标签:
Ajax (Asynchronous Javascript And XML) 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
不需要插件的支持,能被大多数主流浏览器支持
优秀的用户体验,不用刷新整个页面,就能更新数据
提高web程序的性能,通过XMLHttpRequest对象向服务端提交所需的数据
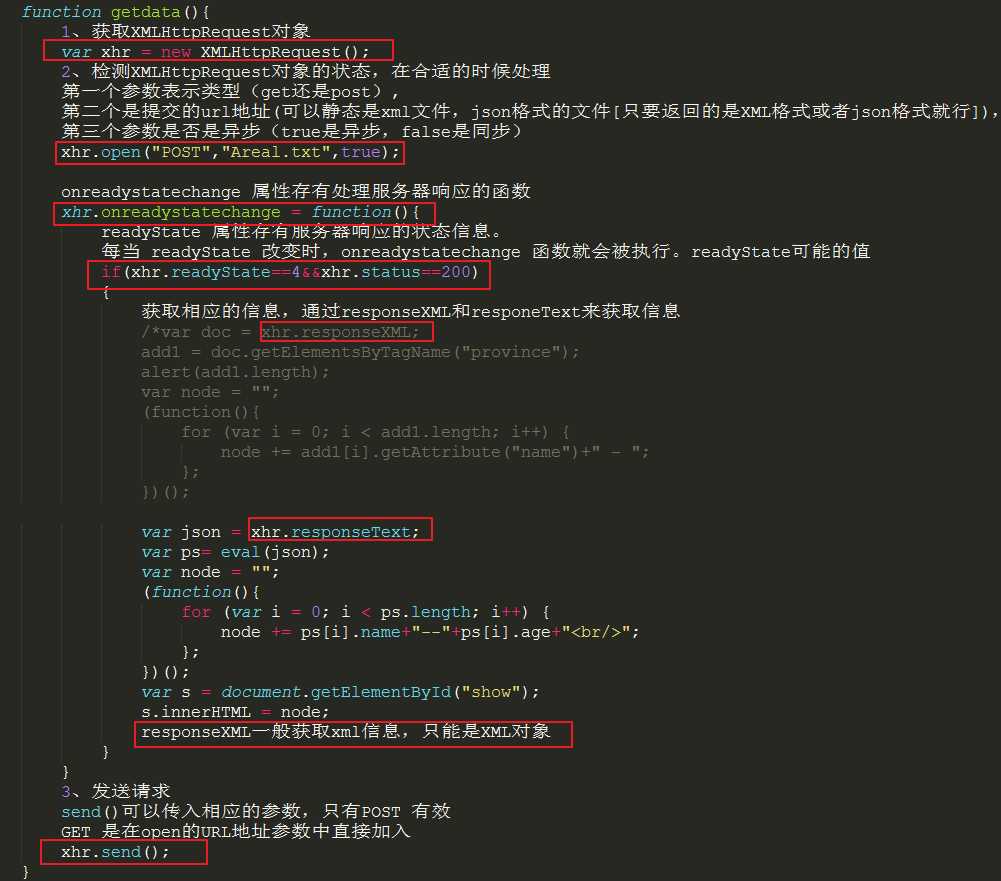
var xhr = function createXhr(){ if(window.ActiveXObject){ //IE5 IE6 return new window.ActiveXObject("Microsoft.XMLHttp"); }else if(window.XMLHttpRequest){ //IE7 以上 及 其他浏览器 return new XMLHttpRequest(); }else{ alert("您的浏览器不兼容,换一个"); return null; } }
if(xhr!=null){ //如果实例化成功,就调用open()方法,就开始准备向服务器发送请求 xhr.open("post", url, true); /*三个参数:第一个是发送请求的类型,POST 和GET 两种 第二个是url的地址,(地址也可以是静态文件,xml文件) 第三个,是否是异步,true是 异步。false 是同步*/ }
xhr.onreadystatechange = processResponse; //指定响应函数 function processResponse() { }
xhr.send(); //
注意几个书写的顺序:
var xhr = createXMLHttpRequest(); xhr.open("GET","test.jsp",true); xhr.OnreadyStateChange = function(){ if(xhr.readyState==4&&xhr.status==200){ //通过responseXML和responeText来获取信息 var doc = xhr.responseXML;//responseXML只能获取XML格式 (var doc = xhr.responseText) } } xhr.send();

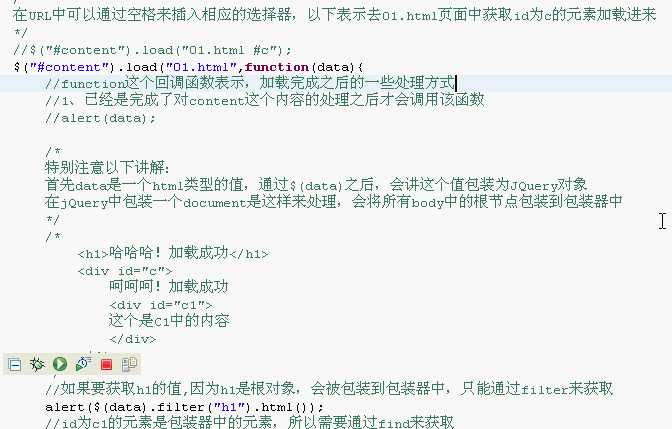
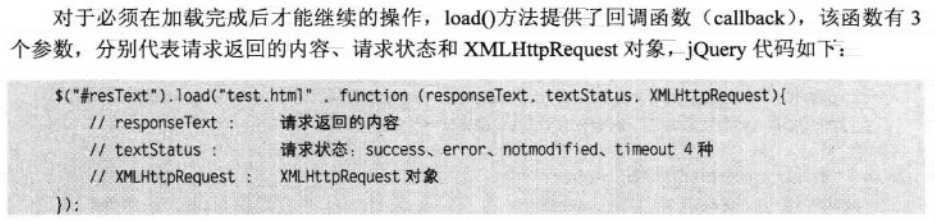
1、load();直接为包装器创建,
$("#content").load(url,[data](数据,可省略),[callback](回调函数,可省略));
如果有第二个,按照POST 方式发送,如果没有 用 GET 方式发送。
//表示将01 html文件中 id是 test的元素 加载到 content中
$(‘#content‘).load("01.html #test");


2、$.get();
$.get(url,[data](数据,可省略),[callback](回调函数,可省略));
3、$.getJson()
4、$.post()
一、$.ajax的一般格式
$.ajax({ url: "http://www.hzhuti.com", //请求的url地址 dataType: "json", //返回格式为json async: true, //请求是否异步,默认为异步,这也是ajax重要特性 data: { "id": "value" }, //参数值 type: "GET", //请求方式 beforeSend: function() { //请求前的处理 }, success: function(req) { //请求成功时处理 }, complete: function() { //请求完成的处理 }, error: function() { //请求出错处理 } });
二、$.ajax的参数描述
参数 描述
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType |
可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html)。 |
