标签:
安卓与HTML简单的交互使用
实现通过java代码与HTML的一个互相操作。
准备工作:
1、新建Android工程,在布局文件中添加WebView控件。
2、准备一个HTML文件,放在src/main/assets文件夹下。
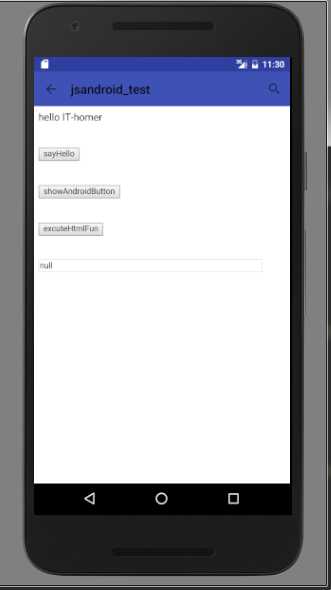
3、在java中得到webview,通过loadUrl找到assets下的HTML文件,必须设置webview能使用js(settings.setJavaScriptEnabled(true))加载显示如下效果:

简单的效果实现
一、点击HTML上sayHello按钮,可以得到java代码返回的字符串并显示
1 mWvShow.loadUrl("file:///android_asset/jsandjava.html"); 2 mWvShow.addJavascriptInterface(new JsTest(), "jsObj");//将java中类映射到js中 jsObj为该类的一个对象名
JsTest是一个内部类,其中定义的方法与js中button调用的方法名一致。
1 @JavascriptInterface 2 public String sayHello() { 3 return "你好!!!"; 4 }
js中封装的sayHello()方法:
1 function sayHello(){ 2 var str = window.jsObj.sayHello(); 3 document.getElementById("id_input").value = str; 4 }
var str = window.jsObj.sayHello();
通过window得到jsObj对象,通过其调用该类中的方法sayHello(),就可获取java方法中返回的字符串。
在js的button点击时调用方法:
1 <input type="button" value="sayHello" onclick="sayHello()"/>
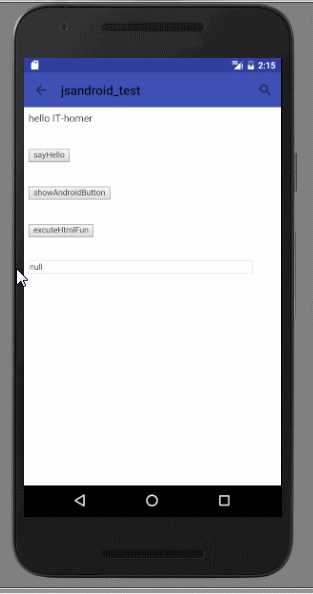
演示效果:

二、点击HTML上showAndroidButton按钮,可以和activiy交互,让其进行一些UI的操作
因对象映射过一次,不需再次映射。在java中定义showAndroidButton()方法,同样方法名需和js中button调用的一致,即js调用的方法就是通过映射过去的对象调用的java里的方法,所以两者方法名必须一致。因为showAndroidButton()是在js中通过映射的对象来调用,不能直接更新UI需要通过runOnUiThread的方法来更新UI。
1 @JavascriptInterface 2 public void showAndroidButton(){ 3 runOnUiThread(new Runnable() { 4 @Override 5 public void run() { 6 btn_test.setVisibility(View.VISIBLE); 7 } 8 }); 9 }
js封装的方法:
通过对象调用类中的方法。
1 function showAndroidButton(){ 2 window.jsObj.showAndroidButton(); 3 }
HTML中button的定义,调用showAndroidButton()方法:
<input type="button" style="height: 40px " value="showAndroidButton" onclick="showAndroidButton()"/>
三、点击excuteHtmlFun按钮,调用java内的excuteHtmlFun()方法,方法内调用js定义的showFromHtml(param)方法;
java内部类中的excuteHtmlFun()方法,方法内加载Url:
1 @JavascriptInterface 2 public void excuteHtmlFun(){ 3 runOnUiThread(new Runnable() { 4 @Override 5 public void run() { 6 mWvShow.loadUrl("javascript: showFromHtml(‘我很好!‘)");//调用js内的showFromHtml(param)方法 7 } 8 }); 9 }
js的showFromHtml(param)方法:
function showFromHtml( param ){ document.getElementById("id_input").value = "Java call Html : " + param; }
button内直接调用java类中的方法
1 <input type="button" style="height: 40px " value="excuteHtmlFun" onclick="window.jsObj.excuteHtmlFun()"/>
出现效果就是点击按钮调用java的方法,java方法中使用了js的方法,显示在网页上。
标签:
原文地址:http://www.cnblogs.com/lwandxcq/p/5668038.html