标签:
1. lineWidth 线条宽度 ( 示例: lineWidth = 10 )
2. lineCap 线条帽(线条两端的形状) ( 示例: lineCap = butt(default) | round(圆头) | square(方头) )
3. lineJoin 线条连接形状 ( 示例: lineJoin = miter(default)(尖角) | bevel(斜接) | round(圆角) )
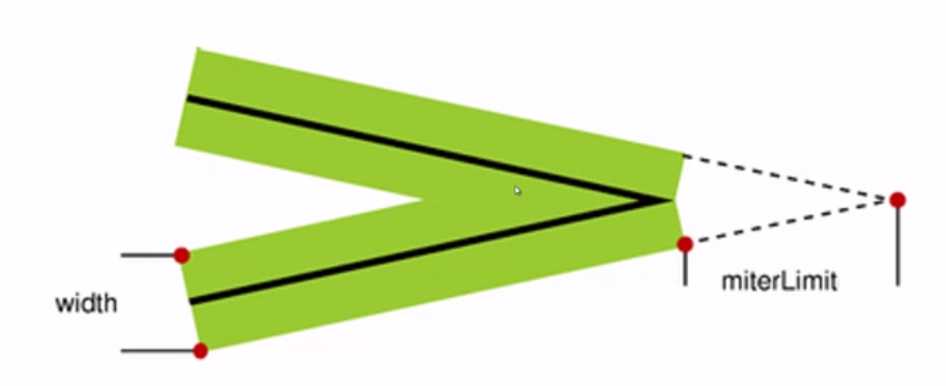
4. miterLimit 内角和外角的宽度限制 ( 示例:miterLimit = 10 )

标签:
原文地址:http://www.cnblogs.com/jiangxiaobo/p/5662993.html