标签:
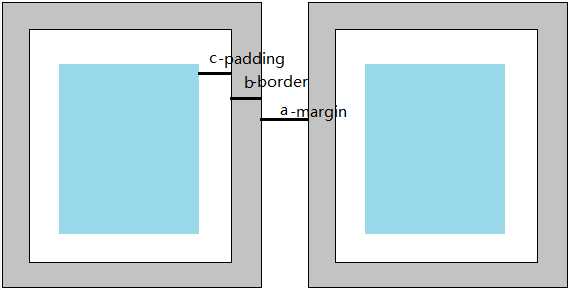
盒模型:3个距离的区分
a: margin(外边距)
b: border(内边距)
c: padding(内边距)
一个盒子的大小:
width==width+(margin-left+margin-right)+(border-left+border-right)+(padding-left+padding-right)
height==height+(margin-top+margin-bottom)+(border-top+border-bottom)+(padding-top+padding-bottom)
注:这3个距离,若只分别定义1个,则默认在盒子的四周均生效,若想指定某一个方向的设定,可加上4个方向的定义:上、右、下、左(顺时针);

一、margin:
1.margin的普通用法:
例1:margin:10px;则盒子的四周的外边距都将变成10px;
margin:10px,10px,10px,10px; == margin:10px;
注:若未定义4个方向,而是2、3个方向,则默认未定义的边与其对边的值相等;
margin: 10px,20px; == margin:10px,20px,10px,20px;
margin:10px,20px,30px; == margin:10px,20px,30px,20px;
例2:指定某一方向:
margin-top:20px;
margin-left:20px;
2.margin的特殊用法:
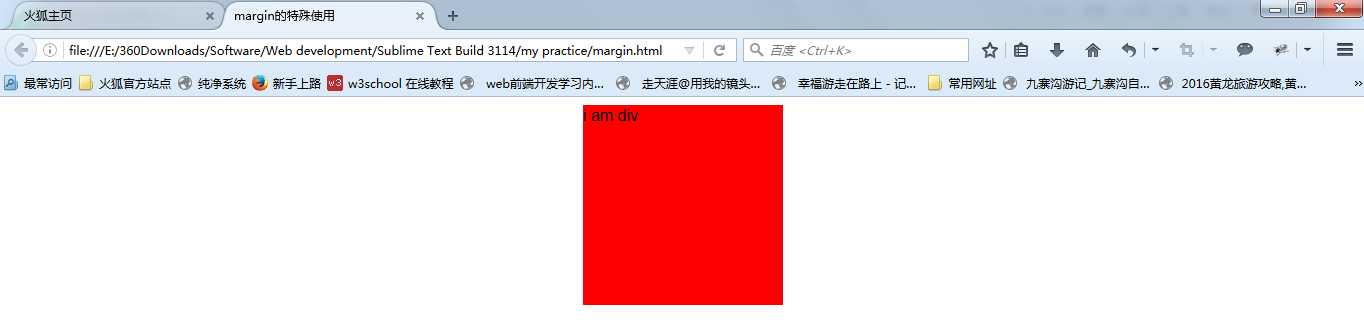
1)利用margin设置,使元素水平方向自适应居中:margin:0px auto; ——竖直方向的居中显示怎么实现???

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin的特殊使用</title> 6 </head> 7 <style type="text/css"> 8 div 9 { 10 width:200px; 11 height: 200px; 12 background:red; 13 margin:0px auto; 14 } 15 </style> 16 <body> 17 <div> 18 i am div 19 </div> 20 </body> 21 </html>
显示效果:

2)margin的重叠现象研究:
——对于相邻的普通元素,其上下边距并非是简单的设置值的和,而是取其中较大边距值;
——对于float(浮动)元素,则是相加;
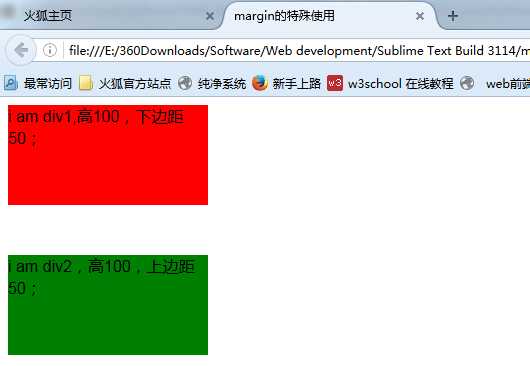
普通元素实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin的特殊使用</title> 6 </head> 7 <style type="text/css"> 8 #div1 9 { 10 width:200px; 11 height: 100px; 12 background:red; 13 margin-bottom:50px; 14 } 15 #div2 16 { 17 width:200px; 18 height:100px; 19 background: green; 20 margin-top: 50px 21 } 22 </style> 23 <body> 24 <div id="div1"> 25 i am div1,高100,下边距50; 26 </div> 27 <div id="div2"> 28 i am div2,高100,上边距50; 29 </div> 30 </body> 31 </html>

