标签:
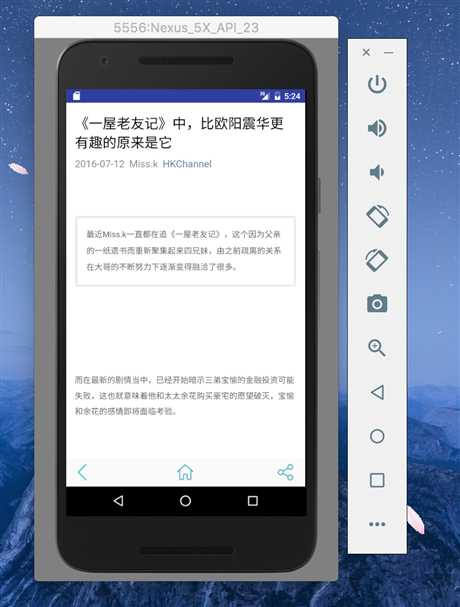
Relative Layout 不仅可以指定同级的元素之间的位置关系(e.g. layout_toLeftOf) 还可以指定子元素与父元素之间的位置关系(e.g. layout_alignParentLeft 相对于父元素左对齐) 利用这一点,可以轻松实现图片在屏幕底部对齐显示。

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:divider="@drawable/line"
android:showDividers="middle">
<!--新闻内容 -->
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
</WebView>
<!--底部图片-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"<!--在父元素中左对齐 -->
android:background="@drawable/back" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"<!--在父元素中居中对齐 -->
android:background="@drawable/house" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/share"
android:layout_alignParentRight="true" <!--在父元素中右对齐 -->
android:layout_marginRight="10dp"
android:layout_gravity="center_horizontal"
/>
</RelativeLayout>
</LinearLayout>
Android -如何在底部左对齐,中对齐,右对齐三个按钮图片 巧用Relative Layout
标签:
原文地址:http://www.cnblogs.com/yidan621/p/5664335.html