标签:blog http 使用 os strong 数据 for ar
学习MVC这样久以来,发觉网站上很多MVC的视频或是文章,均是使用Strongly Type views来实现控制器与视图的交互。Insus.NET以前发布的博文中,也大量使用这种方式:
《DataTable数据显示于MVC应用程序》http://www.cnblogs.com/insus/p/3361182.html
《MVC用非Entity Framework将数据显示于视图》http://www.cnblogs.com/insus/p/3364235.html
《MVC用非Entity Framework将数据显示于视图(二)》http://www.cnblogs.com/insus/p/3364482.html
《MVC显示详细记录Without Entity Framework》http://www.cnblogs.com/insus/p/3366608.html
甚至在这篇中《MVC 5显示、创建、编辑、删除等功能实练》http://www.cnblogs.com/insus/p/3372916.html也有列举过。
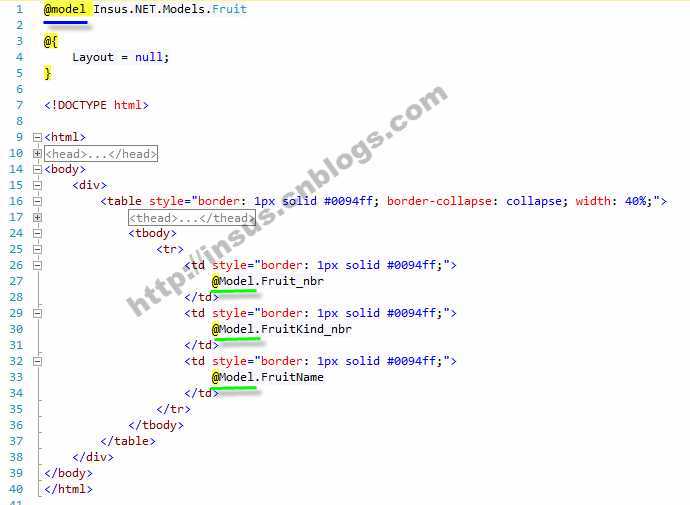
只要在视图中使用@model xxx.xxx.Models.xxx语法。注意一下的是@紧跟后面的model全是小写字母。
Insus.NET觉得Razor很有意思,在视图中所有Model的属性均动态的,我们不必知道它实际的类型,而且又很容使用@的模型关键字来表示模型的类型名称。
