标签:
CSS(Cascading Style Sheets,层叠样式表),作用是美化HTML网页。
/*注释*/ 注释语法
1、内联样式表
和html联合显示,控制精确,但是可重用性差,冗余多。
例:<p style="font-size:14px;">内联样式表</p>
2、内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里边。
<style type= "text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3、外部样式表
新建一个CSS文件,用来放样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式→附加样式表。一般用link连接方式。
有些标签有些默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他样式),如下:
<style type= "text/css">
* //格式对所有标签起作用
{
margin:0px;
padding:0px;
}
</style>
1、标签选择器。用标签名做选择器。
<style type= "text/css">
p //格式对p标签起作用
{
样式;
}
</style>
2、class选择器。都是“.”开头。
<head>
<style type="text/css">
.main /*定义样式*/
{
height:42px;
width:100%;
text-align:center;
}
</style>
</head>
<body>
<div class="main"> <!--调用class样式-->
</div>
</body>
3、ID选择器。以“#”开头
<div id="样式名">
<head>
<style type="text/css">
#main /*定义样式*/
{
height:42px;
width:100%;
text-align:center;
}
</style>
</head>
<body>
<div id="main"> <!--调用id样式-->
</div>
</body>
4、复合选择器。
1)、用“,”隔开,表示并列。
<style type="text/css">
p,span /*标签p、span两者同样的样式*/
{
样式;
}
</style>
2)、用空格隔开,表示后代。
<style type="text/css">
.main p /*找到使用样式“main”的标签,在该标签里的P标签使用该样式*/
{
样式;
}
</style>
3)、筛选“.”。
<style type="text/css">
p.sp /*在标签p中的class="sp"的标签,执行以下样式*/
{
样式;
}
</style>
background-color:#F90; /*背景色,样式表优先级高*/
background-image:url(路径); /*设置背景图片(默认)*/
background-attachment:fixed; /*背景是固定的,不随字体滚动*/
background-attachment:scroll; /*背景随字体滚动*/
background-repeat:no-repeat; /*no-repeat,不平铺;repeat,平铺;repeat-x,横向平铺;repeat-y,纵向平铺*/
background-position:center; /*背景图居中,设置背景图位置时,repeat必须为“no-repreat”*/
background-position:right top; /*背景图放到右上角(方位可以自己更改)*/
background-position:left 100px top 200px; /*离左边100像素,离上边200像素(可以设为负值)*/
字体
font-family:"新宋体"; /*字体。常用微软雅黑、宋体。*/
font-size:12px; /*字体大小。常用像素12px、14px、18px。还可以用“em”,“2.5em”即:默认字体的2.5倍。还可以用百分数*/
font-weight:bold; /*bold是加粗,normal是正常*/
font-style:italic; /*倾斜,normal是不倾斜*/
color:#03C; /*颜色*/
text-decoration:underline; /*下划线,overline是上划线,line-through是删除线,none是去掉下划线*/
text-align:center; /*(水平对齐)居中对齐,left是左对齐,right是右对齐*/
vertical-align:middle; /*(垂直对齐)居中对齐,top是顶部对齐,bottom是底部对齐。一般设置行高后使用。*/
text-indent:28px; /*首行缩进量*/
line-height:24px; /*行高。一般为1.5~2倍字体大小。*/
display:none; /*none,不显示;inline-block,显示为块,不自动换行,宽高可设;block,显示为块,自动换行;inline,效果同span标签,不自动换行,宽高不可设。*/
visibility:hidden; /*可视性。hidden,隐藏但是占空间;visible,显示。*/
border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid blue; /*四边框:5像素宽、实线、蓝色(相当于以下三行)*/
border-width:5px;
border-style:solid;
border-color:blue;
border-top:5px solid blue; /*上边框:5像素宽、实线、蓝色(分写同上)*/
border-bottom:5px solid blue; /*下边框:5像素宽、实线、蓝色(分写同上)*/
border-left:5px solid blue; /*左边框:5像素宽、实线、蓝色(分写同上)*/
border-right:5px solid blue; /*右边框:5像素宽、实线、蓝色(分写同上)*/
margin:10px; /*四边外边框宽度为10像素。auto,居中。*/
margin-top:10px; /*上边外边框宽度为10像素;其他三边边框类似*/
margin:20px 0px 20px 0px; /*上-右-下-左,四边外边框顺时针顺序*/
padding:10px; /*内容与边框的四边间距为10像素*/
padding-top:10px; /*内容与边框的上间距为10像素;其他三边间距类似*/
padding:20px 0px 20px 0px; /*上-右-下-左,内容与边框的四边间距顺时针顺序*/
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用
list-style:none; /*取消序号*/
list-style:circle; /*序号变为圆圈,样式相当于无序*/
list-style-image:url(图片地址); /*图片做序号*/
list-style-position:outside; /*序号在内容外*/
list-style-position:inside; /*序号跟内容在一起*/
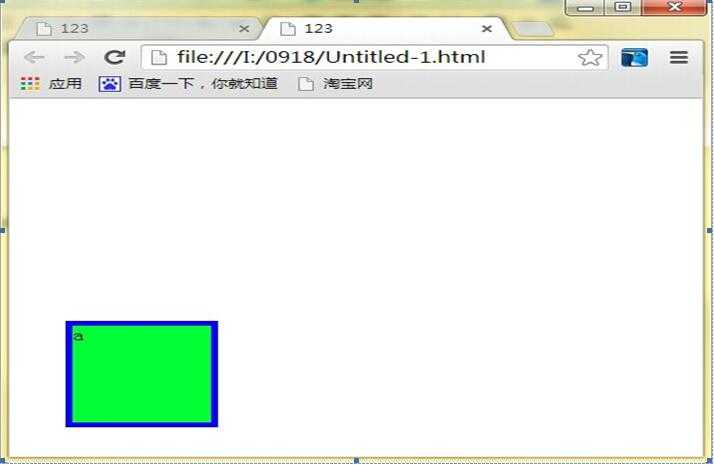
1、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗
例:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:30px;
bottom:20px;
position:fixed;
}
</style>
</head>
<body>
<div id="a">a
</div>
</body>
显示如下

