标签:
Web开发大师们,干货再次来袭!小编为大家盘点了60款功能丰富类型各异的用户界面设计工具,本系列将以上中下三篇分别为大家呈现。今天盘点的这20款工具囊括了大量界面原型设计工具,有免费的在线原型工具,有iPhone/Android/Facebook应用原型设计工具,还有各种综合型的UI原型工具,应用尽有,绝对能满足你的日常工作需求。
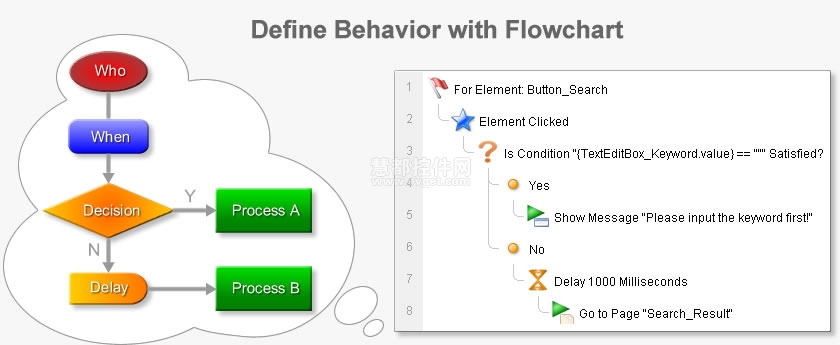
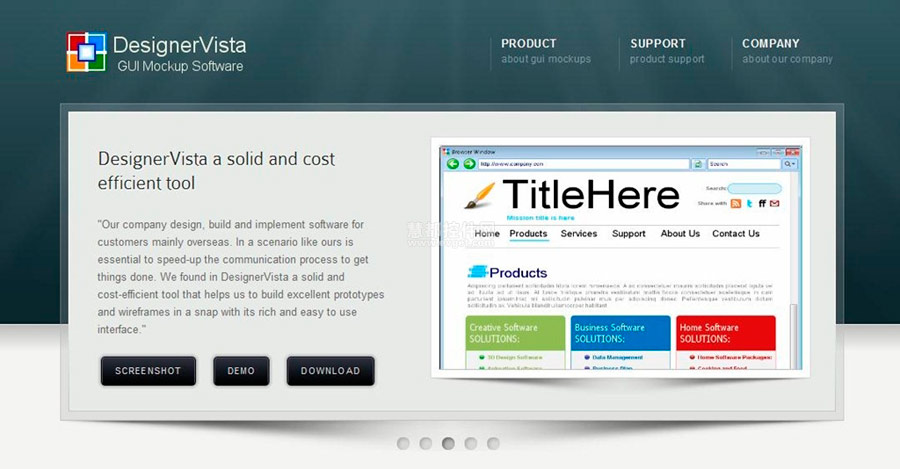
1. ForeUI
一款非常简单易用的界面原型设计工具,可以创建任何应用程序或网站的线框和原型。

2. LivePipe UI
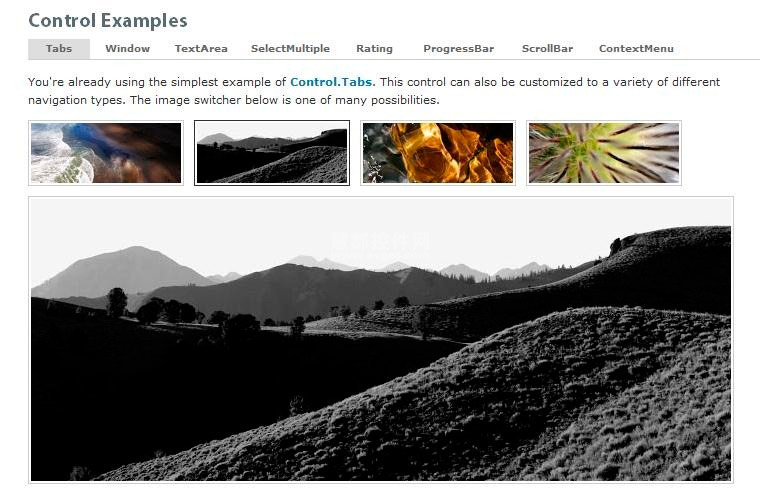
这款工具是构建在Prototype JavaScript框架基础上的高质量产品原型设计工具,每个控件都经过严格的测试、高度的扩展和完整的记录。

这款原型设计工具使用了大量的原生控件、组件、剪贴画和图标等等,直接拿来就可以用!