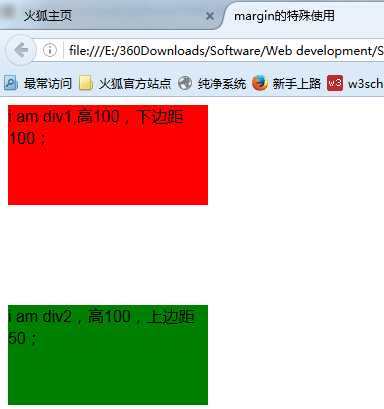
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin的特殊使用</title> 6 </head> 7 <style type="text/css"> 8 #div1 9 { 10 width:200px; 11 height: 100px; 12 background:red; 13 margin-bottom:100px; 14 } 15 #div2 16 { 17 width:200px; 18 height:100px; 19 background: green; 20 margin-top: 50px 21 } 22 </style> 23 <body> 24 <div id="div1"> 25 i am div1,高100,下边距100; 26 </div> 27 <div id="div2"> 28 i am div2,高100,上边距50; 29 </div> 30 </body> 31 </html>
显示效果:


float 元素实例:

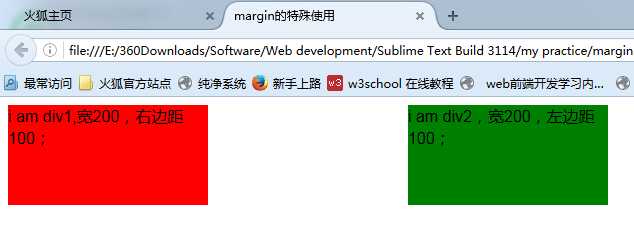
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin的特殊使用</title> 6 </head> 7 <style type="text/css"> 8 #div1 9 { 10 width:200px; 11 height: 100px; 12 background:red; 13 margin-right:100px; 14 float:left; 15 } 16 #div2 17 { 18 width:200px; 19 height:100px; 20 background: green; 21 margin-left: 100px; 22 float:left; 23 } 24 </style> 25 <body> 26 <div id="div1"> 27 i am div1,宽200,右边距100; 28 </div> 29 <div id="div2"> 30 i am div2,宽200,左边距100; 31 </div> 32 </body> 33 </html>
显示效果:

二、border:
1.border的3要素:
1)width(宽):以px为单位;
2)style(形状):solid(实线)、dashed(虚线)、dotted(点线).....actset(立体效果)
3)color(颜色);
2.单独设置3要素之一:
border-style:dashed; border-top-style:dashed;
border-width: border-top-width:
border-color: border-top-color:
3.利用border画出一个三角形;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用border画三角形</title> 6 <style type="text/css"> 7 div 8 { 9 width:0px; 10 height:0px; 11 background:red; 12 border:100px solid; 13 border-top-color:white; 14 border-right-color:white; 15 border-bottom-color:yellow; 16 border-left-color:white; 17 } 18 </style> 19 </head> 20 <body> 21 <div> 22 </div> 23 </body> 24 </html>
显示效果:

