标签:
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。这不得不说是一个良心之作。
使用方法很简单,只需要添加一句依赖
compile ‘com.android.support:design:24.0.0‘
接下来几天我们将共同学习这里面的几个新控件,
首先带来的是TabLayout
Tab滑动切换View并不是一个新的概念,但是Google却是第一次在support库中提供了完整的支持,
而且,Design library的TabLayout 既实现了固定的选项卡 - view的宽度平均分配,
也实现了可滚动的选项卡 - view宽度不固定同时可以横向滚动。选项卡可以在程序中动态添加,
但大部分时间我们都不会这样用,通常滑动布局都会和ViewPager配合起来使用,所以,我们需要ViewPager来帮忙:
通过一句话setupWithViewPager,我们就把ViewPager和TabLayout结合了起来。
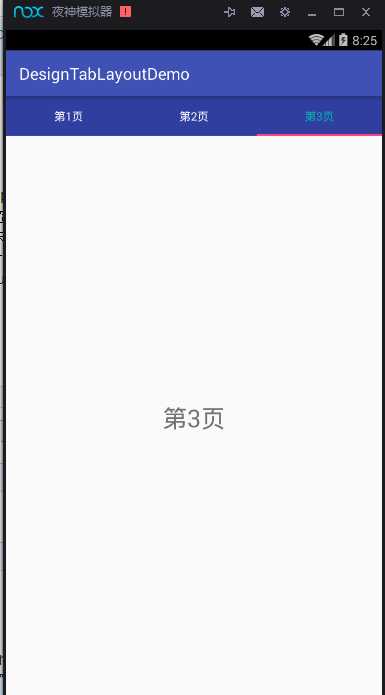
上个运行图:

看代码
首先是主页面的XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.nanchen.designtablayoutdemo.MainActivity">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
app:tabBackground="@color/colorPrimaryDark"
app:tabTextColor="@android:color/white"
app:tabSelectedTextColor="#04b4ae"
android:layout_height="wrap_content"
android:id="@+id/main_tab_layout"/>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/main_vp"/>
</LinearLayout>
其中由于必须TabLayout控件是Design包下的,所以必须加上
xmlns:app="http://schemas.android.com/apk/res-auto"
这样才可以使用自定义它的属性。它的属性有很多,这样简单使用几个,更多的大家可以去尝试。
这里,我只滚动了三个,若是你的APP tab标签多的话,
app:tabMode="scrollable"
必须指定这个属性,不然你会发现看不到,如果标签数少,还是建议设置为固定的,那样才会等分。
其次是Fragment的XML文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.nanchen.designtablayoutdemo.BlankFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="30sp"
android:gravity="center"
android:id="@+id/fg_text"
android:text="@string/hello_blank_fragment"/>
</FrameLayout>
MainActivity.java
package com.example.nanchen.designtablayoutdemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager vp = (ViewPager) findViewById(R.id.main_vp);
TabLayout tabLayout = (TabLayout) findViewById(R.id.main_tab_layout);
List<String> list = new ArrayList<>();
for (int i = 1; i < 4; i++) {
// list.add(String.format(Locale.CHINA,"第02d%页",i));
list.add("第"+i+"页");
}
vp.setAdapter(new MyAdapter(getSupportFragmentManager(),list));
tabLayout.setupWithViewPager(vp);
}
}
FragmenT用于存放下面的数据
package com.example.nanchen.designtablayoutdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
*/
public class BlankFragment extends Fragment {
public BlankFragment() {
// Required empty public constructor
}
public static BlankFragment newInstance(String text) {
Bundle args = new Bundle();
args.putString("text",text);
BlankFragment fragment = new BlankFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView text = (TextView) view.findViewById(R.id.fg_text);
String str = getArguments().getString("text");
text.setText(str);
}
}
需要一个PagerAdapter
自定义一个。
package com.example.nanchen.designtablayoutdemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by 南尘 on 2016/7/12.
*/
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list;
public MyAdapter(FragmentManager fm, List<String> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
标签:
原文地址:http://www.cnblogs.com/liushilin/p/5664781.html