标签:
今天看以前写的网页设计作业,看见要将图片作为项目标记显示,而我居然使用的是背景图片插入完成了这一效果,觉得我当时的脑回路也是蛮神奇的,现在总结实现的方法,也让自己加深印象吧!
实现效果:

方法一:自然是使用list-style-image属性
#mainContent>li{
list-style-image:url(bullet_blue.png);
}
这个方法用css控制,也比较简单,可是我觉得要给每个标题都添加<li>标记,特别麻烦。后面的有序列表部分不用实现用图片作为标记,选择mainContent部分的直接<li>子类即可。
方法二:使用伪元素::before
#mainContent h3::before{
content:url(bullet_blue.png);
}
这个方法简便,不需要再特意做标记,给标题前面添加上一个图片元素就完成了,只追求效果还是很好地。
方法三:使用背景图片属性background-image,在设置图片的位置和重复性属性就可以完成。
#mainContent h3{
background-image:url(bullet_blue.png);
background-position:0% 50%;
background-repeat:no-repeat;
}*/
设置位置为左端居中对齐,图片不重复。这时图片的效果还与文字重叠,还需在设置padding-left或者是margin-left让文字的位置往后靠,达到最后效果。
现在想来,直接使用伪元素::before、::after直接在标题前面添加<li></li>元素也是可以的,就不用一个一个给标题添加序列项标记。
整体效果:

网页主体部分内容如下:
<body>
<!--mainContent开始-->
<div id="mainContent">
<h2>欢迎来到三亚体验潜水魅力</h2>
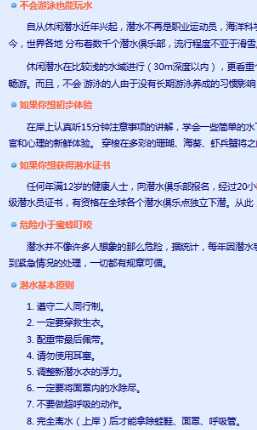
<li><h3>不会游泳也能玩水</h3></li>
<p>自从休闲潜水近年兴起,潜水不再是职业运动员,海洋科学家、摄影师和
其他深海工作者的专利,普通人一样可以享受鱼翔浅底的乐趣。如今,世界各地
分布着数千个潜水俱乐部,流行程度不亚于滑雪。</p>
<p>休闲潜水在比较浅的水域进行(30m深度以内),更看重个人体验,娱乐性和
好奇心的满足,只要掌握一些简单易学的基本功,就可以下水畅游。而且,不会
游泳的人由于没有长期游泳养成的习惯影响,反而更容易掌握潜水的要领。目前,
潜水俱乐部提供不同层次的潜水体验。</p>
<li><h3>如果你想初步体验</h3>
<p>在岸上认真听15分钟注意事项的讲解,学会一些简单的水下交流手势,披挂
上潜水装备,专门的导潜员就带你缓缓下潜,在水底世界开始感官和心理的新鲜体验。
穿梭在多彩的珊瑚、海葵、虾兵蟹将之间、假如热带鱼群的行列,成为绮丽景观的一部分。</p>
<li><h3>如果你想获得潜水证书</h3></li>
<p>任何年满12岁的健康人士,向潜水俱乐部报名,经过20小时的培训(包括4小时的理论
课和16小时的水下实践),掌握下潜、水中静止、水中交流以及上浮等基本功,考试合格后,
即可获得世界通用的CMAS星级潜水员证书,有资格在全球各个潜水俱乐点独立下潜。从此,
海洋对于你的意义将远远超过旅游胜地的沙滩、海浪、椰树和观光客。</p>
<li><h3>危险小于蜜蜂叮咬</h3></li>
<p>潜水并不像许多人想象的那么危险,据统计,每年因潜水事故死亡的人数甚至少于
因蜜蜂叮咬死亡的人数。休闲潜水的运动规则更是将潜水活动限制在安全范围之内。
从设备的穿戴使用、潜水计划的制定实施,到紧急情况的处理,一切都有规章可循。</p>
<li><h3>潜水基本原则</h3></li>
<ol>
<li>遵守二人同行制。</li>
<li>一定要穿救生衣。</li>
<li>配重带最后佩带。</li>
<li>请勿使用耳塞。</li>
<li>调整新潜水衣的浮力。</li>
<li>一定要将面罩内的水除尽。</li>
<li>不要做超呼吸的动作。</li>
<li>完全离水(上岸)后才能拿除蛙鞋、面罩、呼吸管。</li>
</ol>
</div>
<!--mainContent结束-->
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/yunxiang-2013/p/5658659.html