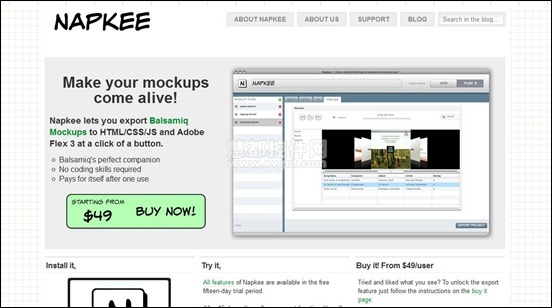
4. Napkee
Napkee可以一键将产品原型另存为HTML/CSS/JS和Adobe Flex 3。

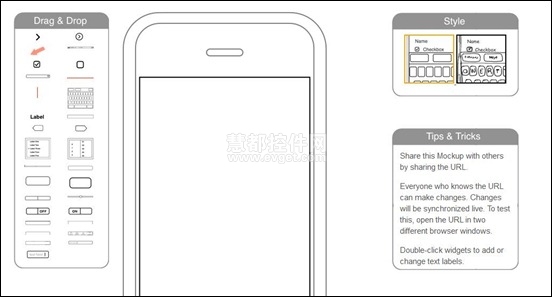
顾名思义,这个工具是专门针对iPhone应用的原型设计工具,全部实行拖放操作,非常方便!

6. Eclipse Stencil for OmniGraffle
快速创建Eclipse(向导)对话框。

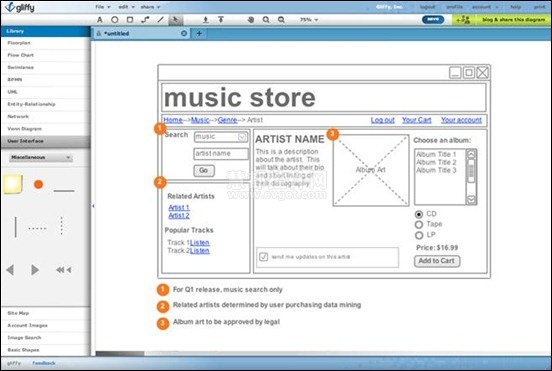
7. Gliffy
免费在线原型设计工具,轻松创建流程图、org图表、UML图表、network图表、线框图等等。

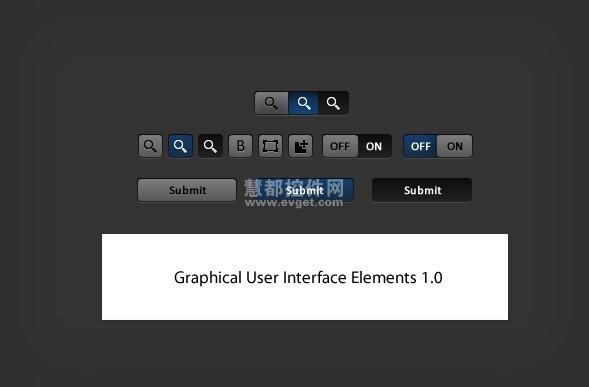
开源免费的GUI小工具。

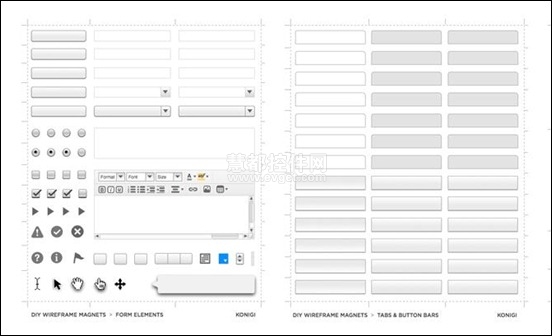
9. Wireframe Magnets (DIY Kit)
这个DIY磁贴模板是基于 Konigi 线框的,包含有3个表格的元素,相当丰富。

