标签:
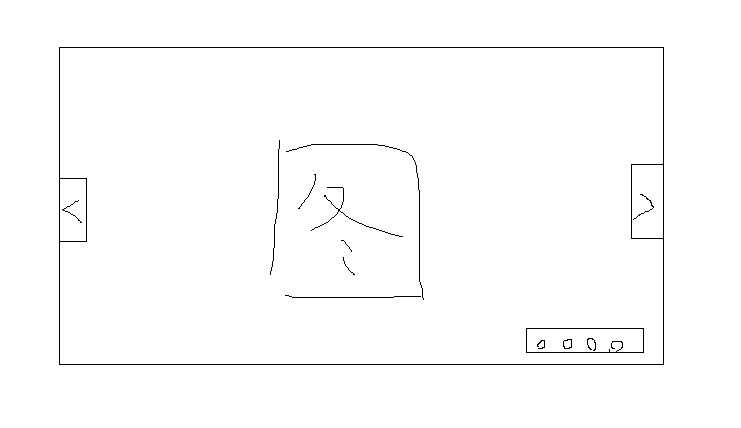
1、网页结构如图所示

2、页面布局设计细节
①分块:一个小方块是一个div。
②无序列表一般是竖直排放的,可以通过float让其水平排放。float:left;
③三个小方块是浮动上去的,所以要用到position定位。A盒子要相对B盒子进行移动,那么B盒子就设置为relative,A盒子要设置为absolute。这样才能让其进行相对移动。距离的调节,使用top bottom left right 去调节A到合适的位置。如果要垂直居中可以使用{top:50%和margin-top:-A盒子的高度的一半}来调节。
④文字的垂直居中,可以让line-height属性的值和盒子一样高即可。
3、布局代码
<!DOCTYPE html> <html> <head> <title>Banner.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css"> *{margin:0;padding:0;} #banner{width:1226px;height:460px;margin:40px auto;position:relative;} #banner .pic{width:1226px;height:460px;posion:relative;} #banner .pic ul li{width:1226px;height:460px;list-style:none;position:absolute;display:none;} #banner .tab{width:100px;height:10px;position:absolute;bottom:25px;right:25px;} #banner .tab ul li{list-style:none;width:6px;height:6px;background:#111;border:2px solid #666; cursor:pointer;border-radius:50%;float:left;margin:0 5px;} #banner .tab .on{background:#e5e5e5;} #banner .tab ul li:hover{background:#e5e5e5;} #banner .btn a{position:absolute;width:40px;height:70px;background:rgba(0,0,0,0);color:#fff;font-size:40px; text-align:center;line-height:70px;top:50%;margin-top:-35px; } #left{left:0px;} #right{right:0px;} #banner .btn a:hover{background:rgba(0,0,0,0.5);cursor:pointer;} </style> </head> <body> <div id="banner"> <div class="pic"> <ul> <li style="display:block"><a href="#"><img src="images/1.jpg" alt="" title="" width="" height=""/></a></li> <li><a href="#"><img src="images/2.jpg" alt="" title="" width="" height=""/></a></li> <li><a href="#"><img src="images/3.jpg" alt="" title="" width="" height=""/></a></li> <li><a href="#"><img src="images/4.jpg" alt="" title="" width="" height=""/></a></li> <li><a href="#"><img src="images/5.jpg" alt="" title="" width="" height=""/></a></li> </ul> </div>
<div class="tab">
<ul>
<li class="on"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="btn"> <a id="left"><</a> <a id="right">></a> </div> </div> </body> </html>
4、布局效果


5、js实现轮播
标签:
原文地址:http://www.cnblogs.com/sylz/p/5664435.html