标签:
全选:选择指定的所有项目。
全部取消: 取消所有选定的项目。
反选: 选择未选定的,之前已选定的则取消。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 <input type="button" value="全选" onclick="Quan()"> 10 <input type="button" value="取消" onclick="Qu()"> 11 <input type="button" value="反选" onclick="Fan()"> 12 </div> 13 <table> 14 <thead> 15 <tr> 16 <th>序号</th> 17 <th>用户名</th> 18 <th>年龄</th> 19 </tr> 20 </thead> 21 22 <tbody id="tb"> 23 <tr> 24 <th><input class="c1" type="checkbox"/></th> 25 <th>alex</th> 26 <th>18</th> 27 </tr> 28 <tr> 29 <th><input class="c1" type="checkbox"/></th> 30 <th>alex</th> 31 <th>18</th> 32 </tr> 33 <tr> 34 <th><input class="c1" type="checkbox"/></th> 35 <th>alex</th> 36 <th>18</th> 37 </tr> 38 </tbody> 39 </table> 40 <script> 41 function Quan() { 42 var a = document.getElementById("tb"); //通过id 找到这个标签 43 var checks = a.getElementsByClassName("c1"); // 获取class属性为c1 的标签 44 for(i=0;i<checks.length;i++){ 45 var checks_c = checks[i]; 46 checks[i].checked = true; // checked 判断是否为已选定 也可设置 47 } 48 } 49 function Qu() { 50 var a = document.getElementById("tb"); 51 var checks = a.getElementsByClassName("c1"); 52 for(i=0;i<checks.length;i++) { 53 var checks_c = checks[i]; 54 checks[i].checked = false; 55 } 56 } 57 function Fan() { 58 var a = document.getElementById("tb"); 59 var checks = a.getElementsByClassName("c1"); 60 for(i=0;i<checks.length;i++) { 61 var checks_c = checks[i]; 62 if(checks_c.checked){ 63 checks_c.checked = false; 64 }else{ 65 checks_c.checked = true; 66 } 67 } 68 69 } 70 71 72 73 </script> 74 75 </body> 76 </html>
我们进经常会遇到一个输入框 在没有输入内容的时候 他是给我们 以灰色字体显示的 “请输入内容” 。
当我们鼠标选定的时候字符串消失,这个字符串就会消失,开始输入内荣 而我们输入的内容是黑色的字体;


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .gg{ 8 color: #dddddd; 9 } 10 .dd{ 11 color: black; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="text" class="gg" value="请输入内容" onfocus="Focus(this)" onblur="Blur(this)"> 17 <script> 18 function Focus(ths) { // 点击触发这个函数 19 ths.value = ""; // 把他的value 设置成 空字符串; 20 ths.className = "dd"; // 改变标签的属性样式; 21 } 22 function Blur(ths) { // 鼠标移动之后 在外面点击 触发这个函数 23 var a = ths.value; // 获取他的value 24 if( a == "请输入内容" || a.trim().length == 0){ // 判断内容是否为空或者 是 请输入内容 25 ths.className = "gg"; // 如果是 给他设置样式 26 ths.value = "请输入内容" // 变为原来的 字符串; 27 } 28 } 29 </script> 30 </body> 31 </html>
比如当我们遇到多数 相同的标签是,需对一部分进行操作,我们就可以按照他们的属性进行筛选;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" onclick="Func()" value="点我"/> 9 <div id="c1"> 10 <div class="a">123</div> 11 <div class="a" alex="sb">123</div> 12 <div class="a">123</div> 13 <div class="a">123</div> 14 <div class="a" alex="sb">123</div> 15 <div class="a">123</div> 16 <div class="a">123</div> 17 <div class="a" alex="sb">123</div> 18 </div> 19 <script> 20 function Func() { 21 var a = document.getElementById("c1"); 22 var b = a.children; 23 for(var i=0;i<b.length;i++){ 24 var ccc = b[i]; 25 var ddd = ccc.getAttribute("alex"); // 获取指定标签的属性 26 if(ddd == "sb"){ 27 ccc.innerText = "456"; //设置文本 28 }else { 29 } 30 } 31 } 32 </script> 33 34 </body> 35 </html>