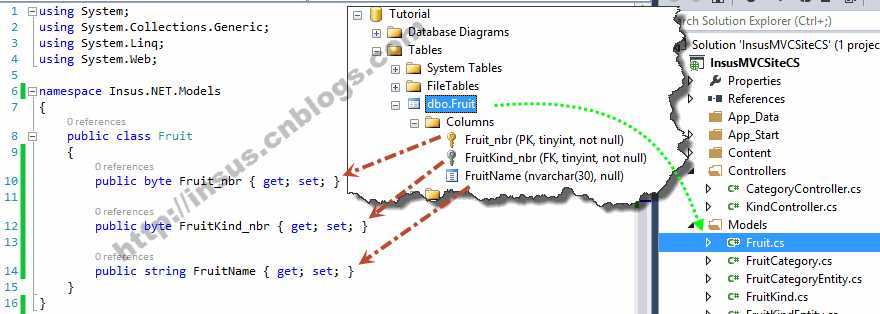
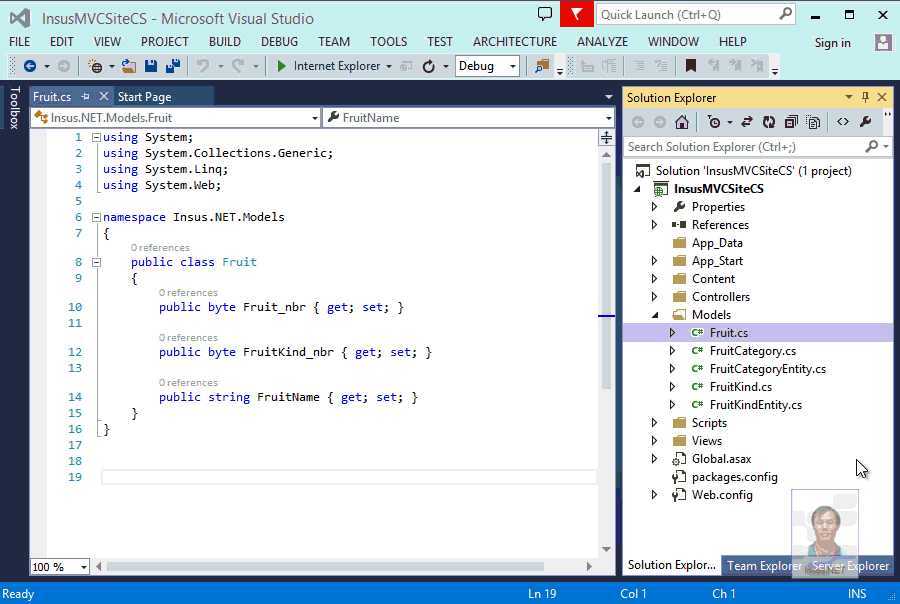
下面我们再做一个简单的例子,在Models目录下创建一个model:
如果看不明白或步骤,可以参考下面动画:
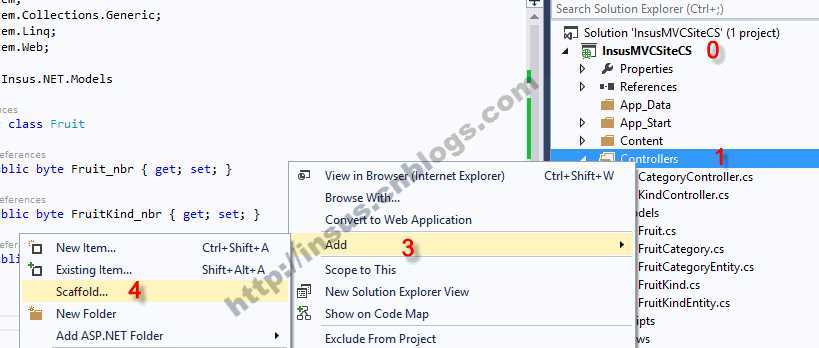
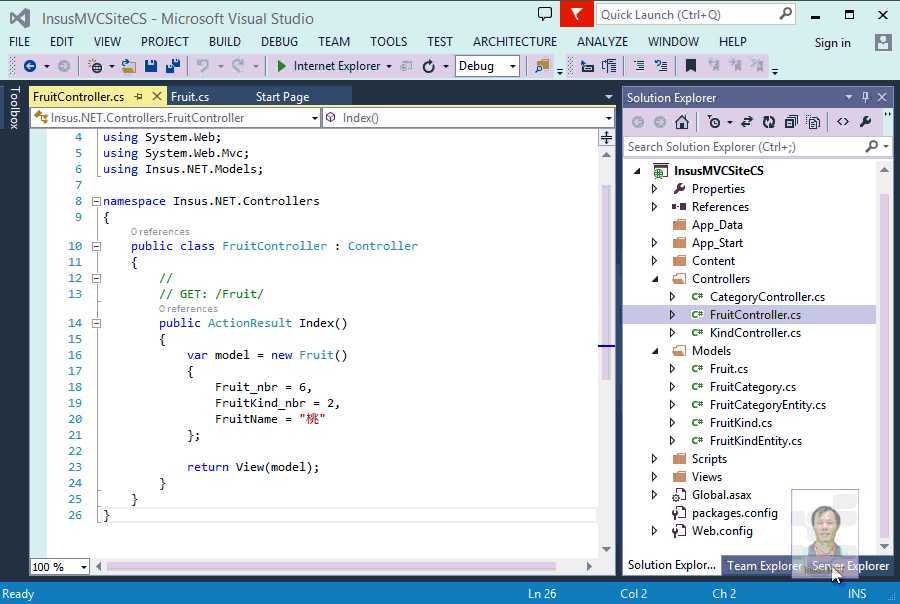
创建一个Fruit控制器可以参考下图步骤:
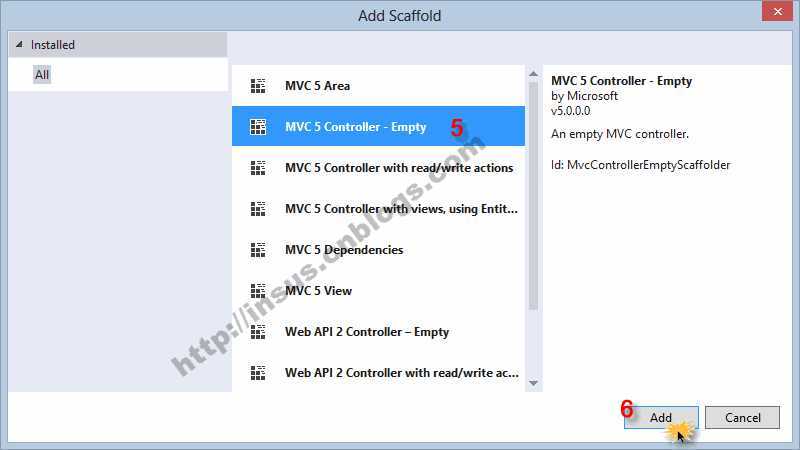
将打开另外一个"Add Scaffold"窗口:
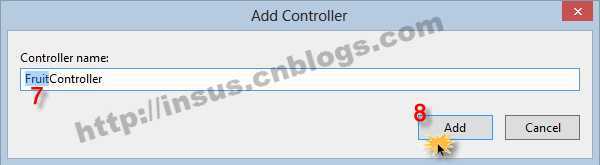
修改写指定一个控制器名称:
还可以看到完整的实现操作过程:
好了,到实现视图的时候了,
也可看实时操作,以及运行最终结果:
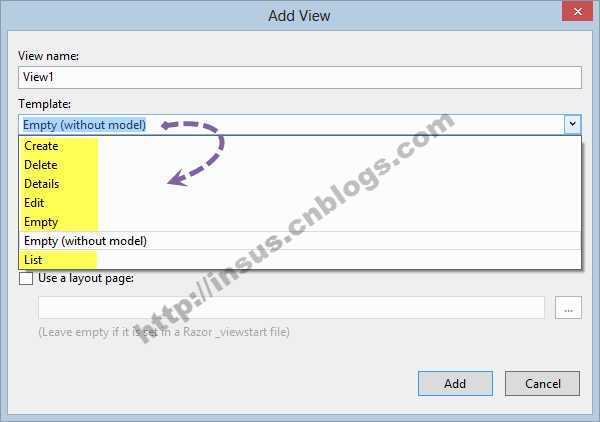
使用强类型视图,是MVC默认的方法。每次创建视图时,Insus.NET者选择Empty空模版。其实你可以根据实际情形选择相应的模版,让其自动产生:
MVC 5 Strongly Typed Views(强类型视图),布布扣,bubuko.com
MVC 5 Strongly Typed Views(强类型视图)
标签:blog http 使用 os strong 数据 for ar
原文地址:http://www.cnblogs.com/lschenblog/p/3894875.html