标签:
主要练习一下RelativeLayout和LinearLayout

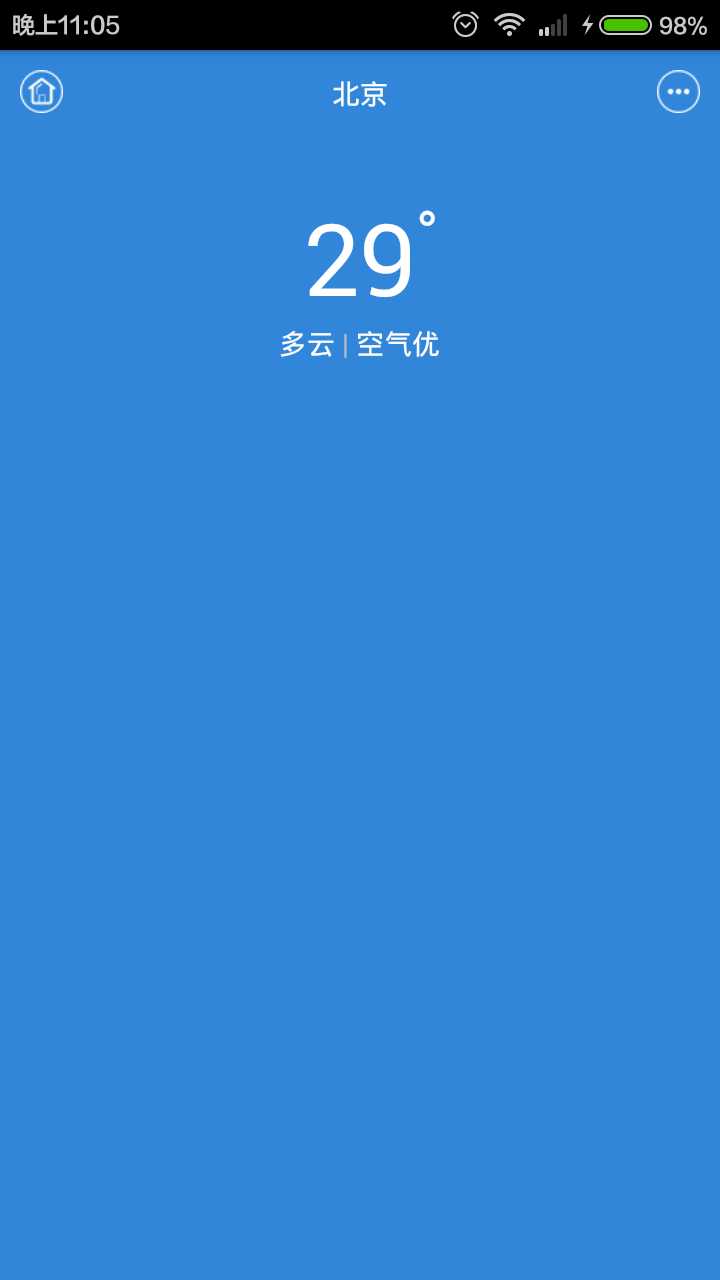
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#3186D9" tools:context="${relativePackage}.${activityClass}" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:src="@drawable/icon_home" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="12dp" android:text="北京" android:textColor="#FDFDFD" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:layout_marginTop="10dp" android:src="@drawable/icon_more" /> <TextView android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:text="29" android:textColor="#fff" android:textSize="50sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/tv_number" android:layout_toRightOf="@id/tv_number" android:text="°" android:textColor="#FDFDFD" android:textSize="30sp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_number" android:layout_centerHorizontal="true" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="多云" android:textColor="#FDFDFD" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text=" | " android:textColor="#bbb" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="空气优" android:textColor="#FDFDFD" /> </LinearLayout> </RelativeLayout>
标签:
原文地址:http://www.cnblogs.com/taoshihan/p/5668599.html