标签:
http://www.cnblogs.com/cxcco/archive/2011/12/09/2282701.html
所谓人靠衣装马靠鞍,一个要想吸引用户的应用程序,光靠功能是没有多大作用的,漂亮丰富的UI也是极其重要的。如何才能创建一个漂亮、可操作性强的应用程序?
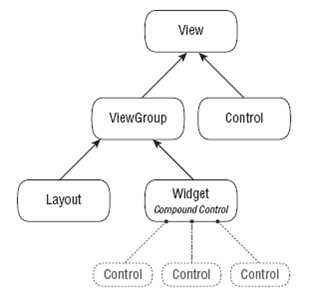
在Android中,所有的可视化组件都是继承自View类,用户通过View和ViewGroup或者扩展自他们的类来构建用户界面。一个View对象处理它自己的测度、布局、绘图、焦点改变、滚动、键/手势等与屏幕上矩形区域的交互。作为用户界面中的对象,View也是与用户交互的交互事件接收器。

(来自官网)
在Android中,类的继承方式如上所示,Control用来实现相对比较简单的功能,而Widget用来组合控件和构建更加复杂的控件(如用户自定义组件)。 Control也可以和widget相互转换。
在Android应用程序中,一个视图有很多的控件,如何才能控制这些控件的位置和排列?在网页中我们可以通过Html中的table,div来布局,在Android中我们通过Layout实现布局。
在Android中主要有以下几种Layout:
LinearLayout线性布局,包含在LinearLayout里面的控件按顺序排列成一行或者一列。
主要介绍下他的两个主要的属性:
RelativeLayout相对布局,它是依靠与父容器或同在一容器中其它控件的相对位置来定位的。
两种情况下的共四种主要属性:
android:layout_alignParentTop: 控件的顶部与父容器的顶部对齐。
android:layout_alignParentBottom:控件的底部与父容器的底部对齐。
android:layout_alignParentLeft:控件左边与父容器的左边缘对齐。
android:layout_alignParentRight:控件右边与父容器的右边缘对齐。
android:layout_above: 表示此控件在另一控件的上面。
android:layout_below:表示此控件在另一个控件的下面。
android:layout_toLeftOf:表示此控件在另一个控件的左边。
android:layout_toRightOf:表示此控件在另一个控件的右边。
android:layout_alignTop: 表示此控件与另一控件顶部对齐。
android:layout_alignBottom:表示此控件与另一控件底部对齐。
android:layout_alignLeft:表示此控件与另一个控件左对齐。
android:layout_alignRight:表示此控件与另一个控件右对齐。
例子请查看官方网站的例子。
表格布局,类似于HTML的Table。通过TableRow来定义一行,如果一个控件占用多列可以设置android:layout_span, 类似于HTML中Table的colspan。默认情况下一个控件是按顺序放置在每一列的(column 0, column 1….), 也可以通过android:layout_column指定放在哪一列。如果一列内容过长或者过短,可以通过android:stretchColumns和android:shrinkColumns来增加或者减少此列的宽度。
例子请查看官方网站的例子。
绝对布局,就是Android不提供任何布局控制,而是由我们自己通过X坐标,Y坐标来控制组件的位置,在这个容器里面的组件位置、大小都需要我们自己来控制。
layout_x :制定该子组件的x坐标。
layout_y:制定该子组件的y坐标
非常不建议使用AbsoluteLayout来进行控件布局,因为用户手机屏幕尺寸有大有小,如果使用这个来布局,那么你想想你自己的工作量吧。
Widget分为系统提供和用户自定义两部分,对于用户自定义部分将在后面的笔记中介绍。在Android系统中为我们提供了一个标准的View工具箱,我们只需要调用这些工具就可以创建出外观一致的应用程序。
下面是Android系统为我们提供的部分控件:
? TextView
标准的只读文本label。它支持多行显示、字符串格式化和文本自动换行。
? EditText
可编辑的文本输入框。它支持多行输入和文字换行。
? ListView
一个ViewGroup,以列表的方式创建和管理一组显示项。标准的ListView使用TextView来显示每一个字符串数组内的值。
? Spinner
组合控件,显示一个TextView和一个关联的ListView,用来从一个列表中选择一项并显示选择项在TextView中。它还有一个button,当按下时显示一个选择框。
? Button
标准的按钮。
? CheckBox
两种状态的button,代表checked或unchecked。
? RadioButton
单选按钮。
更多的可以查看官方帮助文档。
当你打开一个应用程序时,点击手机的Menu键,这个时候弹出来的那么菜单选项就是Menu。
如果要创建一个Menu菜单,需要重写onOptionsItemSelected(响应Menu选择),onCreateOptionsMenu(创建Menu菜单)这两个方法。
1 package LiB.Demo;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.Menu;
6 import android.view.MenuItem;
7 import android.widget.TextView;
8
9 public class Android_demoActivity extends Activity {
10 /** Called when the activity is first created. */
11 TextView tv=null;
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.main);
16 tv=(TextView)findViewById(R.id.textView1);
17 }
18
19 @Override
20 public boolean onCreateOptionsMenu(Menu menu) {
21 // TODO Auto-generated method stub
22 //第一个参数为该子项属于哪个组
23 //第二个参数是该子项的唯一ID
24 //第三个参数是该子项在Menu菜单中显示的序号
25 //第四个参数为该子项的显示名称
26 menu.add(0, 1, 1, "Exit");
27 menu.add(0, 2, 2, "About");
28 return super.onCreateOptionsMenu(menu);
29 }
30
31 @Override
32 public boolean onOptionsItemSelected(MenuItem item) {
33 // TODO Auto-generated method stub
34 if(item.getItemId()==1)
35 {
36 finish();
37 }
38 if(item.getItemId()==2)
39 {
40 tv.setText(item.getTitle());
41 }
42 return super.onOptionsItemSelected(item);
43 }
44
45 }
今天学习了View和Layout,并在结束的时候举了一个创建Menu的例子。Layout作为布局控制,对我们以后的开发及其重要,在以后的开发中必定会经常接触到。在笔记五中将详细介绍几个常用控件。
标签:
原文地址:http://www.cnblogs.com/feng9exe/p/5657682.html