标签:
一、选择器
1、属性选择器:
2、结构性伪类
E:nth-child(n) 表示E父元素中的第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}
E:nth-last-child(n) 表示E父元素中的第n个字节点,从后向前计算
E:nth-of-type(n) 表示E父元素中的第n个字节点,且类型为E
E:nth-last-of-type(n)表示E父元素中的第n个字节点,且类型为E,从后向前计算
E:empty 表示E元素中没有子节点。注意:子节点包含文本节点
E:first-child 表示E元素中的第一个子节点
E:last-child 表示E元素中的最后一个子节点
E:first-of-type 表示E父元素中的第一个子节点且节点类型是E的
E:last-of-type 表示E父元素中的最后一个子节点且节点类型是E的
E:only-child表示E元素中只有一个子节点。注意:子节点不包含文本节点
E:only-of-type 表示E的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点
3、伪类
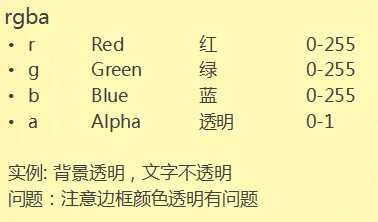
二、颜色模式

标签:
原文地址:http://www.cnblogs.com/BetterMyself/p/5658597.html