标签:
https://github.com/bustardcelly/gulp-rev-append
安装插件
npm install gulp-rev-append --save-dev
gulpfile.js
var rev = require("gulp-rev-append");//引入插件 gulp.task("rev",function(){//任务 gulp.src(‘F:/test/myproject/**/*.html‘) .pipe(rev()) .pipe(gulp.dest(‘./dist‘)); });
html
<script type="text/javascript" src="js/function.js?rev=@@hash"></script>
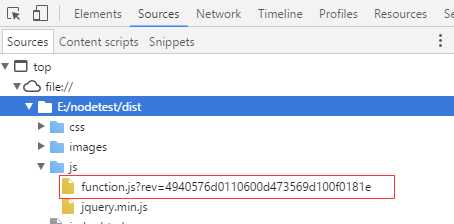
效果

注意事项:

这里作者说到文件后面加参数(xxx.js?v=HASH)的方法会使某些使用proxy cache的资源失效,而更改文件名(XXX_HASH.js)的方式不会
标签:
原文地址:http://www.cnblogs.com/oyx305/p/5658901.html