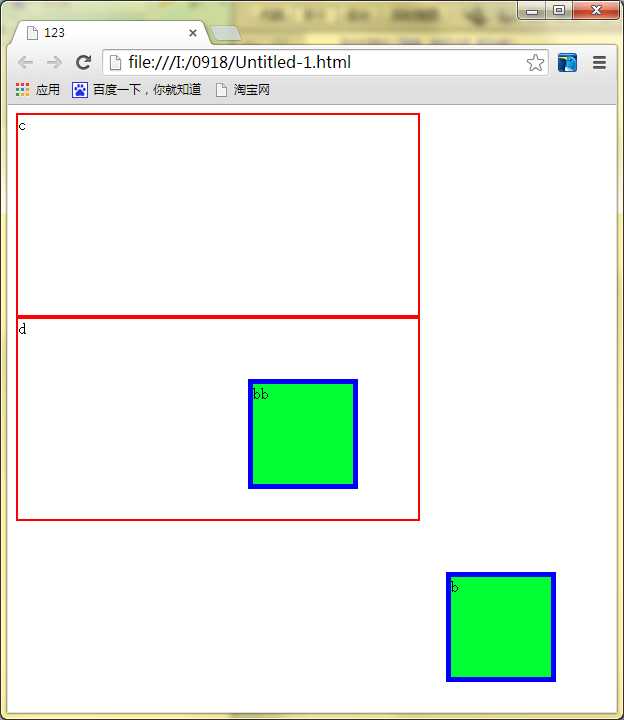
2、position:absolute
1)、外层没有position:absolute(或relative);,那么div相对于浏览器定位,如下图中b(距离浏览器的右边框50像素,距离浏览器的下边框20像素)。
2)、外层有position:absolute(或relative);,那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框20像素)。
代码:
<head>
<title>123</title>
<style type="text/css">
.b
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
right:50px;
bottom:20px;
position:absolute; /**/
}
.c
{
border:2px solid red;
width:400px;
height:200px;
}
</style>
<style type="text/css">
.d
{
border:2px solid red;
width:400px;
height:200px;
position:absolute;
}
</style>
</head>
<body>
<div class="c">c
<div class="b">b
</div>
</div>
<div class="d">d
<div class="b">bb
</div>
</div>
</body>

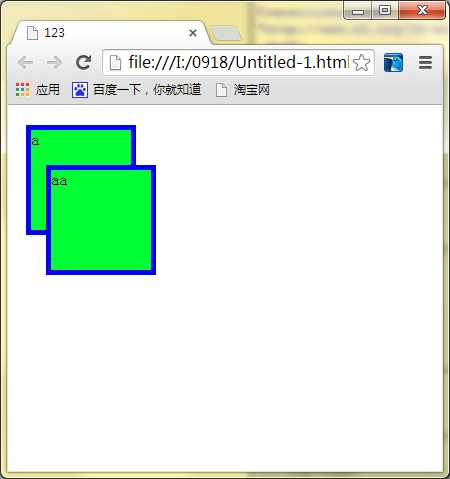
3、position:relative
相对于默认位置的移动。如下图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边距20像素。
代码:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
position:fixed;
}
#aa
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div id="a">a
</div>
<div id="aa">aa
</div>
</body>
显示如下

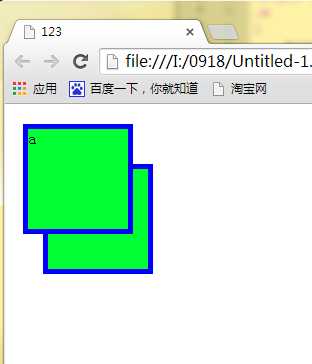
4、分层(z-index)
在Z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到aa盖住了a,这是因为后写代码的会盖住前面的,那么在不改变代码顺序的情况下如何让a盖住aa,如下:
<head>
<title>123</title>
<style type="text/css">
.a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
position:fixed;
z-index:2; /*这里做一下修改,默认情况下,都是第1层*/
}
.aa
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div class="a">a
</div>
<div class="aa">aa
</div>
</body>
显示如下

5、float:left,right
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> 截断流
附:
overflow:hidden; /*超出范围时隐藏;scroll,超出范围时出滚动条。*/
超链接样式:
<style type="text/css">
a:link /*一般链接*/
{
color:blue;
}
a:visited /*访问过的链接的格式*/
{
color:green;
}
a:hover /*设置鼠标指向链接时的形式*/
{
color:red;
}
</style>
cursor:pointer 鼠标指到上面时的形状。
© 版权符号©
半透明效果
<div class="box">透明区域</div>
//样式表中代码:
.box
{
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50)
}
标签:
原文地址:http://www.cnblogs.com/dreamer666/p/5658800.html