标签:blog http io for ar cti html htm
今天练习Html.DropDownListFor()。
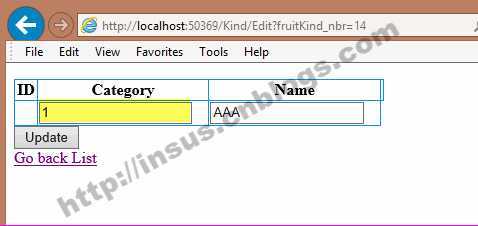
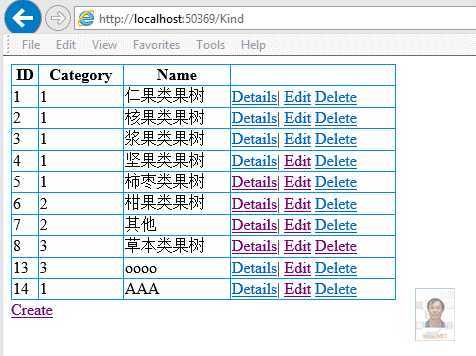
在网页开发过程中,这个DropDownList功能定会少不了。让用户能显式选择需求的选项。先来看看下面实时操作,Category这个字段是一个外键值,也就是说真正文字是存另外一张表中。为了友好,我们不可能显示主健值,甚至在添加或是编辑时,用户也不清楚有哪些健值。
你可以从下面看到它不足之处。
因此需要把这个字段做成一个DropDownList让用户能够选择需求的值。
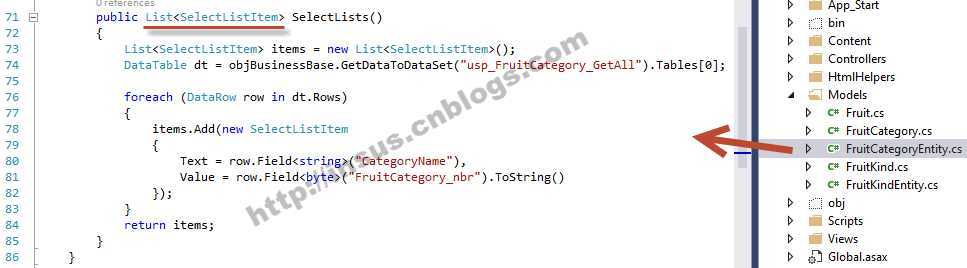
打开Models下的FruitCategoryEntity.cs,先引用命名空间using System.Web.Mvc; 然后创建下面函数:
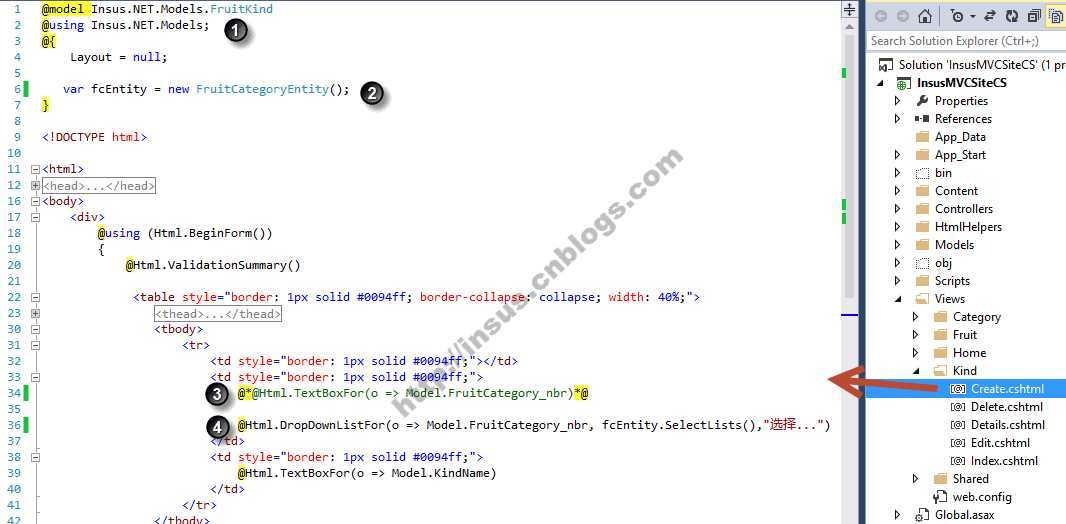
接下来,我们就可以修改Kind Action的视图了,下图可以看到步骤:
当然在Edit.cshtml也需要作相同的修改:
完成了,看看修改后的效果:
Html.DropDownListFor练习,布布扣,bubuko.com
标签:blog http io for ar cti html htm
原文地址:http://www.cnblogs.com/lschenblog/p/3894912.html