我们选定的菜单他会给我们相应的内容;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul{ 8 list-style: none; 9 padding: 0; 10 margin: 0; 11 } 12 ul li{ 13 float: left; 14 background-color: #2459a2; 15 color: white; 16 padding: 8px 10px; 17 } 18 .clearfix:after{ 19 display: block; 20 content: "."; 21 height: 0; 22 visibility: hidden; 23 clear: both; 24 } 25 .hide{ 26 display: none; 27 } 28 .tab-menu .title{ 29 background-color: #dddddd; 30 } 31 .tab-menu .title .active{ 32 background-color: white; 33 color: black; 34 } 35 .tab-menu .content{ 36 border: 1px solid #dddddd; 37 min-height: 150px; 38 } 39 40 41 </style> 42 </head> 43 <body> 44 <div style="width: 400px; margin: 0 auto;"> 45 <div class="tab-menu"> 46 <div class="title clearfix"> 47 <ul> 48 <li target="h1" class="active" onclick="Show(this);">价格趋势</li> 49 <li target="h2" onclick="Show(this);">市场分布</li> 50 <li target="h3" onclick="Show(this);">其他</li> 51 </ul> 52 </div> 53 <div id="content" class="content"> 54 <div con="h1">content1</div> 55 <div con="h2" class="hide">content2</div> 56 <div con="h3" class="hide">content3</div> 57 </div> 58 </div> 59 60 61 </div> 62 <script> 63 function Show(ths) { 64 var brother = ths.parentElement.children; //获取标签父类的所有孩子 65 console.log(brother); 66 var targets = ths.getAttribute("target"); // 获取指定属性的标签 67 ths.className = "active"; // 设置class属性 68 for(var i=0;i<brother.length;i++){ 69 if(ths == brother[i]){ 70 71 }else{ 72 brother[i].removeAttribute("class"); //其他的删除class属性 73 74 } 75 } 76 77 var contents = document.getElementById("content").children; 78 for(var j=0;j<contents.length;j++){ 79 var current_content = contents[j]; 80 var cons = current_content.getAttribute("con"); 81 if(cons == targets){ 82 current_content.classList.remove("hide"); 83 }else{ 84 current_content.className = "hide"; 85 } 86 } 87 88 } 89 90 </script> 91 92 </body> 93 </html>
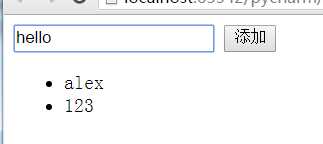
有时候我们还会遇到这样的输入框, 他会自动把你输入的内荣 添加到下面的列表内


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 <input type="text"/> 10 <input type="button" value="添加" onclick="AddElement(this)"/> 11 </div> 12 <div> 13 <ul id="commentList"> 14 <li>alex</li> 15 <li>123</li> 16 </ul> 17 </div> 18 <script> 19 function AddElement(ths) { 20 var val = ths.previousElementSibling.value; //获取上一个兄弟标签元素 的 value 21 ths.previousElementSibling.value = ""; // 把上一个兄弟标签元素的value 设为 空字符串 22 var list = document.getElementById("commentList"); 23 //第一种字符串方式对象方式 24 // var str = "<li>" + val + "</li>"; //字符串拼接 25 // list.insertAdjacentHTML("afterEnd",str); // 插入一个标签 26 //第二种对象方式 27 // var tag = document.createElement("li"); // 按照指定名字创建一个 标签 28 // tag.innerText = val; // 给这个标签 赋予内容 29 // list.appendChild(tag); // 添加一个子标签 30 //第三种 添加的标签里面套标签 31 var tag = document.createElement("li"); 32 tag.innerText = val; 33 var temp = document.createComment("a"); 34 temp.innerText = "百度"; 35 temp.href = "www.baidu.com"; 36 tag.appendChild(temp); // 添加一个子标签 37 list.insertBefore(tag,list.children[2]); // 在指定的已有标签之前插入一个新标签 38 } 39 </script> 40 </body> 41 </html>
1 beforeEnd // 内部最后 2 3 beforeBegin // 外部上边 4 5 afterBegin // 内部贴身 6 7 afterEnd // 外部贴身
在我们浏览页面的是 由于页面太长 返回最顶部很不方便 所有又有了 这样的方法
在频幕的右下角设置一个点击框 点击一下自动返回最顶部页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .go-top{ 8 position: fixed; 9 right: 28px; 10 bottom: 19px; 11 width: 40px; 12 height: 40px; 13 background-color: #2459a2; 14 color: white; 15 } 16 .hide{ 17 display: none; 18 } 19 </style> 20 </head> 21 22 <body onscroll="Func()"> //鼠标滑动时触发这个事件 23 <div id="i1" style="height: 2000px"> 24 <h1>hello</h1> 25 </div> 26 <div id="i2" class="go-top hide"> 27 <a onclick="GoTop();">返回顶部</a> 28 </div> 29 <script> 30 function Func() { 31 var scrollTo = document.body.scrollTop; // 获取滚动高度 32 var ii = document.getElementById("i2"); 33 if(scrollTo>100){ // 如果滚动高度大于100时 让它显示出来 34 ii.classList.remove("hide"); 35 }else{ 36 ii.classList.add("hide"); //否则是影藏状态 37 } 38 } 39 function GoTop() { 40 document.body.scrollTop = 0; //滑动高度设为0 41 } 42 </script> 43 44 </body> 45 </html>
