标签:
(1) 伪 类
伪类分为 ui伪类 与 结构化伪类
先说下ui伪类
UI( User Interface,用户界面)伪类会在 HTML 元素处于某个状态时(比如鼠标 指针位于链接上),为该元素应用 CSS 样式。
链接伪类::link{未被点击时}
:hover{鼠标悬浮时}
:active{被选择时}
:visited{被访问过时}
注意,如果在样式表中上面四个伪伪类不是按序写的话,在某些情况下是无法起作用的。
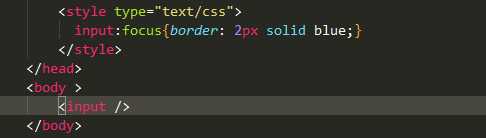
focus伪类
:focus {获得焦点时}

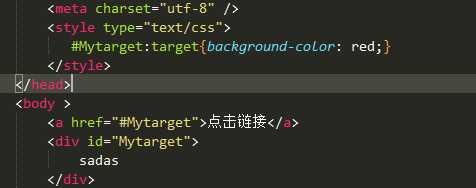
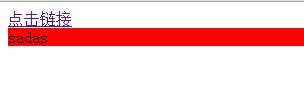
target伪类
:taregt{某个元素被链接过来时}

这里说一下结构化伪类
结构化伪类会在标记中存在某种结构上的关系时(如某个元素是一组元素中的第 一个或最后一个等),为相应元素应用 CSS 样式。
结构化伪类大体上有下面几种
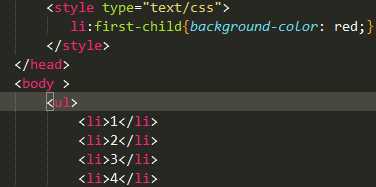
:first-child 选择所选元素集合中第一个元素 

:last-child 选择所选元素集合中最后一个元素
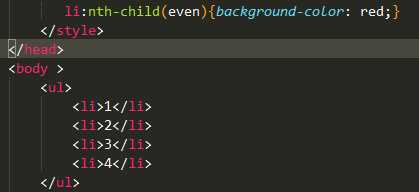
:nth-child() :nth-child(even)选择所选元素集合中(下标+1)为偶数的元素
 。:nth-child(odd)为奇数。另外,:nth-child()还可以表示许多复杂的结构关系。
。:nth-child(odd)为奇数。另外,:nth-child()还可以表示许多复杂的结构关系。
(2)伪元素
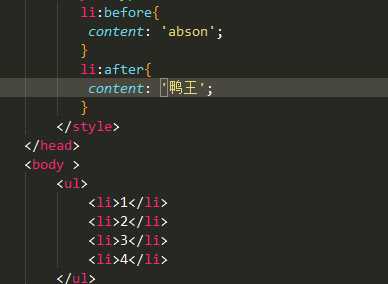
先讲一下:before :after
见词知意,:before :after分别为选中选择元素内部前后添加内容


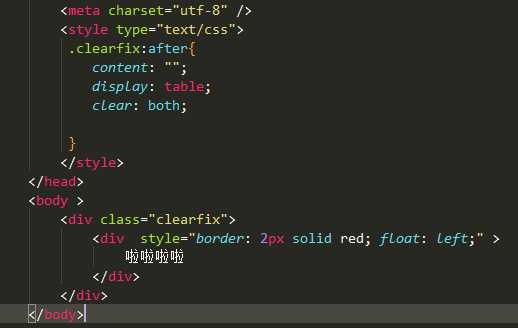
这边重要的应用是清除浮动
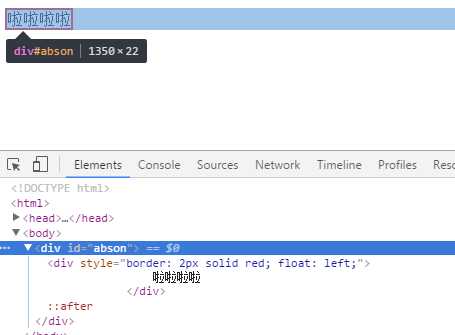
 这边利用:after 给父元素div内部增加了一个伪元素:after,改变其display样式,给其应用clear:both样式
这边利用:after 给父元素div内部增加了一个伪元素:after,改变其display样式,给其应用clear:both样式
达到清除浮动样式。
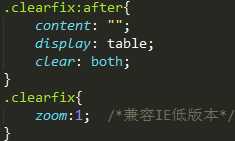
需要另外兼容低版本ie的话,
 ,效果如下
,效果如下 。可见,父元素的高度塌陷情形已经消失了。
。可见,父元素的高度塌陷情形已经消失了。
标签:
原文地址:http://www.cnblogs.com/absonAlex/p/5659035.html