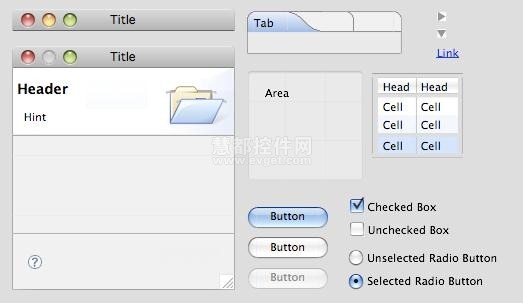
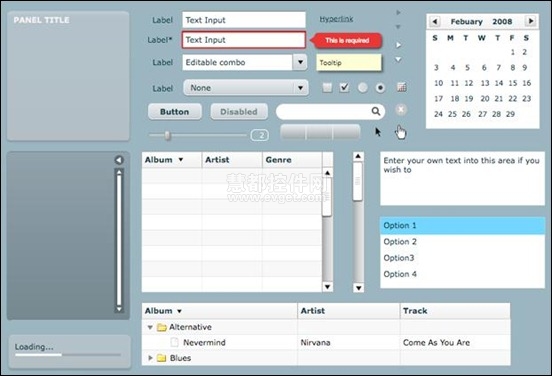
10. Flex 3 Stencil
包含了Flex 3样式指南中的所有Flex组件:面板、数据网格、按钮、字段、菜单、滚动、工具栏等等。

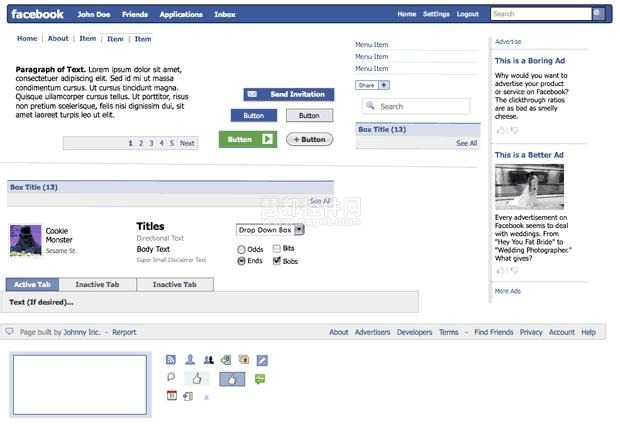
涵盖了Facebook相关的所有UI元素,制作Facebook应用的原型非常方便。

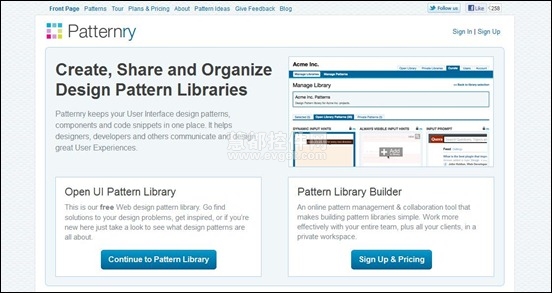
12. Patternry
帮助解决用户界面一般设计难题的界面设计框架。

13. User Interface Design Patterns
能满足基本的用户界面设计需求,经验丰富的设计师常把它作为标准的参考点。

14. Pattern Tap
一款绝对能激发你设计灵感的工具。

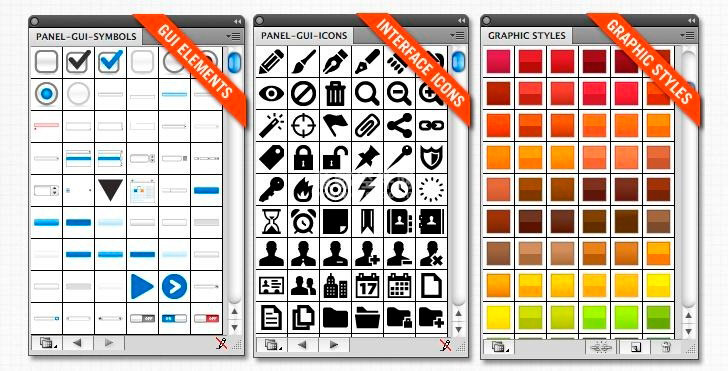
15. User Interface Design Framework
专为Web设计师设计的用户界面设计工具,免费的哦。