七、按照浏览内容 自动显示 属于该文的菜单;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 background-color: #dddddd; 10 } 11 .pg-header{ 12 height: 48px; 13 background-color: black; 14 } 15 .w{ 16 margin: 0 auto; 17 width: 980px; 18 } 19 .pg-body .menu{ 20 position: absolute; 21 left: 200px; 22 width: 180px; 23 background-color: white; 24 float: left; 25 } 26 .pg-body .menu .active{ 27 background-color: #425a66; 28 color: white; 29 } 30 .pg-body .fixed{ 31 position: fixed; 32 top: 10px; 33 } 34 .pg-body .content{ 35 position: absolute; 36 left: 385px; 37 right: 200px; 38 background-color: white; 39 float: left; 40 } 41 .pg-body .content .item{ 42 height: 900px; 43 } 44 </style> 45 </head> 46 <body onscroll="Hua()"> 47 <div class="pg-header"> 48 <div class="w"> 49 50 </div> 51 </div> 52 <div class="pg-body"> 53 <div id="menu" class="menu"> 54 <ul> 55 <li>第一章</li> 56 <li>第二章</li> 57 <li>第三章</li> 58 </ul> 59 </div> 60 61 <div id="content" class="content"> 62 <div class="item">床前明月光</div> 63 <div class="item">疑是地上霜</div> 64 <div class="item">我是郭德纲</div> 65 </div> 66 </div> 67 <script> 68 function Hua() { 69 var a = document.body.offsetHeight; //body的高度 70 var b = document.getElementById("content").offsetHeight; // 自身高度 71 var c = document.documentElement.clientHeight; //可视范围的高度 72 var huaGao = document.body.scrollTop; //鼠标滚动的高度 73 console.log(a,b,huaGao,c); 74 var caiDan = document.getElementById("menu"); // 获取标签 75 if(huaGao>48){ //判断是否小于 48 就是最顶端的 那个黑条的高度 76 caiDan.classList.add("fixed"); // 如果小于 那么 添加样式 让它固定 77 }else{ 78 caiDan.classList.remove("fixed"); // 否则删除这个样式 79 } 80 var items = document.getElementById("content").children; // 找到他的孩子 81 for(var i=0;i<items.length;i++){ 82 var currentItems = items[i]; // 自身距离上一级的高度 加上 父级距离最顶端的高度 等于自己距离最顶端的高度 83 var currentItemsBodyTop = currentItems.offsetTop + currentItems.offsetParent.offsetTop; 84 var currentItemWindowTop = currentItemsBodyTop - huaGao; // 开始滑动时 自己距离最顶端的高度减去滑动高度等于 滑动后自己距离最顶端的高度 85 var currentHeight = currentItems.offsetHeight; // 自身的高度 86 var bottomHeight = currentItemsBodyTop + currentHeight; // 自身加自己距离最顶端的高度 87 if((a+b) == (huaGao+c)){ 88 var mu = document.getElementById("menu").children[0].lastElementChild; 89 var lis = document.getElementById("menu").getElementsByTagName("li"); 90 for(var m=0;m<lis.length;m++){ 91 var current_list = lis[m]; 92 if(current_list.getAttribute("class") == "active"){ 93 current_list.classList.remove("active"); 94 break 95 } 96 } 97 mu.classList.add("active"); 98 return 99 } 100 101 if(currentItemWindowTop<0 && bottomHeight>huaGao){ // 如果滑动后的高度小于0(表面自己的底部刚消失)并且自身加自己距离最顶端的高度大于滑高(说明滑高还没滑完) 102 var ziji = caiDan.getElementsByTagName("li")[i]; // 找到li名字的标签 索引 103 ziji.className = "active"; // 把他的样式设为 active 104 var lis = caiDan.getElementsByTagName("li"); // 找到li名字的标签 105 for(var j=0;j<lis.length;j++){ 106 if(ziji == lis[j]){ // 如果是自己啥也不干 107 108 }else{ 109 lis[j].classList.remove("active"); //其他的全部删除样式 110 } 111 } 112 break 113 } 114 } 115 } 116 </script> 117 </body> 118 </html>
此次小例 重在懂得原理 熟练方法
标签:
原文地址:http://www.cnblogs.com/pythonxiaokang/p/5662793.html