标签:
“AppCan的前端开发其实非常简单,只要掌握两方面的技术即可。一方面是会使用栅格布局完成UI的界面排版,另外一方面就是使用AppCan MVVM模型来完成整个页面构造和用户操作逻辑。” 在2016AppCan移动开发者大会的技术脱口秀环节, AppCan技术副总监陈雪分享了自己从事AppCan技术开发的经验,帮助开发者深入了解AppCan技术思路。

以下为完整精彩内容:
栅格布局
AppCan采用弹性盒子模型作为标准化的的栅格布局参考方案,帮助开发者更快速的完成界面的排版工作。为什么是弹性盒子模型呢?弹性盒子模型是目前针对于移动端的最方便、最便捷、最高效的布局方案,它可以解决目前市场上日渐纷杂的移动设备的屏幕差异性问题。
弹性盒子模型
下面通过一个直观的搜索框的例子来为大家讲解弹性盒子模型。

这个搜索框可以看作一个整体,在这个整体中又分为搜索按钮和输入框两部分。通常实现这个搜索框时,也许为了适配各种分辨率而采用百分比的方式,这种方式会很难确定具体的百分比。如果使用弹性盒子则会更加简单。
首先搜索框整体是一个box,左侧搜索图标通过固定宽度的方式确定,剩下的右侧输入框可以通过box中的box-flex:1属性将其自动撑开,从而实现输入框无论在怎样的分辨率下都会占满屏幕剩余的宽度。
想像一下,将屏幕看成一个大豆腐块,然后将这块大豆腐块分割成各种大小不一的豆腐块,在每个豆腐块中我们可以根据需要再对其进行分割,这就是栅格。它可以更好的适配不同的分辨率,不同的移动设备。
栅格布局实例
左侧这个条目就是使用的AppCan的栅格布局方式实现的。

这个条目是列表中的一条,我们将这一条看作一个box,在这个box中又分为了3部分,其中头像、姓名区域采取固定宽度占位,剩余的头衔区域使用box-flex属性将屏幕剩余宽度撑满。
这个例子只是使用了弹性盒子模型中的两个简单属性就实现了布局。弹性盒子模型同时还提供如对齐方式、纵向排列、反向排列等属性,这些属性可以满足各种的UI布局要求。
布局只是开发最基本的,通过弹性盒子模型,我们可以很快开发出适应所有分辨和设备的界面,但布局并不能完成所有的功能,如我们还需完成交互、功能、逻辑等操作,这部分还需要代码进行开发。
传统前端开发模式
硬代码开发
在传统开发模式中硬代码开发,数据、展现、逻辑等混合在一起。彼此相互参杂,你中有我,我中有你,整体看起来就会非常混乱。
劣势:
1. 由于展现、数据和逻辑都混合到一起,从而代码的可读性就会很差,很难完成知识的转移和交付。
2. 界面变更修改复杂,无法快速调试。问题出来了,无法快速定位问题所在。
3.维护复杂,容易在修复中出现新bug。
4. 数据处理功能单一,若出现排序、筛选等工作,需要重新编写代码。

UI展示控件化
相对于传统前端开发模式硬代码开发,将UI展示进行控件化,封装按钮、treeview、列表等控件,此种方式的优势是对UI和交互部分进行控件化封装,提高了复用性。
劣势:
1. 当需要对数据进行排序、筛选等标准处理时,需要对控件进行重构。
2. 需要专人维护,无法由一线团队进行快速调整
3. 可变更性差,无法满足用户快速多样化UI需求
怎么办?业界经过实践,采取MVVM开发模式进行解决。
MVVM开发模式
MVVM开发模式分离视图view和数据model,通过自动化脚本实现自动化关联,viewModel搭起了视图与数据的桥梁,同时在viewmodel里进行交互及逻辑处理。view其实就是html,dom,数据model就是要处理的json数据。
优势:
1. 低耦合,将view和model进行分离,两者其中一方变更时,另一方不会受到影响。
2. 重用性,无论是view、viewmodel还是model,三者都可以进行重用,提高了开发效率。
3. HTML 模板化,修改模板不影响逻辑和数据,模板可直接调试。
4. 数据自动处理,Model实现了标准的数据处理封装,例如排序、筛选等。
5. 双向绑定,通过DOM和MODEL双向绑定使数据更新自动化,缩减了开发时间。
鉴于MVVM模式的优势,AppCan 结合MVVM,诞生AppCan MVVM开发模式,这个就是AppCanMVVM前端开发模型。

