标签:
JSON是一个提供了stringify和parse方法的内置对象,前者用于将js对象转化为符合json标准的字符串,后者将符合json标准的字符串转化为js对象。 parse方法相当于eval()方法
var obj =JSON.parse(str); = var obj = eval(‘(‘ + str + ‘)‘);
注意:如果obj本来就是一个JSON对象,那么运用 eval()函数转换后(哪怕是多次转换)还是JSON对象,但是运用 parseJSON()函数处理后会有疑问(抛出语法异常)。
JSON.parse()只能处理json形式的字符串,否则报错;而eval()则是执行字符串的内容;
情况一 :(json为对象)
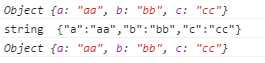
var json={‘a‘:‘aa‘,‘b‘:‘bb‘,‘c‘:‘cc‘};
var str=JSON.srtingjfy( json );
var obj=JSON.parse(str);
console.log(json);
console.log(typeof str+" "+str);
console.log(obj);
结果:
情况二 :(json为字符串)
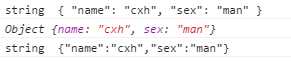
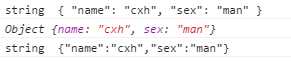
var json=‘{ "name": "cxh", "sex": "man" }‘; //注:最外层用单引号,内部有双引号,否则出错
var obj=JSON.parse(json);
var str=JSON.srtingjfy( str);
console.log(typeof json);
console.log(obj);
console.log(typeof str+" "+str);
结果:

Js 操作Json
标签:
原文地址:http://www.cnblogs.com/telnetzhang/p/5664245.html