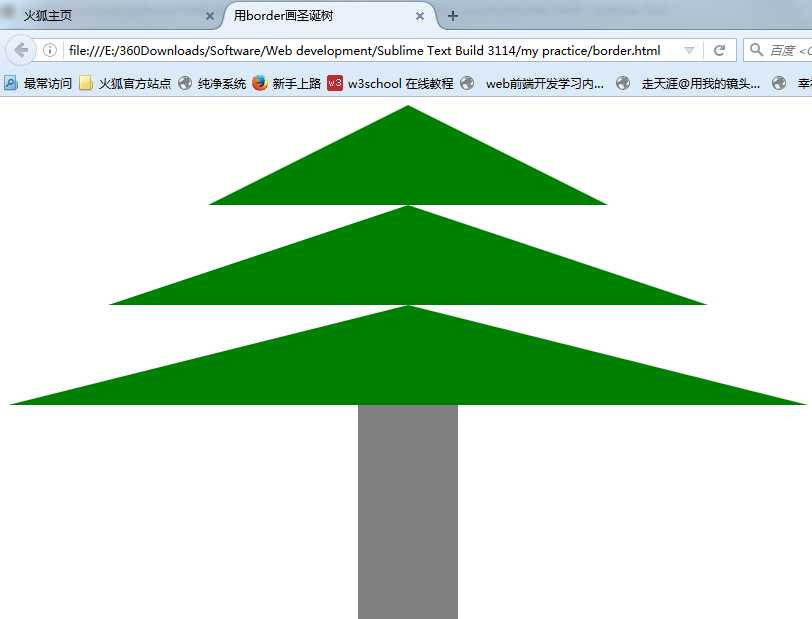
4.利用border画出一棵圣诞树;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用border画圣诞树</title> 6 <style type="text/css"> 7 #cont 8 { 9 width:800px; 10 height:800px; 11 background: white; 12 } 13 #cont1 14 { 15 width:600px; 16 height:100px; 17 background: white; 18 } 19 #cont2 20 { 21 width:700px; 22 height:100px; 23 background: white; 24 } 25 #cont3 26 { 27 width:800px; 28 height:100px; 29 background: white; 30 } 31 #cont4 32 { 33 width:450px; 34 height:500px; 35 background: white; 36 } 37 #one 38 { 39 width:0px; 40 height:0px; 41 border-style:solid; 42 border-width:0px 200px 100px 200px; 43 border-top-color:white; 44 border-right-color:white; 45 border-bottom-color:green; 46 border-left-color:white; 47 float:right; 48 } 49 #two 50 { 51 width:0px; 52 height:0px; 53 border-style:solid; 54 border-width:0px 300px 100px 300px; 55 border-top-color:white; 56 border-right-color:white; 57 border-bottom-color:green; 58 border-left-color:white; 59 float:right; 60 } 61 #three 62 { 63 width:0px; 64 height:0px; 65 border-style:solid; 66 border-width:0px 400px 100px 400px; 67 border-top-color:white; 68 border-right-color:white; 69 border-bottom-color:green; 70 border-left-color:white; 71 float:right; 72 } 73 #four 74 { 75 width:100px; 76 height:300px; 77 background: grey; 78 clear:both; 79 float:right; 80 } 81 </style> 82 </head> 83 <body> 84 <div id="cont"> 85 <div id="cont1"> 86 <div id="one"> 87 </div> 88 </div> 89 <div id="cont2"> 90 <div id="two"> 91 </div> 92 </div> 93 <div id="cont3"> 94 <div id="three"> 95 </div> 96 </div> 97 <div id="cont4"> 98 <div id="four"> 99 </div> 100 </div> 101 </div> 102 </body> 103 </html>
显示效果:

三、padding
1.基本用法同margin;
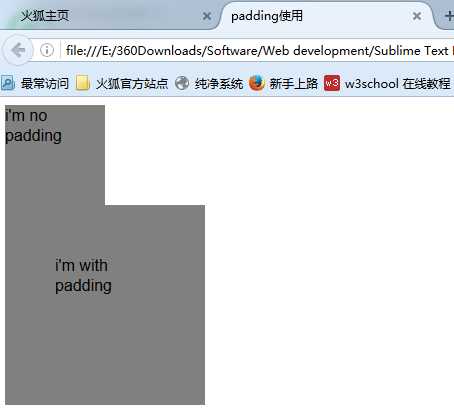
2.无法给padding赋颜色。padding与背景的颜色是一致的,即当设置了背景色以后,再加上padding后,着色区域会变大;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>padding使用</title> 6 </head> 7 <style type="text/css"> 8 #nopadding 9 { 10 width:100px; 11 height: 100px; 12 background:grey; 13 } 14 #padding 15 { 16 width:100px; 17 height: 100px; 18 background:grey; 19 padding:50px; 20 } 21 </style> 22 <body> 23 <div id="nopadding"> 24 i‘m no padding 25 </div> 26 <div id="padding"> 27 i‘m with padding 28 </div> 29 </body> 30 </html>
显示效果(content 同为100px,100px):

标签:
原文地址:http://www.cnblogs.com/Christeen/p/5651841.html