在这个模型中,view-dom就是用来展示的html页面,数据模型model就是要处理的json数据,viewmodel将view-dom及model自动关联起来,在viewmodel中处理代码逻辑,用户交互代码等。model中的数据通过service调用各种api,如我们的mas开发的接口,实现增删改查等操作。
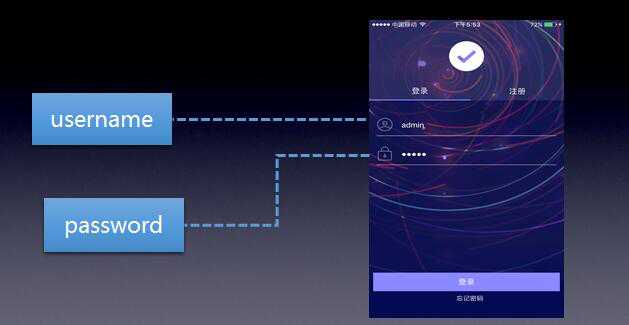
AppCan MVVM实例

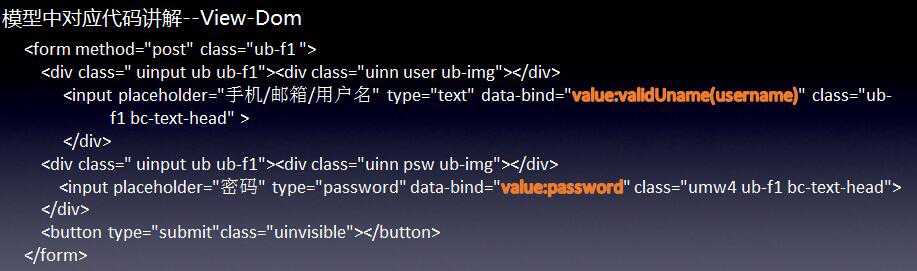
以下为登录页面的html代码:

在标亮的部分,value代表我需要input标签中的value值与数据模型中的username字段进行双向变更,validname是过滤方法,它来对username这个属性进行校验,下面的value,password也是这样的处理方式。当我们在input标签中输入用户或密码的时候,数据模型中的username和password字段会自动变更,当我在model中变更username和password中的数据,网页中的输入框中也会自动显示其数据。

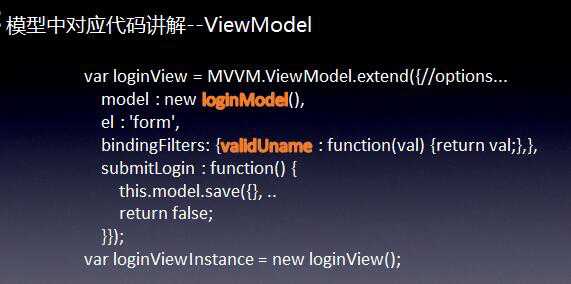
在这段代码中我们要实现自动化关联,首先第一件事是构建它的数据模型model,同时它要构建一个dom元素el,form是所关联的区域,将网页中的form标签所在的dom指向到这个viewmodel中。bindingFilters是自定义过滤器,完成username的一个校验,这里面只是简单写了一个value,其实可以写一个正则表达式来进行username的校验。submitLogin就是数据的提交,在提交时只要调用model的save就可以。
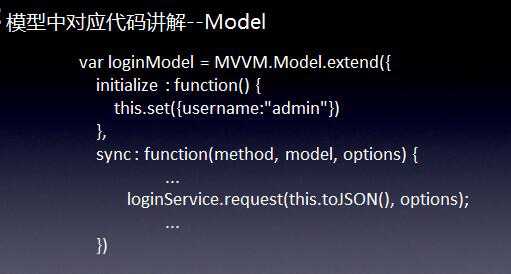
这是数据模型的代码:

我们会发现页面中用户名的位置自动出现admin,这个是model中初始化username字段导致的。
model.save会触发sync方法,在sync方法我们编写service所对应的函数,就会把我们的model中的数据提交到服务器。

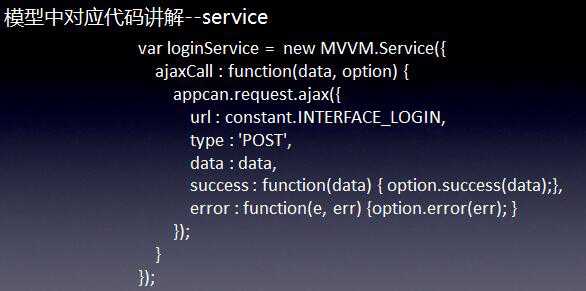
service中最终实现服务器对接,完成服务器的映射。
这样view-dom处理html界面,model处理数据,view-model处理关联,service对接服务器,让开发人员把合适的代码放在合适的位置。从而保证代码的稳定性。

AppCan是目前国内唯一具有大型项目实践经验的开放性平台,从以上AppCan MVVM技术支撑架构可看出,通过这个开发标准的采用,AppCan已经统一了移动混合应用开发、移动网站开发和PC网站开发的开发框架,这种模式让开发人员基于同一套开发规范语言上完成应用的构建,减少项目的知识的转移性和交融性,同时保证开发代码的稳定性。
标签:
原文地址:http://www.cnblogs.com/AppCan1/p/5668059.html