标签:
最初接触css时,对于一些特殊形状的图标、形状等总是习惯性的切图。从现在开始了解下如何编写不规则形状样式吧...
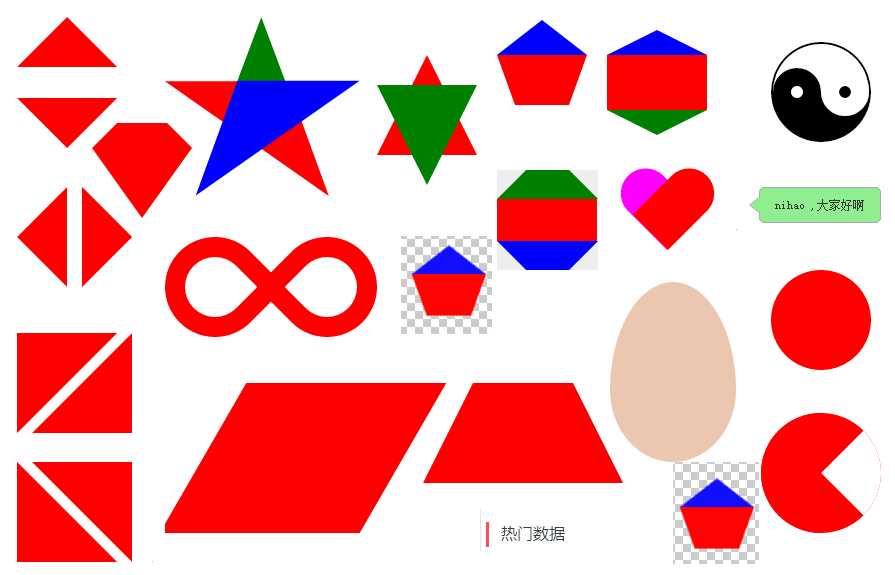
||下图中的样式都有对应的CSS样式哦

=============================================================================

红色竖线的css样式:
选择器:before{ content:‘\0020‘; display:inline-block; height:25px; width:3px; background-color:#fc4e5a; margin-right:12px; vertical-align:middle; margin-left:5px; }
==============================================================================

