标签:
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。
这两个方法都需要三个参数,分别为:
1) 事件名称 (String)
2) 要触发的事件处理函数 (Function)
3) 指定事件处理函数的时期或阶段 (boolean)。
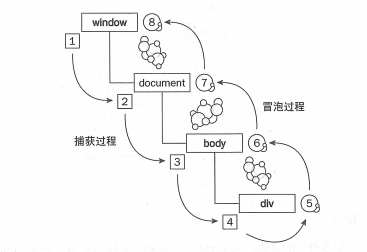
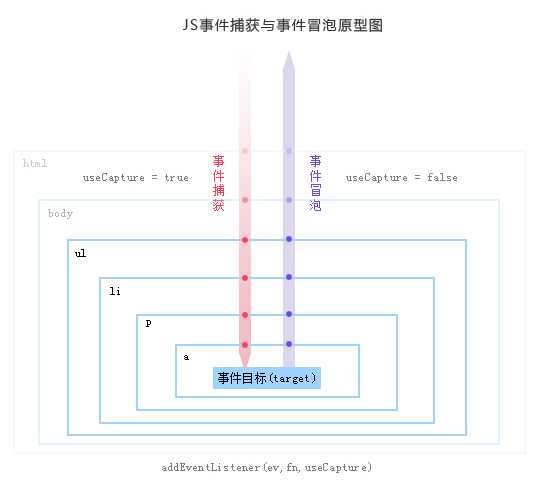
DOM事件流如图(剪自javascript高级程序设计):

由图可知:捕获过程要先于冒泡过程
支持W3C标准的浏览器:
在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。
第三个参数设置为true:就在捕获过程中执行处理函数。
第三个参数设置为false:就在冒泡过程中执行处理函数。
而不兼容W3C的浏览器(IE):
在添加事件时用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。

【转载】
http://blog.csdn.net/kongjiea/article/details/30234095 [addEventListener第三个参数作用]
http://blog.csdn.net/kongjiea/article/details/39023505 [js的事件冒泡和事件捕获]
http://blog.csdn.net/kongjiea/article/details/40297785 [javascript打造跨浏览器事件处理机制]
http://blog.csdn.net/kongjiea/article/details/40297651 [js事件详解-js事件封装函数,js跨浏览器事件处理机制]
标签:
原文地址:http://www.cnblogs.com/julin-peng/p/5665631.html