标签:
upload.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>uploadify 多文件上传例子</title>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<script type="text/javascript" src="http://www.phpernote.com/js/jquery.min.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadify.js"></script>
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
.haha{
color:#FFFFFF;
}
#queue {
background-color: #FFF;
border-radius: 3px;
box-shadow: 0 1px 3px rgba(0,0,0,0.25);
height: 103px;
margin-bottom: 10px;
overflow: auto;
padding: 5px 10px;
width: 300px;
}
</style>
</head>
<body>
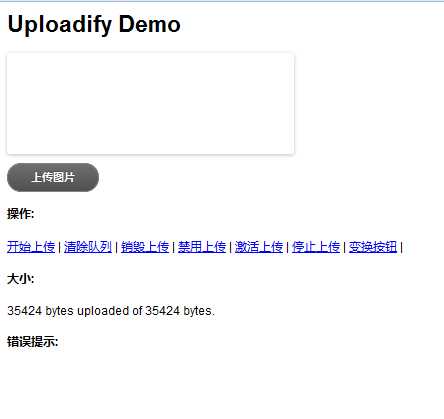
<h1>Uploadify Demo</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form>
<script type="text/javascript">
$(function() {
$(‘#file_upload‘).uploadify({
‘debug‘ : false,
‘auto‘ : false, //是否自动上传,
‘buttonClass‘ : ‘haha‘, //按钮辅助class
‘buttonText‘ : ‘上传图片‘, //按钮文字
‘height‘ : 30, //按钮高度
‘width‘ : 100, //按钮宽度
‘fileObjName‘ : ‘filedata‘, //默认 Filedata, $_FILES控件名称
‘fileSizeLimit‘ : ‘1024KB‘, //文件大小限制 0为无限制 默认KB
‘fileTypeDesc‘ : ‘All Files‘, //图片选择描述
‘fileTypeExts‘ : ‘*.gif; *.jpg; *.png‘,//文件后缀限制 默认:‘*.*‘
‘formData‘ : {‘someKey‘ : ‘someValue‘, ‘someOtherKey‘ : 1},//传输数据JSON格式
//‘overrideEvents‘: [‘onUploadProgress‘], // The progress will not be updated
//‘progressData‘ : ‘speed‘, //默认percentage 进度显示方式
‘queueID‘ : ‘queue‘, //默认队列ID
‘queueSizeLimit‘: 20, //一个队列上传文件数限制
‘removeCompleted‘ : true, //完成时是否清除队列 默认true
‘removeTimeout‘ : 3, //完成时清除队列显示秒数,默认3秒
‘requeueErrors‘ : false, //队列上传出错,是否继续回滚队列
‘successTimeout‘ : 5, //上传超时
‘uploadLimit‘ : 99, //允许上传的最多张数
‘swf‘ : ‘uploadify/uploadify.swf‘, //swfUpload
‘uploader‘: ‘handle.php‘, //服务器端脚本
//修改formData数据
‘onUploadStart‘ : function(file) {
$("#file_upload").uploadify("settings", "someOtherKey", 2);
},
//删除时触发
‘onCancel‘ : function(file) {
// alert(‘The file ‘ + file.name + ‘--‘ + file.size + ‘ was cancelled.‘);
},
//清除队列
‘onClearQueue‘ : function(queueItemCount) {
// alert(queueItemCount + ‘ file(s) were removed from the queue‘);
},
//调用destroy是触发
‘onDestroy‘ : function() {
alert(‘我被销毁了‘);
},
//每次初始化一个队列是触发
‘onInit‘ : function(instance){
// alert(‘The queue ID is ‘ + instance.settings.queueID);
},
//上传成功
‘onUploadSuccess‘ : function(file, data, response) {
alert(file.name + ‘ | ‘ + response + ‘:‘ + data);
$(‘#error‘).html(data)
},
//上传错误
‘onUploadError‘ : function(file, errorCode, errorMsg, errorString) {
alert(‘The file ‘ + file.name + ‘ could not be uploaded: ‘ + errorString);
},
//上传汇总
‘onUploadProgress‘ : function(file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) {
$(‘#progress‘).html(totalBytesUploaded + ‘ bytes uploaded of ‘ + totalBytesTotal + ‘ bytes.‘);
},
//上传完成
‘onUploadComplete‘ : function(file) {
// alert(‘The file ‘ + file.name + ‘ finished processing.‘);
},
});
});
//变换按钮
function changeBtnText() {
$(‘#file_upload‘).uploadify(‘settings‘,‘buttonText‘,‘继续上传‘);
}
//返回按钮
function returnBtnText() {
alert(‘The button says ‘ + $(‘#file_upload‘).uploadify(‘settings‘,‘buttonText‘));
}
</script>
<h4>操作:</h4>
<a href="javascript:$(‘#file_upload‘).uploadify(‘upload‘, ‘*‘);">开始上传</a> |
<a href="javascript:$(‘#file_upload‘).uploadify(‘cancel‘, ‘*‘);">清除队列</a> |
<a href="javascript:$(‘#file_upload‘).uploadify(‘destroy‘);">销毁上传</a> |
<a href="javascript:$(‘#file_upload‘).uploadify(‘disable‘, true);">禁用上传</a> |
<a href="javascript:$(‘#file_upload‘).uploadify(‘disable‘, false);">激活上传</a> |
<a href="javascript:$(‘#file_upload‘).uploadify(‘stop‘);">停止上传</a> |
<a href="javascript:changeBtnText();">变换按钮</a> |
<h4>大小:</h4>
<div id=‘progress‘></div>
<h4>错误提示:</h4>
<div id=‘error‘></div>
</body>
</html>
handle.php
<?php if(@$_FILES["filedata"]){ $path="upload/" . $_FILES["filedata"]["name"]; //把上传的文件移动到指定目录 move_uploaded_file($_FILES["filedata"]["tmp_name"],$path); } ?>
效果:

标签:
原文地址:http://www.cnblogs.com/hltswd/p/5658162.html