16. Lumzy
这是一个快速模型和原型设计工具。

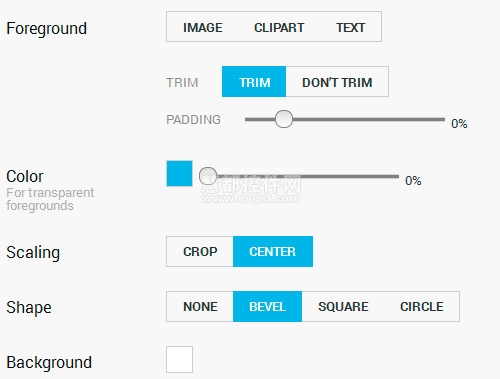
专为Android应用设计的图标生成器,只需要输入需求细节,就会立即在下方显示出来。

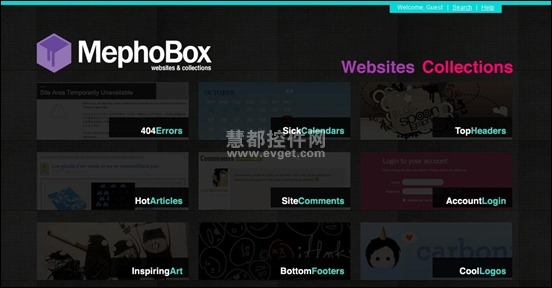
18. Mephobox
寻找设计灵感的好地方,还可以将喜欢的元素收藏。

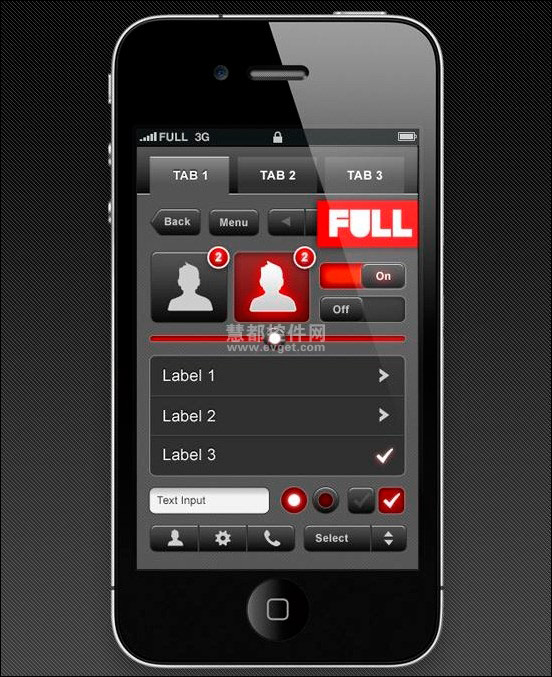
19. Mobility UI Design Elements
免费的移动UI设计元素集合。

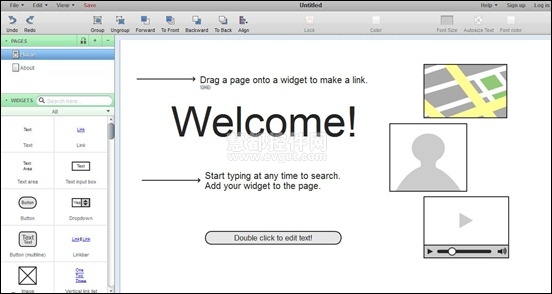
20. Mockingbird
这是一款在线原型设计工具,全部支持拖拽。

标签:
原文地址:http://www.cnblogs.com/XACOOL/p/5665369.html