标签:
在项目中发现Android和iOS在手机状态栏样式不一样,然后就查到有一个cordova插件可以解决这个问题
1.下载插件$cordovaStatusbar命令:
cordova plugin add https://github.com/apache/cordova-plugin-statusbar.git2.在config.xml里面配置如下:
<feature name="StatusBar">
<param name="ios-package" onload="true" value="CDVStatusBar"/>
</feature>
将此配置改为:
<preference name="Fullscreen" value="false"/>(否则在Android上状态栏显示不出来)
3.在app.js里面,如下:
判断手机是android 还是iOS来定义不同的样式,我的这个是在Android和iOS上都是背景色为黑色,字体为白色
if (cordova.platformId == ‘android‘) {
StatusBar.backgroundColorByHexString("#333");
}else{
$cordovaStatusbar.overlaysWebView(false);
$cordovaStatusbar.style(1);
StatusBar.styleLightContent();
$cordovaStatusbar.styleColor(‘black‘);
}
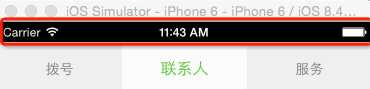
4.最后iOS结果如图:

具体请参考ngcordova官网,http://ngcordova.com/docs/plugins/statusbar/和https://github.com/apache/cordova-plugin-statusbar上的资料
ionic项目中手机状态栏显示使用$cordovaStatusbar插件
标签:
原文地址:http://www.cnblogs.com/fair-1107518056/p/5667634.html