标签:blog http java 使用 io 文件 art ar
以前写asp.net网页时,会在<head>节点中引用很多样式文件或是javascript文件,如下图左大括号的引用语句。
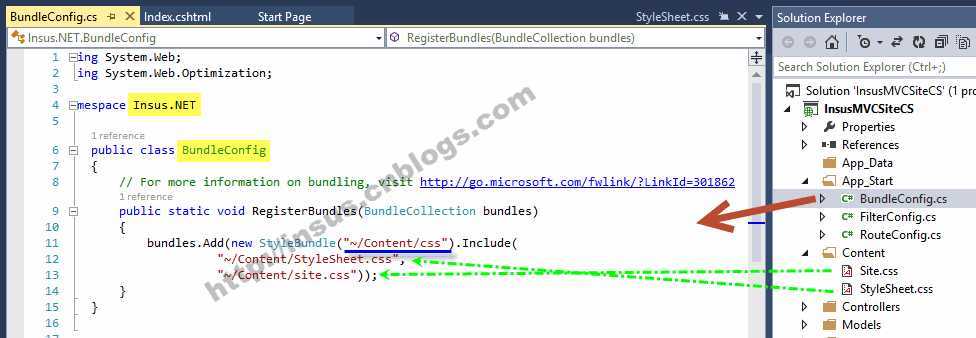
现在在MVC应用程序中,可以使用使用Bundle来捆一起, 在Solution Explorer窗口应用程序下,找到App_Start目录。在此目录下创建一个类,命名为“BundleConfig.cs” 并修改namespace: Insus.NET
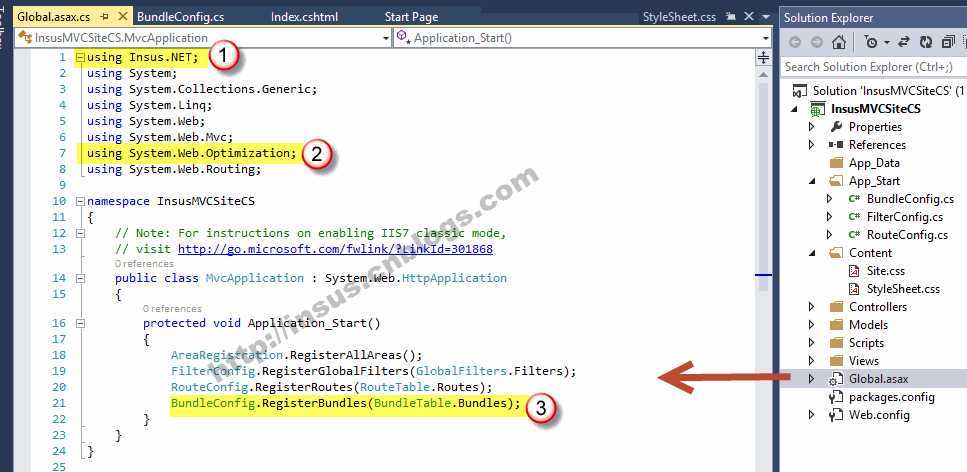
上图中的#11行的蓝下划线的名称,将就是以View应用的名称。接下来,我们打开Global.asax.cs文件,分三步,第一是引用namespace,因为刚才写BundleConfig.cs类时,是使用了Insus.NET namespace;第二步,是引用另外一个namespace"System.Web.Optimization",因为注册参数BundleTable 是在此namespace之下。
第三步,是写上图#21行代码:
BundleConfig.RegisterBundles(BundleTable.Bundles);
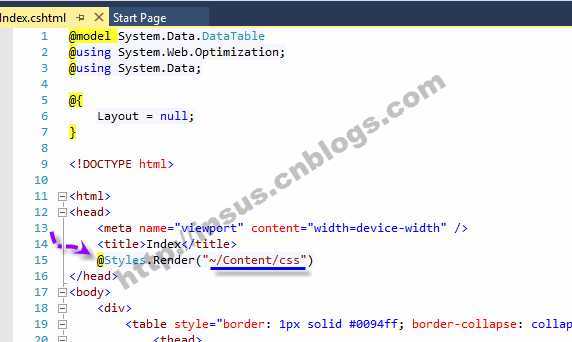
所有配置好之后,在View视图的文件或局部文件中,就可以使用了。
MVC bundle(包扎)CSS或是JS文件,布布扣,bubuko.com
标签:blog http java 使用 io 文件 art ar
原文地址:http://www.cnblogs.com/lschenblog/p/3894768.html