//1.$.ajax带json数据的异步请求 var aj = $.ajax( { url:‘productManager_reverseUpdate‘,// 跳转到 action data:{ selRollBack : selRollBack, selOperatorsCode : selOperatorsCode, PROVINCECODE : PROVINCECODE, pass2 : pass2 }, type:‘post‘, cache:false, dataType:‘json‘, success:function(data) { if(data.msg =="true" ){ // view("修改成功!"); alert("修改成功!"); window.location.reload(); }else{ view(data.msg); } }, error : function() { // view("异常!"); alert("异常!"); } }); 在提交中,如果有表单,把表单添加到参数data中,有很多,很麻烦,jquery 提供了 serialize()方法,能将DOM元素序列化为一个字符串 //2.$.ajax序列化表格内容为字符串的异步请求 function noTips(){ var formParam = $("#form1").serialize();//序列化表格内容为字符串 $.ajax({ type:‘post‘, url:‘Notice_noTipsNotice‘, data:formParam, cache:false, dataType:‘json‘, success:function(data){ } }); } //3.$.ajax拼接url的异步请求 var yz=$.ajax({ type:‘post‘, url:‘validatePwd2_checkPwd2?password2=‘+password2, data:{}, cache:false, dataType:‘json‘, success:function(data){ if( data.msg =="false" ) //服务器返回false,就将validatePassword2的值改为pwd2Error,这是异步,需要考虑返回时间 { textPassword2.html("<font color=‘red‘>业务密码不正确!</font>"); $("#validatePassword2").val("pwd2Error"); checkPassword2 = false; return; } }, error:function(){} }); //4.$.ajax拼接data的异步请求 $.ajax({ url:‘<%=request.getContextPath()%>/kc/kc_checkMerNameUnique.action‘, type:‘post‘, data:‘merName=‘+values, async : false, //默认为true 异步 error:function(){ alert(‘error‘); }, success:function(data){ $("#"+divs).html(data); } });
var $doc = $(document); $doc.ajaxComplete(function(event,xhr,options){ var str_timeout = xhr.responseText; if ("session_timeout" === str_timeout) { window.top.location = rootPath + "/system/login/login.jsp"; } });
|
ajaxStart |
在jQuery AJAX函数或命令发起时,但在XHR实例被创建之前 |
类型被设置为ajaxStart的全局回调信息对象 |
|
ajaxSend |
在XHR实例被创建之后,但在XHR实例被发送给服务器之前 |
类型被设置为ajaxSend的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxSuccess |
在请求已从服务器返回之后,并且响应包含成功状态码 |
类型被设置为ajaxSuccess的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxError |
在请求已从服务器返回之后,并且响应包含失败状态码 |
类型被设置为ajaxError的全局回调信息对象;XHR实例;$.ajax()函数使用的属性;被XHR实例返回的异常对象(如果有的话) |
|
ajaxComplete |
在请求已从服务器返回之后,并且在任何已声名的ajaxSuccess或ajaxError回调函数已被调用之后 |
类型被设置为ajaxComplete的全局回调信息对象;XHR实例;$.ajax()函数使用的属性 |
|
ajaxStop |
在所有其他AJAX处理完成以及任何其他适用的全局回调函数已被调用之后 |
类型被设置为ajaxStop的全局回调信息对象 |
如果在jQuery.ajax()或jQuery.ajaxSetup()中将选项参数global设为false,可以禁止该AJAX请求触发全局的AJAX事件。
标签:
原文地址:http://www.cnblogs.com/a-lonely-wolf/p/5658114.html