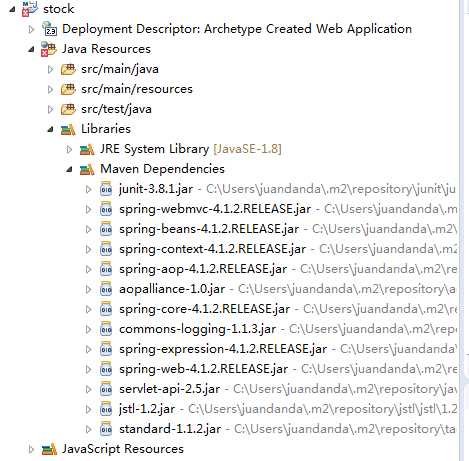
建完后工程目录如下:



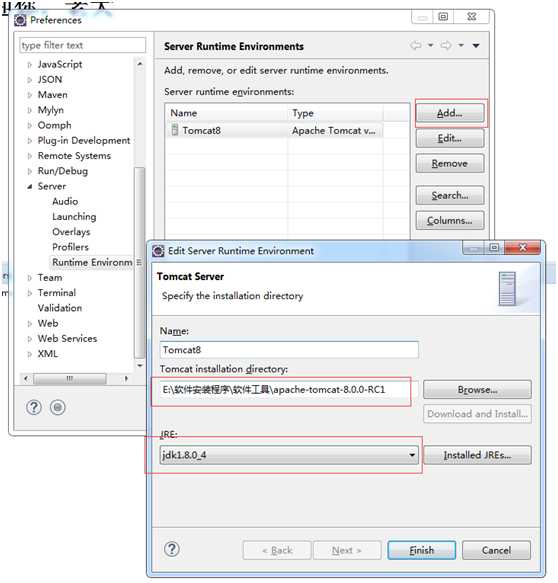
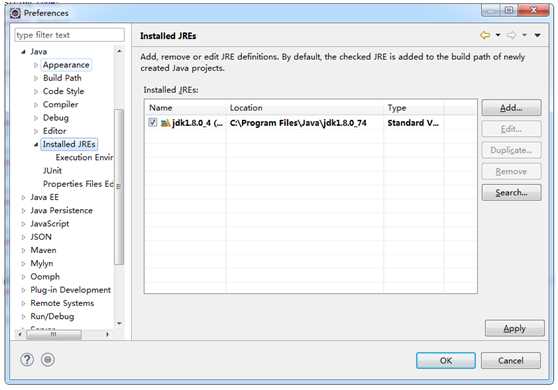
首先要去Preference菜单调整一下JRE的目录,使之指向JDK目录,如下图

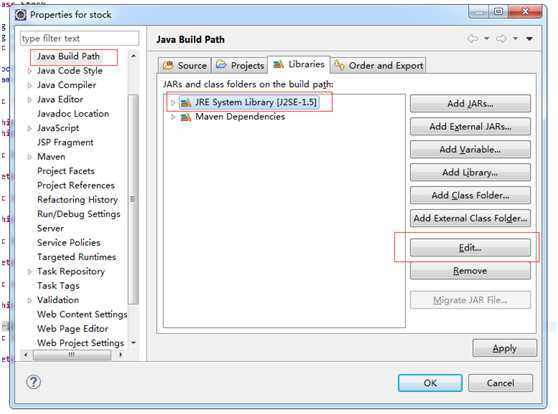
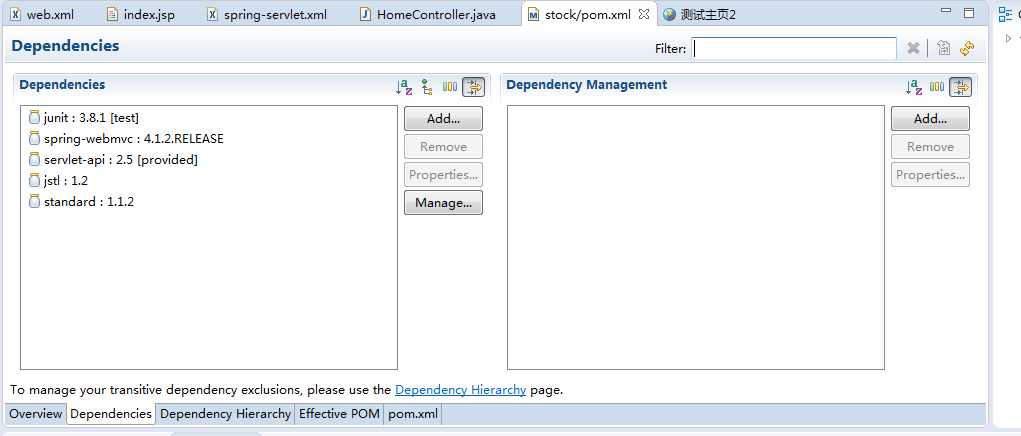
调整工程的Libraries:



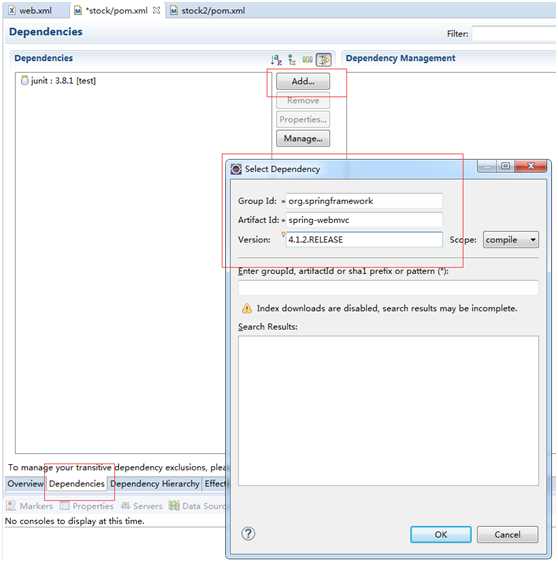
自动下载后,依赖的Maven包包括:


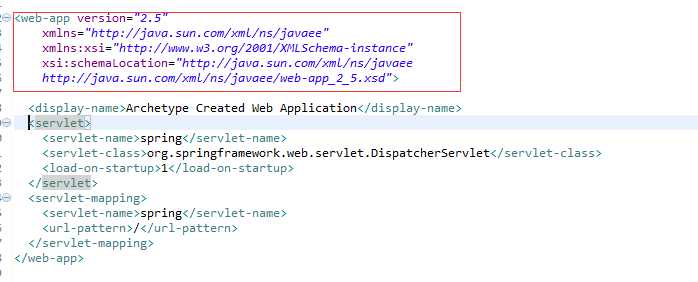
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd" > <!-- 配置支持注解 --> <mvc:annotation-driven/> <!-- 配置controller自动扫描包名称,便于spring自动加载controller --> <context:component-scan base-package="stock.controller"></context:component-scan> <!-- 配置默认的viewResolver,因为要使用jstl,因此配置了viewClass为org.springframework.web.servlet.view.JstlView 另外,配置了view的前缀后后缀,前缀为/WEB-INF/views,所以后续的jsp页面需要放到/WEB-INF/views目录 --> <bean id="defaultViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <property name="contentType" value="text/html"/> <property name="prefix" value="/WEB-INF/views/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
package stock.controller; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class HomeController { @RequestMapping({"/","/index"}) public String showHomePage(Map<String,Object> model) { model.put("WelcomeWords", "欢迎你,老大"); //System.out.println("showHomepage executed, using stock"); return "index"; } }
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试主页2</title> </head> <body> <h1>${WelcomeWords}</h1> </body> </html>
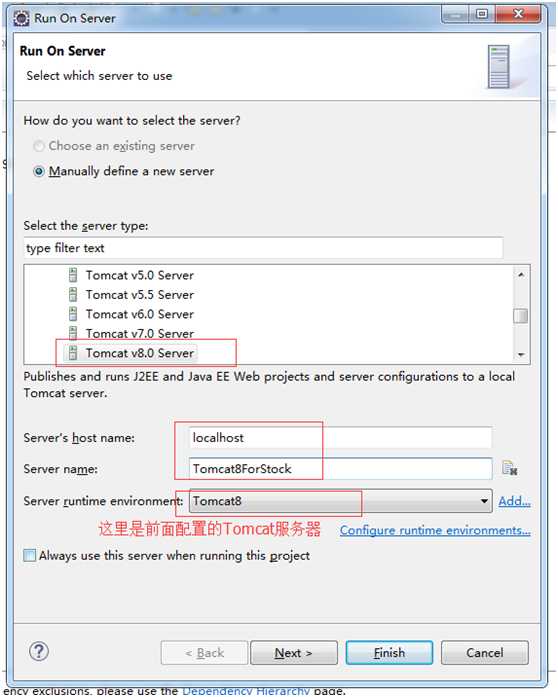
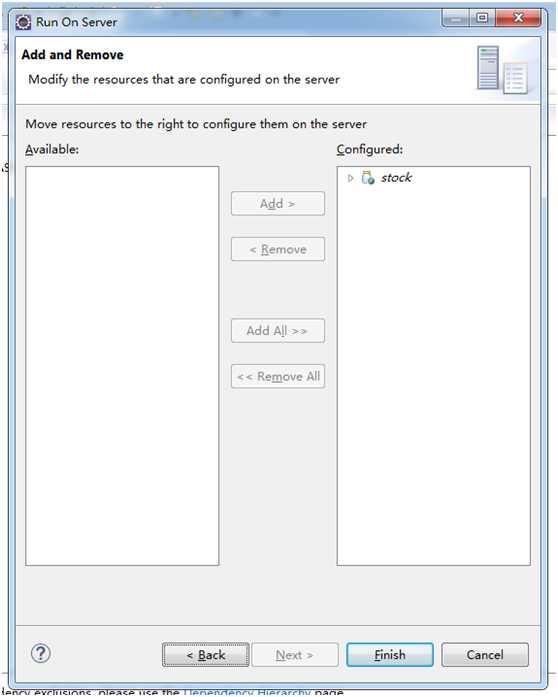
右键单击项目,选择Run as的Run On Server,因为未配置过Server,所以出现配置界面:

下一步:stock项目自动在右侧

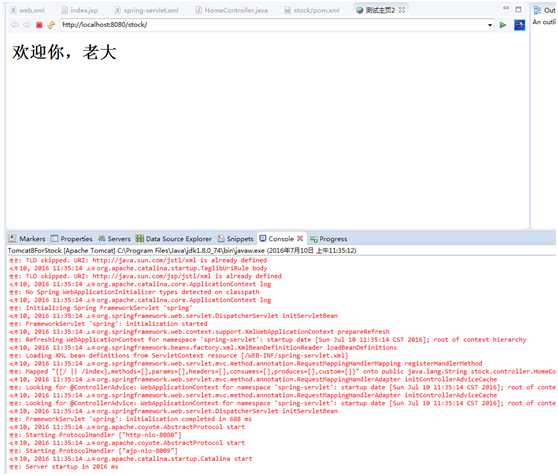
开始运行,index.jsp页面的${WelcomeWords}被换成了HomeController中设置的“欢迎你,老大”。搞定!

标签:
原文地址:http://www.cnblogs.com/lidabnu/p/5657439.html