标签:
之前总是碰到JSP页面乱码的问题,每次都是现在网上搜,然后胡乱改,改完也不明白原因。
这次正好作下总结,中文乱码就是因为编码不符,可能出现乱码有四个地方:
1 JSP编码乱码
2 HTML编码乱码
3 request获取数据乱码
4 response输出信息乱码
5 Cookie导致的编码问题
下面将会对上面几种情况进行介绍:
这种是最常见的,设置编码的位置位于JSP的第一行,如果在Eclipse中新建一个JSP默认是下面这种:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
可以看到它默认的页面编码和传输编码都是ISO-8859-1,这是用于欧洲国家的编码。
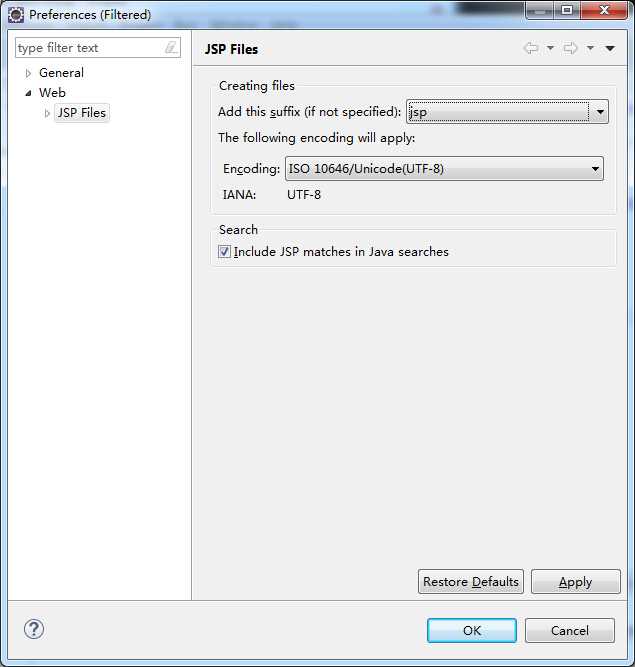
可以通过设置Eclipse中JSP的编码格式,来修改默认生成的编码格式。

如果想要支持中文,可以使用UTF-8、GB2312、GBK等,其中UTF-8是国际化的,哪个国家的都支持,所以推
荐使用这个。
再来说说上面涉及到编码的两个地方:charset 和 pageEncoding
charset是指服务器发往客户端展现时的编码;
pageEncoding用于设置JSP页面本身的编码。
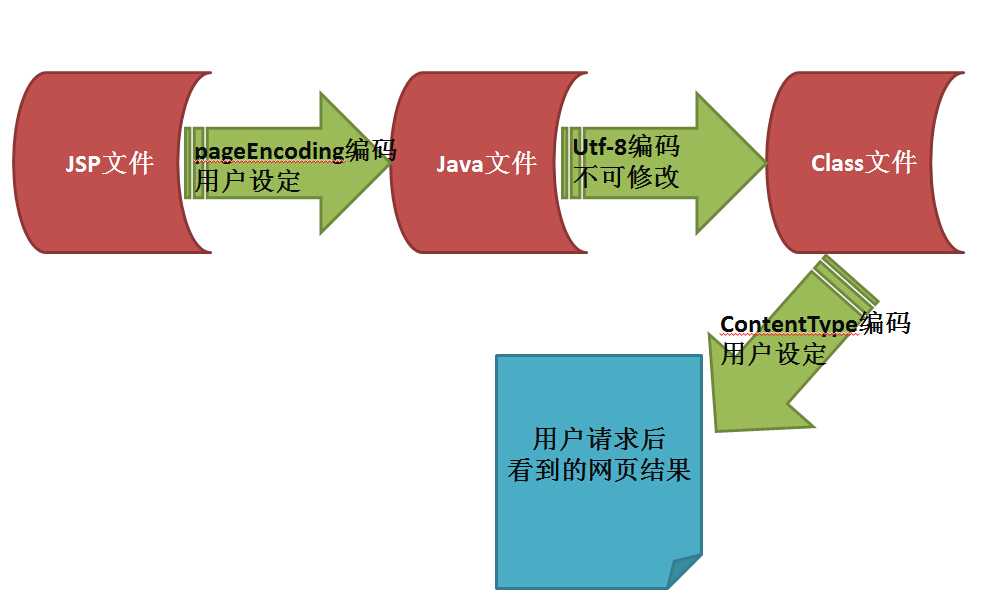
JSP在部署后提供给用户使用,会经过三个阶段:
1 JSP生成java文件:这个阶段会使用pageEncoding所定义的编码格式进行转换
2 java文件生成class文件:这个阶段由服务器tomcat自动使用utf-8编码把java文件转换成字节码class文件
3 通过读取class文件展现给用户:这个阶段由tomcat服务器获取字节码内容,通过使用contentType所定义的编
码格式展现给用户。
大致过程如下图:

这样设置好JSP中的第一行代码,就可以保证基本的JSP展现没有乱码了!
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
因为JSP中也包含HTML的内容,HTML本身也是有编码格式的。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
如果这部分编码出现问题,那么HTML中标签的中文命名就会出现乱码。
HTML中因为只涉及到表现层,所以只有一个属性content中charset,这个编码格式设置对了,就没问题了。
有时候在做jsp逻辑处理时,比如提交表单,从前台注册的页面提交了一部分的数据,但是后面处理的JSP页面
通过 request.getParameter 调用时,获取到的是一堆乱码。
这是因为虽然前面JSP设置了编码格式,却没有在当前的JSP中设置读取数据的编码格式。
使用下面的代码,就可以是设置request获取请求内容的数据编码:
request.setCharacterEncoding("UTF-8");
需要注意的是,这种方式对 URL传参这种JSP请求 是没有作用的。比如:
<a href="jspRequest.jsp?username=lisi">url test request(en)</a> <a href="jspRequest.jsp?username=李四">url test request(zh)</a>
这种情况仍然会出现乱码,这种URL传参的方式,只能修改服务器tomcat的传输编码格式。
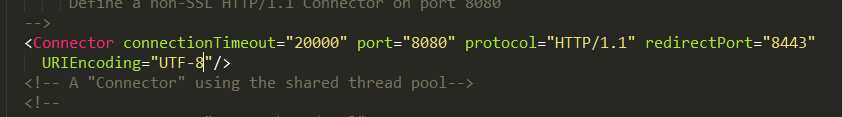
修改tomcat安装文件 apache-tomcat-6.0.43\conf 目录下的server.xml

添加 URIEncoding="UTF-8" ,就可以处理URL传递参数造成的中文乱码问题了。
可能现在已经没有多少使用这种方式输出页面的了,但是还是有必要说一下,response输出页面元素内容时,也
会出现乱码。
使用下面代码就可以设置response输出的编码格式:
response.setContentType("text/html;charset=UTF-8");
Cookie由于需要保存在客户端中,因此使用过程中都需要编码以及转码:
在保存Cookie数据前
首先引入java.net.*,该包中包含URLEncoder类;
保证response与request的编码正确;
使用URLEncoder进行转码,并保存。
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.net.*" pageEncoding="UTF-8"%> <% //保证request以及response的编码 request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); //使用URLEncoder解决cookie中中文问题 String username = URLEncoder.encode(request.getParameter("username"),"UTF-8"); String password = URLEncoder.encode(request.getParameter("password"),"UTF-8"); Cookie usernameCookie = new Cookie("username",username); Cookie passwordCookie = new Cookie("password",password); usernameCookie.setMaxAge(864000); passwordCookie.setMaxAge(864000); response.addCookie(usernameCookie); response.addCookie(passwordCookie); %>
在使用Cookie数据前
依然要注意导入必备的包:java.net.*
注意request的编码;
使用URLDecoder进行解码
<%@ page language="java" import="java.util.*,java.io.*,java.net.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <% request.setCharacterEncoding("UTF-8"); String username = ""; String password = ""; Cookie[] cookies = request.getCookies(); if(cookies!=null && cookies.length>0){ for(Cookie c:cookies){ if(c.getName().equals("username")){ username = URLDecoder.decode(c.getValue(),"UTF-8"); System.out.println(username); } if(c.getName().equals("password")){ password = URLDecoder.decode(c.getValue(),"UTF-8"); } } } %>
【1】JSP中pageEncoding与ContentType的区别:http://blog.csdn.net/dragon4s/article/details/6604624
标签:
原文地址:http://blog.csdn.net/erlian1992/article/details/51892025