标签:
js加强操作实现代码。
1 、文档里的每个节点都有属性 nodeName 、 nodeValue 、 nodeType
nodeName 文本节点的的节点名是 #text , nodeName 是只读属性
nodeValue 1 元素节点 2 属性节点 3 文本节点 只读属性
nodeType 不能用于元素节点 返回 null
2 、 getElementsByTagName 返回一个节点集合
3 、 firstChild 、 lastChild 第一个元素节点,最后一个元素节点
4 、 childNodes 返回所有子节点列表
5 、 previousSibling 前一个兄弟节点 nextSibling 后一个兄弟节点 parentNode 返回父节点
6 、 hasChildNodes 文本节点可以作为元素节点的子节点,文本节点和属性节点不可能再包含任何子节点
7 、 appendChild(node) 追加节点
8 、 removeChild() 移除一个节点
可以借用子节点的得到父节点,然后移除子节点。
9 、 replaceChild() 替换方法,有两个参数,把第一个参数的内容替换掉第二个参数的内容
如果两个都存在在 dom 中,第一个会出现在第二个的位置,而第二个将消失。
10 、 insertBefore(newnode,refnode) 在 refnode 之前插入 newnode
11 、创建节点
setAttribute() 为一个元素节点增加属性
createElement() 创建一个元素节点
createTextNode() 创建一个文本节点
用这三个方法可以添加任何节点。
12 、 innerHTML 内部的 html 既可以得到,也可以设置
这里有一个例子,联动选择地市,地市信息在 xml 中
13 、调用函数时
1 、
node.onclick = xxx(); 得到函数的返回值,也就是执行了该函数
2 、
node.onclick = function(){
xxx();
}
得到了该函数的引用,只有触发该事件时才执行。
14 、动态数组的删除 :即数组中的某个元素删除后后面的元素会自动向前一格。
[“ 山东 ”, “ 山西 ”, “ 广东 ”, “ 广西 ”, “ 四川 ”, “ 河南 ”, “ 河北 ”]
如果用 for(int i = 0 ;i<xx.length; i++) 会是
[“ 山西 ”, “ 广东 ”, “ 广西 ”, “ 四川 ”, “ 河南 ”, “ 河北 ”]
[“ 山西 ”, “ 广西 ”, “ 四川 ”, “ 河南 ”, “ 河北 ”]
[“ 山西 ”, “ 广西 ”, “ 河南 ”, “ 河北 ”]
[“ 山西 ”, “ 广西 ”, “ 河南 ”]
数组越界
结论:动态数组需要从后向前删除
For(int i = xx.length ; i>0 ; i--)
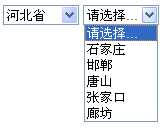
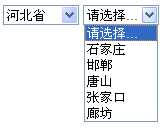
记录一个联动选择的例子

选择一个省以后,会有相应的地市出现在另一个 select 中

City.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="cities.js"></script>
</head>
<body>
<select id="province">
<option value=""> 请选择 ...</option>
<option value=" 河北省 "> 河北省 </option>
<option value=" 辽宁省 "> 辽宁省 </option>
<option value=" 山东省 "> 山东省 </option>
</select>
<select id="city"><option value="..."> 请选择 ...</option></select>
</body>
</html>
cities.js
window.onload = function(){
// 解析 XML 文档 , 得到 xml 文档的 china 根节点
var xmlDocument = parseXml("cities.xml");
var chinaNode = xmlDocument.childNodes[1];
// 为 id="province" 的 select 节点添加 onchange 事件 , 获取选择的省的 value
var provinceNode = document.getElementById("province");
provinceNode.onchange = function(){
// ** 清空 provice 节点出 <option value="..."> 请选择 ...</option> 的所有子节点 **
var cityNode = document.getElementById("city");
// cityNodeOptionNodes 数组时活动的 , 所以需要从后向前清
var cityNodeOptionNodes = cityNode.getElementsByTagName("option");
var length = cityNodeOptionNodes.length;
for(var i = length - 1; i > 0; i--){
cityNode.removeChild(cityNodeOptionNodes[i]);
}
var provinceValue = this.value;
// 用 provinceValue 去 xml 文档中获取对应的 province 节点
var provinceNodeInXmlFile = xmlDocument.selectSingleNode("china/province[@name=‘" + provinceValue + "‘]");
// 获取 3 provinceNodeInXmlFile 的所有 city 子节点的文本值 : cityValue
var cityNodesInXmlFile = provinceNodeInXmlFile.getElementsByTagName("city");
for (var i = 0; i < cityNodesInXmlFile.length; i++) {
var cityNodeInXmlFile = cityNodesInXmlFile[i];
var cityValue = cityNodeInXmlFile.firstChild.nodeValue;
// 利用 得到的文本值创建 option 节点 : <option value=‘cityValue‘>cityValue</option>
var optionNode = document.createElement("option");
optionNode.setAttribute("value", cityValue);
var optionNodeTextNode = document.createTextNode(cityValue);
optionNode.appendChild(optionNodeTextNode);
// 把创建好的 option 节点添加到 id="city" 的 select 节点中
cityNode.appendChild(optionNode);
}
};
// 解析 xml 文件的函数
function parseXml(fileName){
//IE 内核的浏览器
if (window.ActiveXObject) {
// 创建 DOM 解析器
var doc = new ActiveXObject("Microsoft.XMLDOM");
doc.async = "false";
// 加载 XML 文档 , 获取 XML 文档对象
doc.load(fileName);
return doc;
}
//Mozilla 浏览器
else
if (window.DOMParser) {
// 创建 DOM 解析器
var p = new DOMParser();
// 创建 DOM 解析器
return p.parseFromString(fileName, "text/xml");
}
else {
return false;
}
}
}
cities.xml
<?xml version="1.0" encoding="GB2312"?>
<china>
<province name=" 河北省 ">
<city> 石家庄 </city>
<city> 邯郸 </city>
<city> 唐山 </city>
<city> 张家口 </city>
<city> 廊坊 </city>
</province>
<province name=" 辽宁省 ">
<city> 沈阳 </city>
<city> 大连 </city>
<city> 鞍山 </city>
<city> 抚顺 </city>
<city> 铁岭 </city>
</province>
<province name=" 山东省 ">
<city> 济南 </city>
<city> 青岛 </city>
<city> 威海 </city>
<city> 烟台 </city>
<city> 潍坊 </city>
</province>
</china>
javascript dom 操作详解 js加强
标签:
原文地址:http://www.cnblogs.com/socool-hu/p/5667544.html