标签:
经常会看到QQ上面有一个 消息和电话 的顶部面板,这个空间是IOS7的分段控制,android中没有这个控件,
今天在威哥的微信公众号中成功gank到这个自定义控件的实现,下面跟着尝试一波。

首先是定义文字的颜色,在res/color下新建segment_text_color_selector.xml文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#2ccbf2" android:state_selected="true"/>
<item android:color="#a7a7a7" android:state_selected="false"/>
</selector>
然后在res/drawable下新建segment_left_background.xml和segment_right_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#cfcece"/>
<corners android:bottomLeftRadius="5dp" android:topLeftRadius="5dp"
android:bottomRightRadius="0dp" android:topRightRadius="0dp"/>
</shape>
</item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#cfcece"/>
<corners android:bottomLeftRadius="0dp" android:topLeftRadius="0dp"
android:bottomRightRadius="5dp" android:topRightRadius="5dp"/>
</shape>
</item>
</selector>
Ok,资源文件已备好,下面开始自定义segmentView,由于要用到weight属性,我们继承LinearLayout,使用两个textview。
package com.example.nanchen.segmentviewdemo;
import android.content.Context;
import android.content.res.ColorStateList;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* 自定义SegmentView 使用两个TextView
* Created by 南尘 on 2016/7/11.
*/
public class SegmentView extends LinearLayout {
private TextView tv_left;
private TextView tv_right;
private onSegmentViewClickListener segmentViewClickListener;
/**
* 这是代码加载UI必须重写的方法
* @param context
*/
public SegmentView(Context context) {
super(context);
initView();
}
/**
* 这是在xml布局使用必须重写的方法
* @param context
* @param attrs
*/
public SegmentView(Context context, AttributeSet attrs){
super(context,attrs);
initView();
}
private void initView() {
tv_left = new TextView(getContext());
tv_right = new TextView(getContext());
//设置TextView的布局宽高并设置weight属性都为1
tv_left.setLayoutParams(new LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT,1));;
tv_right.setLayoutParams(new LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT,1));;
//初始化默认文字
tv_left.setText("消息");
tv_right.setText("电话");
//实现不同的按钮状态,不同的颜色
ColorStateList csl = getResources().getColorStateList(R.color.segment_text_color_selector);
tv_left.setTextColor(csl);
tv_right.setTextColor(csl);
//设置内容居中
tv_left.setGravity(Gravity.CENTER);
tv_right.setGravity(Gravity.CENTER);
//设置TextView的内边距
tv_left.setPadding(5,6,5,6);
tv_right.setPadding(5,6,5,6);
//设置文字大小
setSegmentTextSize(14);
//设置背景资源
tv_left.setBackgroundResource(R.drawable.segment_left_background);
tv_right.setBackgroundResource(R.drawable.segment_right_background);
//默认左侧为选中状态
tv_left.setSelected(true);
//加入TextView
this.removeAllViews();
this.addView(tv_left);
this.addView(tv_right);
this.invalidate();
tv_left.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (tv_left.isSelected()){
return;
}
tv_left.setSelected(true);
tv_right.setSelected(false);
if(segmentViewClickListener!=null){
segmentViewClickListener.onSegmentViewClick(tv_left,0);
}
}
});
tv_right.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (tv_right.isSelected()){
return;
}
tv_left.setSelected(false);
tv_right.setSelected(true);
if(segmentViewClickListener!=null){
segmentViewClickListener.onSegmentViewClick(tv_right,1);
}
}
});
}
/**
* 设置字体大小
* @param dp
*/
private void setSegmentTextSize(int dp){
tv_left.setTextSize(TypedValue.COMPLEX_UNIT_DIP,dp);
tv_right.setTextSize(TypedValue.COMPLEX_UNIT_DIP,dp);
}
/**
* 定义一个接口用于接收点击事件
*/
public interface onSegmentViewClickListener{
public void onSegmentViewClick(View view,int position);
}
/**
* 手动设置选中的状态
*
* @param i
*/
public void setSelect(int i) {
if (i == 0) {
tv_left.setSelected(true);
tv_right.setSelected(false);
} else {
tv_left.setSelected(false);
tv_right.setSelected(true);
}
}
public void setOnSegmentViewClickListener(
onSegmentViewClickListener segmentViewClickListener) {
this.segmentViewClickListener = segmentViewClickListener;
}
/**
* 设置控件显示的文字
*
* @param text
* @param position
*/
public void setSegmentText(CharSequence text, int position) {
if (position == 0) {
tv_left.setText(text);
}
if (position == 1) {
tv_right.setText(text);
}
}
}
在XML文件中的引用:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#03fbc5"
tools:context="com.example.nanchen.segmentviewdemo.MainActivity">
<com.example.nanchen.segmentviewdemo.SegmentView
android:orientation="horizontal"
android:id="@+id/main_segment"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</com.example.nanchen.segmentviewdemo.SegmentView>
</RelativeLayout>
最后是我们的Activity
package com.example.nanchen.segmentviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SegmentView segmentView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
segmentView = (SegmentView) findViewById(R.id.main_segment);
segmentView.setOnSegmentViewClickListener(new SegmentView.onSegmentViewClickListener() {
@Override
public void onSegmentViewClick(View view, int position) {
switch (position){
case 0:
Toast.makeText(MainActivity.this, "点击了消息"+position,Toast.LENGTH_SHORT).show();
break;
case 1:
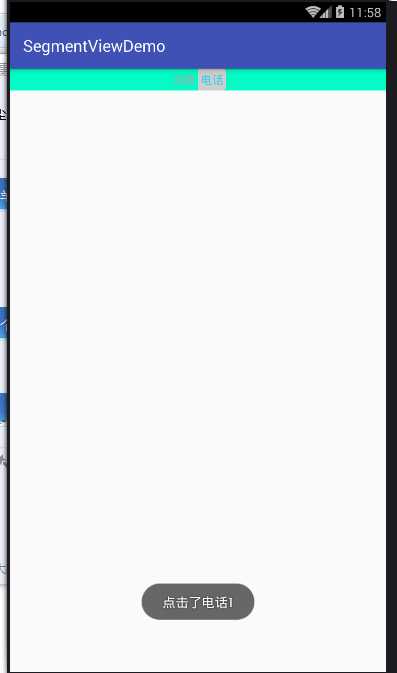
Toast.makeText(MainActivity.this, "点击了电话"+position,Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
});
}
}
其实这些东西都只是为了重温自定义View,理清其中必不可少的步骤,自定义View上就简单多了。期待大家一起交流学习吧。
标签:
原文地址:http://www.cnblogs.com/liushilin/p/5659785.html