<style> #d1{ position:relative; } #d1:before { content: ""; display: block; width: 0; height: 0; border: inset 6px; border-color: transparent transparent #ff00ff transparent; border-bottom-style: solid; position: absolute; top: -12px; left: 10px; z-index: 89; } </style> <div id="d1"></div>
简单图形
/*矩形*/ #Rectangle{ width:100px; height:50px; background-color: red; } /*正方形*/ #square{ width:100px; height:100px; background-color: red; } /*实心圆*/ #perfect-circle{ width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%; background-color: red; } /*圆环*/ #circle{ width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%; border:3px red solid; } /*椭圆*/ #ellipse{ width: 200px; height: 100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%; background-color: red; }
三角图形
/*上三角*/ #triangle-up{ width: 0px; height: 0px; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:50px solid red; } /*下三角*/ #triangle-down{ width:0px; height:0px; border-left:50px solid transparent; border-right:50px solid transparent; border-top:50px solid red; } /*左三角*/ #triangle-left{ width:0; height:0; border-top:50px solid transparent; border-bottom:50px solid transparent; border-right:50px solid red; } /*右三角*/ #triangle-right{ width:0; height:0; border-top:50px solid transparent; border-bottom:50px solid transparent; border-left:50px solid red; } /*左顶*/ #triangle-topleft{ width:0; height:0; border-top:100px solid red; border-right:100px solid transparent; } /*右顶*/ #triangle-topright{ width:0; height:0; border-top:100px solid red; border-left:100px solid transparent; } /*右底*/ #triangle-bottomright{ width:0; height:0; border-bottom:100px solid red; border-left:100px solid transparent; } /*左底*/ #triangle-bottomleft{ width:0; height:0; border-bottom:100px solid red; border-right:100px solid transparent; }
CSS3+拼接图
/*平行四边形*/ #parallelogram{ width:200px; height:150px; margin-left:30px; -webkit-transform:skew(-30deg); -moz-transform:skew(-30deg); -ms-transform:skew(-30deg); -o-transform:skew(-30deg); transform:skew(-30deg); background-color:red; } /*梯形*/ #trapezoid{ border-bottom:100px solid red; border-left:50px solid transparent; border-right:50px solid transparent; width:100px; height:0px; } /*五角星*/ #star-five{ width:0; height:0; color:red; margin:50px 0; position:relative; disply:block; border-left:100px solid transparent; border-right:100px solid transparent; border-bottom:70px solid red; -webkit-transform:rotate(35deg); -moz-transform:rotate(35deg); -ms-transform:rotate(35deg); -o-transform:rotate(35deg); transform:rotate(35deg); } #star-five:before{ content:""; width:0; height:0; border-left:30px solid transparent; border-right:30px solid transparent; border-bottom:80px solid green; position:absolute; top:-45px; left:-65px;
color:white; display:block; -webkit-transform:rotate(-35deg); -moz-transform:rotate(-35deg); -ms-transform:rotate(-35deg); -o-transform:rotate(-35deg); transform:rotate(-35deg); } #star-five:after{ content:""; width:0; height:0; display:block; position:absolute; color:red; top:5px; left:-108px; border-left:100px solid transparent; border-right:100px solid transparent; border-bottom:70px solid blue; -webkit-transform:rotate(-70deg); -moz-transform:rotate(-70deg); -ms-transform:rotate(-70deg); -o-transform:rotate(-70deg); transform:rotate(-70deg); } /*六角星*/ #star-six{ width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:100px solid red; position:relative; } #star-six:before{ content:""; width:0; height:0; border-top:100px solid green; border-left:50px solid transparent; border-right:50px solid transparent; position:absolute; top:30px; left:-50px; }
正N边形
/*五边形*/ #pentagon{ width:54px; position:relative; border-width: 50px 18px 0; border-style:solid; border-color:red transparent; } #pentagon:before{ content:""; position:absolute; width:0; height:0; top:-85px; left:-18px; border-width:0 45px 35px; border-style:solid; border-color:transparent transparent blue; } /*六边形*/ #hexagon{ width:100px; height:55px; background-color:red; position:relative; } #hexagon:before{ content:""; position:absolute; top:-25px; left:0; width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-bottom:25px solid blue; } #hexagon:after{ content:""; position:absolute; bottom:-25px; left:0; width:0; height:0; border-left:50px solid transparent; border-right:50px solid transparent; border-top:25px solid green; } /*八边形*/ #octagon{ width:100px; height:100px; background-color:red; position:relative; } #octagon:before{ width:43px; height:0; top:0; left:0; position:absolute; content:""; border-left:29px solid #eee; border-right:29px solid #eee; border-bottom:29px solid green; } #octagon:after{ width:43px; height:0; left:0; bottom:0; position:absolute; content:""; border-left:29px solid #eee; border-right:29px solid #eee; border-top:29px solid blue; }
特殊图形
/*心形*/ #heart{ width:100px; height:90px; position:relative; } #heart:before,#heart:after{ width:50px; height:80px; left:50px; position:absolute; background-color:#ff00ff; content:""; -webkit-border-radius:50px 50px 0 0; -moz-border-radius:50px 50px 0 0; border-radius:50px 50px 0 0; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -ms-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg); -webkit-transform-origin:0 100%; -moz-transform-origin:0 100%: ; -ms-transform-origin:0 100%: ; -o-transform-origin:0 100%: ; transform-origin:0 100%: ; } #heart:after{ background-color:red; left:1px; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); -webkit-transform-origin:100% 100%; -moz-transform-origin:100% 100%; -ms-transform-origin:100% 100%; -o-transform-origin:100% 100%; transform-origin:100% 100%; } /*睡觉的8*/ #infinity{ width:212px; height:100px; position:relative; } #infinity:before,#infinity:after{ width:60px; height:60px; top:0; left:0; border:20px solid red; position:absolute; content:""; -webkit-border-radius:50px 50px 0 50px; -moz-border-radius:50px 50px 0 50px; border-radius:50px 50px 0 50px; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -ms-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg); } #infinity:after{ left:auto; right:0; -webkit-border-radius:50px 50px 50px 0; -moz-border-radius:50px 50px 50px 0; border-radius:50px 50px 50px 0; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); } /*鸡蛋*/ #egg{ width:126px; height:180px; background-color:#ebc7af; display:block; -webkit-border-radius:50% 50% 50% 50%/60% 60% 40% 40%; -moz-border-radius:50% 50% 50% 50%/60% 60% 40% 40%; border-radius:50% 50% 50% 50%/60% 60% 40% 40%; } /*食人鱼*/ #pacman{ width:0; height:0; border:60px solid red; border-right:60px solid #fff; border-top-left-radius:60px; border-top-right-radius:60px; border-bottom-left-radius:60px; border-bottom-right-radius:60px; } /*对话框*/ #talkbubble{ padding:10px 15px; color:#333; font-size:12px; background-color:lightgreen; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; border:1px solid #aaa; position:relative; } #talkbubble:before{ width:0; height:0; right:100%; top:50%; margin-top:-8px; position:absolute; content:""; border-top:8px solid transparent; border-right:10px solid lightgreen; border-bottom:8px solid transparent; z-index:100; } #talkbubble:after{ width:0; height:0; right:100%; top:50%; margin-top:-8px; margin-right:1px; position:absolute; content:""; border-top:8px solid transparent; border-right:10px solid #aaa; border-bottom:8px solid transparent; z-index:50; } /*钻石*/ #diamond{ width:50px; height:0; border-style:solid; border-color:transparent transparent red transparent; border-width:0 25px 25px 25px; position:relative; margin:20px 0 50px 0; } #diamond:after{ width:0; height:0; top:25px; left:-25px; border-style:solid; border-color:red transparent transparent transparent; border-width:70px 50px 0 50px; position:absolute; content:""; } /*阴阳圈*/ #yin-yang{ width:96px; height:48px; background-color:#fff; border-color:#000; border-style:solid; border-width:2px 2px 50px 2px; -webkit-border-radius:100%; -moz-border-radius:100%; border-radius:100%; position:relative; } #yin-yang:before{ width:12px; height:12px; top:50%; left:0; content:""; position:absolute; background-color:#fff; border:18px solid #000; -webkit-border-radius:100%; -moz-border-radius:100%; border-radius:100%; } #yin-yang:after{ width:12px; height:12px; top:50%; right:0; content:""; position:absolute; background-color:#000; border:18px solid #fff; -webkit-border-radius:100%; -moz-border-radius:100%; border-radius:100%; }
CSS 圆角,三角,五角星,五边形,爱心椭圆,对话框、八卦 Party
标签:
原文地址:http://www.cnblogs.com/zmr2520/p/5602843.html